Top 8 New CSS Button Style List

In this style the Social Share buttons are fixed to top and bottom of the screen respectively.• Easy to Change the button colors as per the requirement

Easy to implement, customize and style
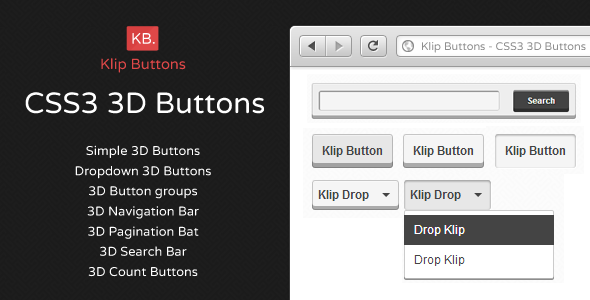
Pure CSS3 IOS Style Buttons (5 Themes)
CSS3 Button Menu Pills

The tables include 2 powerful dark and light CSS3 custom built theme versions, monochrome color themes in case you need single color and theme-tone variations, extremely easy to style and customize, theme-mixing and matching, ability to highlight any columns as featured, animated Cool CSS3 pop over tool-tips, multiple CSS3 theme color buttons, CSS3 Ribbons and all these features are consistent across all modern browsers including IE8+, smartphones and tablets. Extremely easy to implement, customize and style
- New CSS3 Button Gradients even in IE9

Clean and Simple Travel Booking Form HTML & CSS. Its include simple tab, search button, and four colour style tab.