Top 20 Slick jQuery Tools Slideshow Showcase

$AADB is really the most advanced anti-adblock system, the perfect tools with which you can finally preserve your advertising revenue!
No need for additional dependencies (like JQuery, Mootols, etc.
2. CSS Slider

non jQuery Slider, pure CSS image slider.
Responsive Slider with Pure CSS. Awesome animations and templates. Visual Maker - No scripting!
No more jQuery, No more JavaScript, No more image icons, Hardware-accelerated CSS animations, Icon font for controls, All browsers, Fully responsive, Mobile friendly
Retina-ready, Awesome effects and skins, Full width option, No more coding, Super easy drag-n-drop slider maker

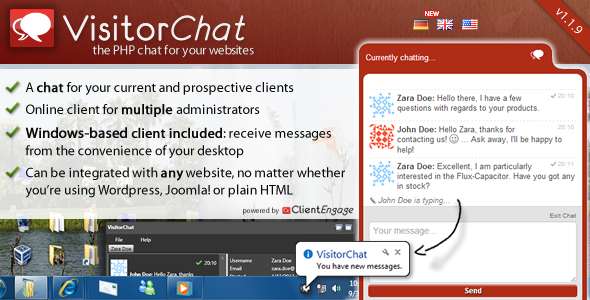
jQuery: if your site does not use jQuery, VisitorChat will automatically include it. If your site does use jQuery, it is recommended that you use a version greater than 1. Instead, the ClientEngage Project Platform focuses on the tools you need to really get close to your customers in those crucial stages of your relationship.

You can use this jQuery Hotspot Plugin in a product introduction or image showcase, which support the auto delay slideshow and can trigger by click or hover.Auto delay slideshow, hover to pause.jQuery OneByOne Slider Plugin:
jQuery http://jquery.

link to the moderation tools for facebook with your appid
fancy jquery animation with fadeout and slide effect
- replaced jQuery 1.
7. Overgray

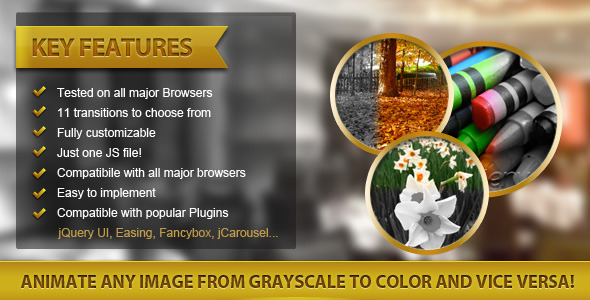
Overgray is a jQuery gallery plugin that allows you to apply various grayscale effects on images when user hovers over them with cursor. Compatible with popular jQuery plugins
Can use jQuery easing plugin
Compatibility with various jQuery plugins
Overgray is not built to replace any popular jQuery plugins.We are striving to create best possible tools for web developers.

This is a HTML | CSS | JQuery Grid with a Lightbox, you can specify thumbnails for the grid and when you click on it to open the lightbox it will load the normal image, you can specify the text for the captions and for the lightbox. Lightbox with slideshow (play, pause, auto-play)

Slider Revolution! Responsive jQuery Plugin The Revolution is here!
All customization can be handled via jQuery Options, HTML 5 data-attributes and CSS!
jQuery 1.JQuery-only Version: Slider Revolution Responsive Wordpress Plugin
Using CSS Animation with FallBack to jQuery
jQuery Conflict free plugin
Feature: jQuery 2.Feature: jQuery 2.Feature: Changed Caption Animation from jQuery animation text effects against CSS Animations.Change: Merged tools and plugin js files in one file.Support: jQuery 1.Updated jQuery Transition Plugin to 0.Bug Fix for jQuery slider UI
0 and jQuery 1.jQuery 1.72 and jQuery 1.bug fix: jQuery 1.

just a little bit of of JavaScript or Flash wizardry, these tools allowed websites to pick and use any font they pleased, and there

The Crystal Gallery jQuery plugin provides a customizable, one-of-a-kind gallery look to fit all your image presentation needs.An extensive list of flexibility and customization tools including thumbnail positioning and many other settings give you exactly the look you want. Autoplay slideshow option
uk/sandbox/jquery/easing/jquery.com/brandonaaron/jquery-mousewheel

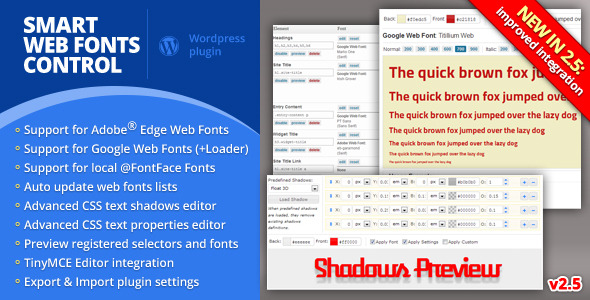
Tools to export and import plugin settings and fonts selectors. Added: uses Select2 for jQuery for enhanced usability

A image slideshow jQuery plugin help you to display fullscreen images with HTML auto slideshow slideshow support. Auto delay slideshow.jQuery OneByOne Slider Plugin:
jQuery http://jquery.

A jQuery plugin slider control help you to display team information or customer testimonial.Auto delay slideshow.slideshow: true,
jQuery OneByOne Slider Plugin:
jQuery http://jquery.

bgStretcher (Background Stretcher) is a jQuery slider bar for stretching one or more images proportionally across an entire page or element. When multiple images are supplied, bgStretcher displays them in a configurable slideshow with advanced options. The plugin will work as a slideshow if multiple images are used.Lightweight jQuery Plugin
advanced slideshow Features

A image gallery jQuery help you to display quote of the day or customer testimonial with CSS3 transtion support. Auto delay slideshow. Optional mouse over to pause the slideshow.jQuery OneByOne Slider Plugin:
jQuery http://jquery.

A light-weight responsive fullscreen image and jQuery HTML content slider for jQuery.Background Image Slideshow
Note: Uses the TouchSwipe jQuery library for touch capabilities

Auto delay slideshow, hover icons and text to pause.jQuery OneByOne Slider Plugin:
jQuery http://jquery.
20. Web Studio

20+ Included Tools (See below “List of Tools”)
List of Tools
Script Resources – Quick code resources like jQuery

Demo – Slideshow Effects:
Freeze slideshow/caption animation when touch
If slideshow or caption animation is running, it will freeze when touch by finger or mouse down.Continue or rollback slideshow/caption animation when release touch
If slideshow or caption animation is frozen, the animation will continue or rollback when release touch. No-Jquery minimum 15KB javascript code by smart compression. slider (1%), slider with caption (4%), slider with slideshow (~4%)
360+ slideshow effects/transitions
Jssor slider comes with 360+ impressive slideshow effects/transitions
Auto slideshow with optional pause on hover


