Top 19 Cool Drop Down Menu In HTML Showcase

This is a drop menu generator that you can use as a standalone generator for your website to drive traffic or as a useful tool to make a menu for a website.- add multiple menu items
- generate a menu
- copy the HTML and CSS rounded corner button generator straight to your website

Full cross-browser compatibility, Fully accessible even when javascript is turned off, as a pure css menu, Search engines optimized, Clear unordered list (LI and UL HTML tags) structure, Easy to setup and update, Fantastic animation and transition effects, Multiple pre-desinded color schemes, Completely customizable styling with CSS, Powered by jQuery,
Extremely small - 3kb uncompressed

CSS3 drop down responsive menu for your web site. Unlimited color, all major fonts… Just insert your generated CSS and HTML code. Menu work on all major browsers.

Horizon Menu is a dedicated jQuery plugin where you can create custom menus that slide beautifully in your web browser. Horizon also includes sub-menus so you can create multi-level drop downs for easy access. The scrolling is smooth and flexible, and thank to its complexity, this means you can add as many menu items as you desire; even if your browsers height simply isn’t tall enough to fit them all in, the scrolling is there to help you. Last but not least, Horizon is fully touch-ready for all modern PC’s, tablets and mobile devices meaning you can scroll smoothly through the menu. Comes with 120+ beautiful icons, 10+ CSS3 top quality CSS3 animations and 6 beautifully crafted CSS themes in which you can create your own to fit your needs.Position your menu on the left or right side of your browser
As many menu items and submenus as you desire
Animation in and animation out fully supported

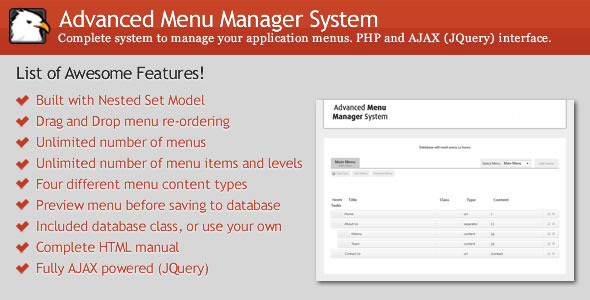
As the name says, it’s a PHP and JQuery robust menu manager application. Now with a menu render function.Call and build the entire html anf jquery menu with one line of code!
Drag and Drop menu order using a heavily modified NestedSortables JQuery Plugin.Ajax operations for menu creation, editing, saving and re-ordering.Unlimited number of menu items and menu levels.4 different types of menu content (URL, Separator or blank, Component and Content).Preview menu BEFORE saving to database.Complete and extensive HTML manual.- now included is a menu render functions.

This Down Menus Supports Unlimited Levels of Hierarchy And Unlimited Numbers Of columns.It Comes With Drop Down Menu Maker To Create Menus Quickly.No Need To Code Manually For Your Drop down Menus
Just Copy Paste Generated Code To Your Web page Add Css And Javascripts And Your menu Is Ready To use…
Included 1 Video Tutorial On How To Use Drop Down Menu Maker And Html Documentation On How To Use Css And Javascripts As Per Your Need
60+ Backgrounds for Horizontal Drop Down Menu 18+ Background For Vertical Drop Down menus
Cross-Platform Compatibility For vertical dropdown menu Maker
Very Small In Size
Also Included Js For Simple Drop Down Menus Without Any Animation Effect
Included Javascripts For Floating Vertical menu And Sticky Vertical Menu
Css For CSS rounded corner drop shadow generator Down Menus
Included Javascript To Auto Convert Horizontal Menu To simple CSS dropdown menu On Scroll
Horizontal Menu With Slider
Sticky Floating Menu
Slide Down Menu (Dynamite Menu)
Sucker-fish style Horizontal Menu
Updates In simple CSS dropdown menu example Maker
Added Functionality to Add Side Icones In Menu Items
Dropdown Menu Maker Can Now Genrate Organized Code With Comments So It’s Easy To Customize

DeliMenu is a pure HTML and CSS mega menu created to be simple in its design and powerful in its capabilities. DeliMenu, in addition to long link-lists, detailed description and design menus, tied notification indicators and bubbles, and its unique menu designs, it comes with a user-specific drop down that includes user details and login form.Custom User Menu with login form
Drop down links with descriptions
Right or CSS vertical menu justification
Valid HTML / CSS
The CSS cross browser compatibility tips is listed in the sidebar. However, it is worth noting that the slideshow CSS3 and shadows may not be displayed in older browser versions (such as IE6-IE8).

This menu is the result of a combination of my best works on Codecanyon : I’ve put together a flexible mega menu system that can hold 12 sizes of drop downs, unlimited fly-out elements combined with a jQuery script to enhance the whole system. It can be used as a sticky footer (with mega “drop-ups”) using the exact same markup as the “standard” mega menu. By using the example pages, you have all the necessary code ready to be used in your site. Customizing the menu require some basic knowledge of CSS and you can change the look of every part of the menu : the fonts, the colors, the sizes, etc. Fully Responsive Menu
Standard Top Menu
Sticky (or fixed) Top Menu
The package contains 2 folders : “Responsive” and “Non-Responsive” so the menu is ready to be included on any type of website. In each folder, all the code is organized, indented and easy to read. For each version of the menu, responsive and non-responsive, you have 6 HTML files with various examples of what you can do with the menu, from a simple navigation bar without drop downs to a combination of 2 mega menus on a same page. There’s also a HTML code for simple contact form included (check the live preview to see it in action), it’s ready to be used and requires only your email address to be functionnal. This menu has been tested on many devices and browsers to ensure a maximum compatibility : Internet Explorer, Firefox, Chrome, Opera, Safari have successfully passed the tests.The whole menu relies mainly on CSS, it means that if Javascript is disabled, most of the menu will work. You also may notice some differences between browsers : some CSS3 effects like shadows or generator CSS are not showing up in rounded corners CSS3 internet explorer for example (for more informations on this topic, you can visit findmebyIP). Be sure to test the demo with different browsers or devices to make sure that the menu meets your requirements. When you purchase a product on Codecanyon, you can always access it in your downloads page. There you can subscribe to receive an email and get notified if an update is available, only the last version will appear in your downloads page. You’ll need to be logged in to be able to access the create HTML form (in the sidebar).I try to regularly update my products based on the feedback I receive, so if you find any kind of bug, I’ll do my best to update the menu as soon as possible.Fixed a small bug related to the contact form CSS styling in mgmenu_plugins.Fixed an issue with the contact form download in the script (mgmenu_plugins. I’ve also created a website that compares and filters my different menus by options / features, Mega-Menu. If you’re still not sure about the menu that would fit into your project, you can contact me at any time from my profile page.

Displays Perfectly in Modern Browsers and displays a nice 2D Menu in Legacy Browsers.Support for Drop-down Sub Menus.The downloaded file includes a Demo and Documentation HTML File.

Get rid of that ugly tree menu on your site with niceTree. niceTree will take your HTML and turn it into a collapsible menu system with unlimited menus within menus.AJAX CONTENT - It’s simple to setup loading the menu items via ajax into a content ID on your page.COOKIES - Choose to enable cookies on the menu and the user’s state of which menus were open and closed will be saved.EASY HTML - The HTML is easy to setup. All it takes is a few classes and IDs to do things like open a menu on page load.MULTIPLE TREE SUPPORT - You can use multiple trees in a single page.ANIMATIONS - Multiple animations can be used like slide, bounce, clip, drop, and more.

UberMenu is a user-friendly, highly customizable, responsive Mega dropdown sidebar menu wordpress plugin. It works out of the box with the dropdown menu CSS Menu System, making it simple to get started but powerful enough to create highly customized and creative mega menu configurations.New Features in UberMenu 2.Works out of the box with most WordPress 3 Menu-Enabled Themes
Integrates directly with the WordPress 3 Menu Management System – work with the system that you know and love!
Use the menu with or without jQuery Enhancements
Add an Image to any Menu Item through the Featured Image interface
Add Descriptions to any Menu Item at any level
Supports shortcodes and custom HTML content for complete customization potential
Ability to create image-only menu items (no text)
Menu is fully widgetized with unlimited widget areas!
Drag and drop Widgets into the dropdown menu widget wordpress areas with ease
Menu styles are CSS-driven
Use of the WordPress 3 Menu System
A Theme that properly implements the WordPress 3 Menu System, using the wp_nav_menu() function with the theme_location parameter.UberMenu will not automatically adopt the style of your theme’s menu.If your theme has not properly implemented WordPress 3 Menus, or is not coded with best practices in mind, UberMenu may not work out of the box. Don’t worry, it can work with almost any theme, as long as you can add a line of CSS menu code in your site’s header. You can change the menu that appears on an individual Page or Post using the Menu Swapper plugin. Please note that all support requests must be posted in the support forum, and questions through all other channels (including Item Comments, Emails, Facebook, Twitter, etc) will be referred to the forum.* Resolved Strict Warnings that appear in PHP 5.* Added first menu item hover border radius for style generator
* Added ability to customize Search and Go text in search bar shortcode
* Fixed CSS issue with responsive menu bars button
* New Feature: Ability to set Hover color for Second Level Links (Submenu Header Links) in Style Generator
* Added mobile menu interface to all iOS devices (easier closing of menu)
* Improved responsive theme handling to avoid duplicating mega menu
* Ability to center menu items within jQuery menu bar PHP
* Revised menu item options to use a single variable (increases menu item limit imposed by PHP)
* Enhancement: easy centering of menu HTML CSS
* Fix: "Are you sure you want to do that" nonce-collisions in Control Panel
* Fix: Form element clicking in Chrome using new basic "hover" trigger
* Added ability to have transparent dividers and set glow to 0 in Style Generator
com/wordpress-plugins/responsive-wordpress-mega-menu
* wp-uber-menu.* wp-uber-menu-admin.* Prevent superfluous UberMenu JS from loading in admin area
* Menu thumbnail SSL support
Use UberMenu in text widgets, improved widget alignment, and better support for non-standard compliant themes.* New uberMenu Easy Integration Shortcode allows use of UberMenu in text widgets
* Added control panel option switch in and out of jQuery noConflict mode to better support themes that don't follow WP coding standards.* Top level widget capabilty - add a search box widget to your menu bar!
* Auto Align second-level menu items option
* Support for image-only menu items (no text)
There were a variety of changes, so if you are upgrading, be sure to back up your old wp-uber-menu folder before installing the ipad new version
2 makes the Menu Item Image support more robust. Depending on how the relevant theme is implemented, in certain cases it can keep the plugin from enabling featured images on menu items and vice versa.

Pure CSS3 + HTML
Content organized in columns
Note: The live color scheme generator is just a helper to create very easily your custom menu.What a great menu downv. Your html & css is extremely clean and simple to follow. I downloaded, customized to my needs and installed in a live site in just 45 minutes…compared to an average of 2 hours with previously purchased codecanyon menus.Amazing menu, very easy to install and customize. I’m in love with it.BUGFIX: IE8 & IE7 bug on drop down levels
BUGFIX: Missing home icon in IE7

If you need to display your catalog or a long list of products in a small area of your site, then this Vertical CSS3 Mega Menu is made for you. It has been coded in a way allowing you to add as many levels as you need and has been improved with simple but effective CSS3 transition effects.The first CSS drop menu level can be hidden or visible on page load and the whole system works on mouse hover, it’s a CSS-only system that doesn’t need a HTML single line comment of javascript.With 3 effects and 2 color schemes, it can be integrated seamlessly on any website just by including the CSS, optionnally the images / icons and the HTML markup.Powerful Menu System
CSS-only Mega Menu
Unlimited Drop Down Levels
2 Drop Down Positions (Top or Relative)
This menu has been tested (and works !) with all the following browsers :
I’ve also created a website that compares and filters my different menus by options / features, Mega-Menu. If you’re still not sure about the menu that would fit into your project, you can contact me at any time from my profile page.Please note that the files don’t contain the template used in the last screenshot / end of video preview.

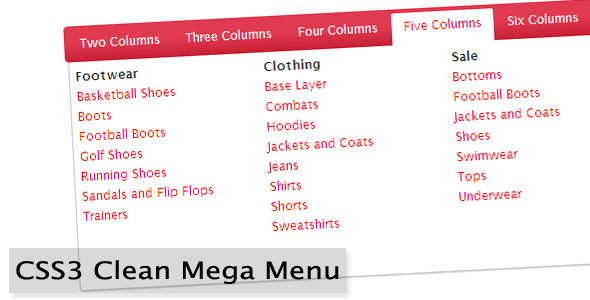
CSS3 Clean Mega Menu is simple and easy to use full-width mega menu with 6 built-in color themes.Full width menu with up to six columns
Valid HTML
Works in all major browsers
Internet Explorer 9+ (no round corners and CSS3 gradients in IE7 /8)
15. Zozo Tabs

Zozo Tabs is a user-friendly, fully customizable, responsive jQuery tabs plugin to take any HTML content, including images, video, forms, maps, image slider and galleries and display it in a clean organised and responsive tabbed navigation.txt file in the source folder and follow the instructions. Live Demos | Extended HTML documentation | Support
We provide a tutorial how to use it in WordPress. New Features in Zozo Tabs 5
Added: Option maxRows which will be used to switch to CSS menu dropdown when executed
Added: Option minWindowWidth which will be used switch to dropdown menu CSS HTML
Touch-Enabled – Tabs are displayed in a vertical dropdown menu CSS with touch enabled events and fast CSS3 Transitions, view Mobile Tabs
10 Flexible ways to position – Tabs are very flexible and customizable, horizontal and vertical tabs in HTML and it can be positioned in 10 Flexible ways, view Positioning demo
10 Preset Themes – Comes with 10 built-in themes that are ready to go, view Themes demo. All themes and stlyes comes in 6 different sizes, view Sizes demo
CSS3 Transitions – Animation is done in CSS3 Transitions and jQuery fallback for older browsers, view Animation demo
HTML Content – Put absolutely any HTML content, images, video, forms, maps, image slider and galleries
Automatically Scrolling – When clicking on tabs/downlown menu on smaller screens, it will scroll automatically to show your content.Free support and Updates - Zozo Tabs is now in its 3rd version, and each of these updates has been free.“A fantastic script that I’ve used a number of times in different situations.You can find more reviews from real buyers in Comments Page
The majority of buyers rate it 5 stars if you are rating it with less than 5 stars please drop us a mail why it didn‘t achive a full score and what could be improved in your opinion. 14 Example HTML pages
16. Header Menu

Header Menu basically is a CSS dropdown menu tutorial which comes with two styles – b/w and trasparent and dual header. It includes login form, drop downs which expands upto maximum width (8 columns).It works in all modern and old IE browsers but doesn’t support features like gradients, border radius etc in IE7-8.

WP menu. I love the new Kodda menu! It completely changed the look and feel of my website and the upgraded control panel could not be better! iclickandhost. love the amount of setting that can be changed in this plugin.the best wordpress dropdown menu menu, it also works in multisite over its developer and very friendly and helpful, I recommend toutunservice.Thank you for helping me quickly to install the menu.I bought another menu before but it was too complex to resolve -
Your menu is very well done and easy to adjust
Tout fonctionne !!! Je vous remercie pour m’avoir aidé pour l’installation du Menu .J’avais acheté un autre menu avant mais il était trop complexe à régler – Votre menu est très bien fait et rapide à régler.New Features in Kodda 2.Drag & Drop UI ( for reordering everything )
Ability to add background images to menu & submenus
Font awesome icons for ( arrows , search & responsive menu )
Ability to change the size and color of the arrows , search & responsive menu Icons !
You can add different menu types
4 Skins ( more in the future ! )
Anything you added to a Menu Type [ Text/HTML ] ,
- Kodda Menu : Fixed re-size & sticky menu issues
- Kodda Menu : CSS & Responsive Enhancements
- Kodda Menu : * Menu Position ( General Style Tab ) replaced by
"Enable Sticky Menu ( Settings Tab )"
- Drag & Drop UI
- Ability to add background images to menu & submenus
- Font awesome icons for ( arrows , search & responsive menu )
- The menu now , use the CSS dropdown menu generator version only

I’d be glad to help you if you have any questions relating to this template if it’s not covered within documentation, just drop me a message from my profile page.

This Mega Menu Reloaded comes with awesome options and is the most complete solution to build mega menus. Getting rid of them will not affect the main functionnality of the menu. Notice : the live preview doesn’t show all the options available for this menu, check the video for more examples.Menu bar scroller
Custom Scrollbars within the drop downs
100% valid HTML/CSS markup
Mouse Click (“Toggle”) – Drop downs fixed until another click
Mouse Hover – Drop downs disappear once the mouse is out
Mouse Click – Drop downs disappear once the mouse is out
For each effect, the drop downs can fade or slide.It has been tested with all the major browsers and degrades gracefully down to IE6. Please keep in mind that some CSS3 features don’t work with old browsers like rounded corners.Updated the scripts in megamenu_plugins.Modified the CSS to make the menu more responsive
Fixed an issue occurring with drop downs opened on page load in megamenu.Fixed an issue with Internet Explorer in megamenu_plugins.Added an option to hide the menu bar in PHP on page load
Fixed a small bug that was blocking the drop downs on mobile devices
I’ve also created a website that compares and filters my different menus by options / features, Mega-Menu. If you’re still not sure about the menu that would fit into your project, you can contact me at any time from my profile page.

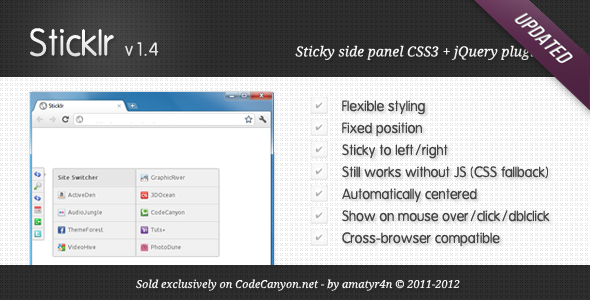
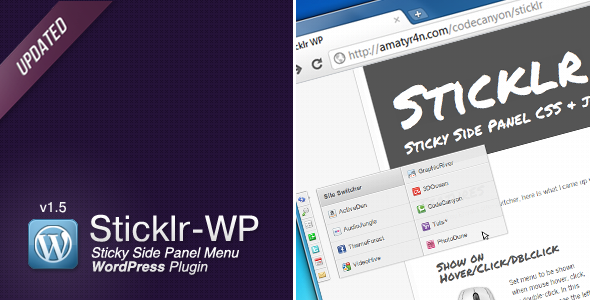
Stickr WP, a sticky side panel menu WordPress plugin. Yeah, ive been waiting for this to become available for wordpress, i use the other version in all my sites, recommended to all…
I’d be glad to help you if you have any questions relating to this template if it’s not covered within documentation, just drop me a message from my profile page.Wishlist: multiple menu in a page
Added: option to open link in new tab
Added: Templates for custom HTML
Added: ability to reorder menu item
Fixed: bug in column width option & checkbox
