Top 18 Fantastic jQuery Scroller Tools

We’ve released a jQuery carousel slider plugin! Here are some screenshots;
VION is a contact form jQuery plugin for creating good looking and easy to use image galleries.Developed as a jQuery plugin.jQuery JavaScript Framework – http://www.jquery.Sky Plugins – Fully Configurable jQuery and wordpress slider plugins

DZS Content Scroller is a solid, advanced, fully responsive jQuery plugin to scroll content. It can be a lightbox HTML content scroller, a JavaScript image rotator or even a jQuery image gallery slider thumbnails due to the fact that it support inline content and it includes two viewing modes.added jQuery 1.Content Scroller jQuery Plugin – get creative!
jQuery

Everslider is fully responsive, mobile optimized jQuery carousel plugin. It uses CSS3 transitions for animations with fallback to jQuery.Hardware CSS3 transitions with fallback to jQuery
Conflict-free jQuery plugin

jScroll is a stylable scrollbar built using the jQuery slideshow example framework. You can set the amount to scroll with the mouse wheel/arrows, and can interface with its easy to use API in order to change an option(s) on the fly and/or scroll the scroller (as shown in the examples). You can set the scrollbars to only show when the scroller is hovered over, and when horizontal/vertical scrolling is no longer needed, they will even hide themselves!

Evo Slider Pro – jQuery Slideshow & Content Slider Plugin
Evo Slider is an all in one jQuery slider that lets you create any type of content slider HTML and give you the flexibility to use it in a variety of ways – whether you’re building anything from an image gallery, to a CSS banner slideshow and lots of things in-between.Evo Slider is the best, and probably last jQuery slider plugin you’ll ever need. Support old jQuery library.

RoyalSlider is easy to use jQuery image gallery and jQuery content slider vertical plugin with animated captions, responsive layout and touch support for mobile devices. Added jQuery 1.Thumbnails scroller controllable by swipe gestures and advanced navigation logic to improve user experience.

BubbleSlider is a jQuery circle only slider
Thumbnail Scroller – Thumbs container is scrollable on hover

Vertical Sidebar Gallery is a jQuery lightbox plugin and theme templates that create a stunning vertical image slider with three rotation degrees. You can use it as an image gallery or featured post scroller.<script src=”js/jquery-1.<script src=”js/jquery-mousewheel-3.6/jquery.jquery.jquery. Start using the gallery by calling jQuery plugin:
jQuery(). jQuery().This template is powered by Flow Slider Free jQuery plugin, which is endlesly customizable and ensures flawless sliding.Customize all the features of the gallery by changing option when using this jQuery plugin.

jquery.js is a banner rotator jQuery plugin which allows scrolling a line of text along a sine curve (i. make a wavy text scroller, with each letter following a sine and rotating accordingly).

If you want to tackle the settings a bit you can create anything – horizontal 1-row scroller, vertical 1-column scroller, grid with square cells, grid with random number of cells, or even – a grid with random number of cells and every cell with a random height!

TouchCarousel is mobile-friendly and lightweight jQuery content scroller with touch navigation for mobile and desktop.jQuery 1.

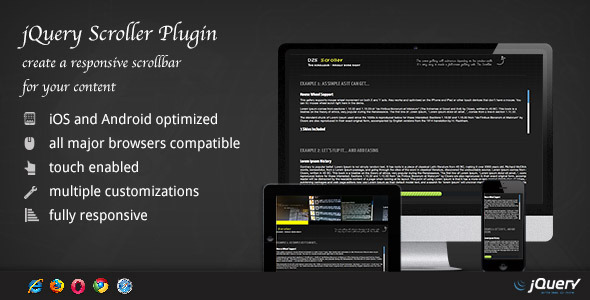
Tired of the default scrollbar ? DZS Scroller jQuery is the ultimate scrollbar for your site which you can customize very easily via CSS if the 3 skins included are not enough.settings_autoheight – calculate the scroller height depending on the first element height
jquery plugin files
net/docs/scroller/docdemo.How many parameters do I need to setup the scroller
Note that pictures take time to load – you can call the scroller right when the document is ready – via the jQuery(document). Or you can call the scroller when all the images are loaded via the jQuery(window).load call and if you use the full_horizontal example the scroller dimensions will be auto calculated. The scroller works both fullwidth and in layout. jQuery('#scrollc6'). jQuery('#scrollc6').scroller({
jQuery('#scrollc6').scroller.

FueledWeb Pro Thumbnail Scroller is an advanced multipurpose jQuery plugin, html5 thumbnail scroller and image gallery. jQuery
jQuery Easing

Metrotabs is a light jQuery plugin to create tabs with metro style.Cool Content Scroller
Rainbow Background Full Screen jQuery Plugin
Metro Tab jQuery

DZS Scroller Gallery is the ultimate media gallery that you can use for showcasing your portfolio, photographs or even video shots.jquery plugin files
jQuery – http://jquery.



