Top 18 Creative Web Forms Tutorial Ideas
2. Form Builder

Form Builder is an extraordinary form-creating software! Designing web-based forms has never been easier and fun as it is with Form Builder. It features an easy drag-n-drop GUI, no-coding, stylish Flat, Metro, Bootstrap and Solid form themes, pure CSS style form aspects, as-you-type text validation, and anti-spam capture mechanism.

Custom Forms is a set of responsive layout HTML/CSS forms validated via javascript. There are 3 layouts of the forms: vertical , horizontal and modal. The forms are with responsive design , so they are optimized for mobile devices.

A set of styled and functional forms for your next website.quickly with these fully working and attractive forms. All forms come with validation examples and database code to store input
Multiple versions of login & sign-in forms
New user registration and sign-up forms
php in your browser to see all the example forms
Add data to the forms and submit and you’ll see it saved in your database
For Payments/Subscription Forms:
Copy the contents of this zip file to your web server root directory, usually named public_html
Recently updated to tidy up code and add extra security on the payment and subscription forms by ensuring auto-complete is disabled.

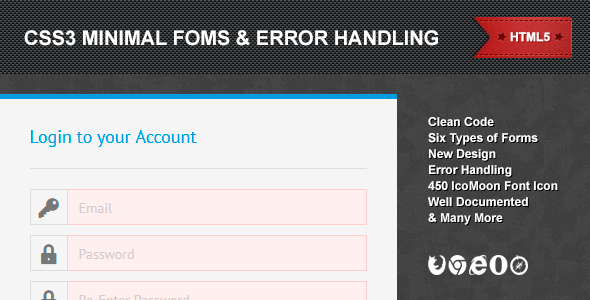
Minimal Forms with ajax jQuery error handling in Css3
Folder PSD Minimal Forms
IN READ ME FILE YOU WILL SEE THE TUTORIAL FOR YOU

- 7 HTML5 + CSS3 Forms
- Google web fonts
- Application forms
- Checkout forms
- Contact forms
- Login forms
- Register forms
- Reset forms
- Subscribe forms
9. Fresh Forms

Fresh Forms – CSS3 only, no images were used
Precisely designed and coded Fresh Forms. Also perfect for learning—I’ve made lots of cross-browser research before I’ve done these, you won’t find better tutorial with such an amazing design than personally going through my code.

JavaScript mainly for normal users who just love to fill in forms (and to save sending unnecessary requests to the server). PHP validation for those who love to try to break forms or just simply have JS disabled. Why does a form need validation? A lot of forms constantly get bombarded with spam because of security flaws.Very easy to implement into an existing HTML or PHP web page.
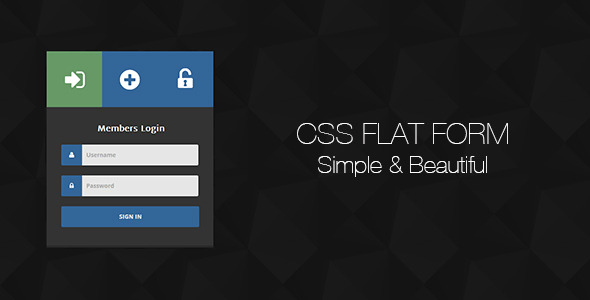
12. CSS Flat Form

- 7 HTML5 + CSS3 Forms
- Google web fonts
- Application forms
- Register forms
- Reset forms
- Subscribe forms

Send forms without re-loading the page
Different ways to show forms (popup, slide up, fly in, widget)
After over-writing the plugin files of the new version with the old one, check all your forms.

With X Forms you have all the support you need and never have to worry about google online forms again!
You can find all you need on one single screen, no jumping around to different pages to get things done! All forms and their settings are immediately accessible by a single click.Multiple forms on a single page
If you have a need to create and customize good looking forms, you came to the right place!

Customer Support Request and Feedback Forms
Easily customizable Customer Support Request and Feedback Forms created as User Controls which can be easily dragged and dropped into your existing ASP .Tutorial for set up is provided as well.
17. Sky Forms Pro

Sky Forms Pro is a set of beautiful form elements with large amount of javascript features: validation, masking, modals, ajax submit, datepickers. It allows you to create forms of any complexity and for any needs: login, registration, contacts, review, order, comment, checkout, etc.If you like Sky Forms Pro, please don’t forget to rate!
Check out this: Sky Forms (5$).Ajax PoweredAllows you to easily and unobtrusively upgrade HTML forms to use AJAX instead of regular sumbit.26 Useful ExamplesYou can use these examples as a base for creation your own forms simple and fast.HTML5 and CSS3Take full advantage of modern web technologies.