Top 18 Beautiful jQuery Slideshow Menu Showcase Every Web Developer Should Know

jElevator is a jQuery contact form that allows webmasters to enhance the navigation of their blog, news, and other content-rich websites. Providing users with scroll-to-top, scroll-to-bottom, and sections menu functionality, jElevator will increase the usability of any page it is added to. As the user’s cursor approaches the left side of the page, a narrow menu will slide into view. This menu may consist of a scroll-to-top button, a scroll-to-bottom button, and/or a sections menu button. The sections menu button will open a secondary pane consisting of a set of links which are generated by the script automatically. Clicking a link within the sections menu pane will scroll the user to the section of the page associated with that link. See the demo for an example that constructs a sections menu from H1, H2, H3, and H4 elements.Auto-Hide Menu
Automatic Sections Menu
2. WOW Slider

WOW Slider is a fantastic responsive image slider with
killer animations and tons of professionally made templates. NO Coding - WOW Slider is packed with a drag-n-drop wizard to create beautiful slideshows in a matter of seconds without coding and image editing. Wordpress plugin and Joomla module are available.
Also, you can share your slider on Facebook.

Tiled Menu Slider
Demo – Slideshow Effects:
Freeze slideshow/caption animation when touch
If slideshow or caption animation is running, it will freeze when touch by finger or mouse down.Continue or rollback slideshow/caption animation when release touch
If slideshow or caption animation is frozen, the animation will continue or rollback when release touch. No-Jquery minimum 15KB javascript code by smart compression. slider (1%), slider with caption (4%), slider with slideshow (~4%)
360+ slideshow effects/transitions
Jssor slider comes with 360+ impressive slideshow effects/transitions
Auto slideshow with optional pause on hover

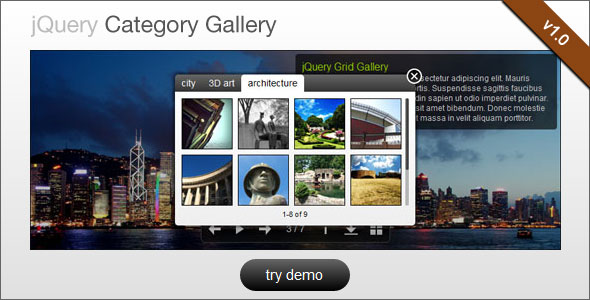
This is a jQuery category image gallery featuring a tab gallery panel interface.Added directional menu buttons to adjust for overflowing category menu.

Tiled Menu Slider
Demo – Slideshow Effects:
Freeze slideshow/caption animation when touch
If slideshow or caption animation is running, it will freeze when touch by finger or mouse down.Continue or rollback slideshow/caption animation when release touch
If slideshow or caption animation is frozen, the animation will continue or rollback when release touch. No-Jquery minimum 15KB javascript code by smart compression. slider (1%), slider with caption (4%), slider with slideshow (~4%)
360+ slideshow effects/transitions
Jssor slider comes with 360+ impressive slideshow effects/transitions
Auto slideshow with optional pause on hover

bgStretcher (Background Stretcher) is a jQuery plugin banner rotator for stretching one or more images proportionally across an entire page or element. When multiple images are supplied, bgStretcher displays them in a configurable slideshow with advanced options. The plugin will work as a slideshow if multiple images are used.Lightweight jQuery Plugin
Advanced Slideshow Features

You can also have a slideshow of the items in the Full-width mode. This slideshow stops whenever the browser tab in which the gallery is displayed, goes out of focus (this feature only works in browsers that supports the HTML5 Page Visibility Api). You can start the slideshow in Full-width mode when the gallery first loads. The time interval for which a particular item is visible during slideshow can be set.Suitable jQuery based fallbacks have been provided for all CSS based animated effects for older browsers. The image gallery HTML has been tested and is fully compatible with jQuery 1. and also jquery 2. Improved the closing/opening of the gallery menu in touch-screen devices. The filter dropdown menu opens much quicker now in touch-screen devices and also closes when tapping elsewhere on the screen. Updated the jQuery masonry plugin so that it is compatible with jquery v1. The gallery now is fully compatible with jquery 1.9+ including jquery 2.

Auto delay slideshow, hover will pause it. Auto height, 7 CSS3 menu styles are included, you can customize it by yourself too.Available menu style
jQuery OneByOne Slider Plugin:

Versatile Touch Slider is a jQuery gallery plugin that offers a variety of options. The navigation can also be done via buttons and menu. CSS3 Animations / jQuery Fallback;
code changes for compatibility with jQuery 1.

update to jquery 1. Optional deeplinking with jquery address for SEO
Specify number of visible menu thumbnails
Start with menu or any category
Toggle slideshow
Set slideshow delay
Include video in slideshow
JQuery Thumbnail Gallery With Lightbox
JQuery AutoSlide Image Gallery Slideshow with Music
JQuery Stack Banner Slideshow with Captions

Metro Style CSS3 Menu
A Pure HTML5/CCS3 Metro Style Navigation Menu that fits well with any website or webpage. There are many key features which make this menu look extremely simplistic, yet very complex. No Javascript/jQuery

Fancy Gallery is a jQuery plugin photo slider that lets you create an extraordinary gallery.- Minimum jQuery Version 1.- Working with jQuery 1.- 2 new album selections - menu and thumbnails

Elusive CSS3 Mega Menu
A Pure HTML5/CCS3 Mega CSS3 navigation menu that fits well with any website or webpage. There are many key features which make this menu look extremely simplistic, yet very complex. No Javascript/jQuery

OneSlider is a Responsive Slider jQuery plugin that is not only used to show your banners or create image gallery HTML but also allow to CSS button tutorial for each slide.Navion – Metro Navigation Menu Accordion Switcher CSS
OneMenu – Responsive Metro UI Menu
Rainbow Background Full Screen jQuery Plugin
Metro Tab jQuery
MenuStation – Unlimited Responsive Menu

ShopSlider is a slideshow jQuery responsive Shop Slider Plugin for commercial sites, online shops, stores.Navion – Metro Navigation Menu Accordion Switcher CSS
Rainbow Background Full Screen jQuery Plugin
OneMenu – Responsive Metro UI Menu
Metro Tab jQuery
MenuStation – Unlimited Responsive Menu

update to jquery 1.slideshow toggle now pauses/resumes actual ken burns animation
added touch scroll for thumbnails and menu on touch devices
Optional deeplinking with jquery address (indexable images) for SEO
Menu orientation: vertical / horizontal. Can be used with only single image category (no menu). Define maximum visible menu items or specific number. Optional advance slideshow to next category (loop categories).Toggle slideshow
Include video in slideshow
JQuery Thumbnail Gallery With Lightbox
JQuery AutoSlide Image Gallery Slideshow with Music
JQuery Image Gallery Slideshow with MousePan
jQuery Accordion MultiPurpose Gallery Slideshow
JQuery Stack Banner Slideshow with Captions
jQuery Slice Banner Slideshow with Captions
JQuery Ken Burns Fullscreen Gallery Slideshow

GalleryJack Rebooted – A jQuery fullscreen slideshow Gallery
Expandable Icon Menu that can display whatever HTML you want
Custom built HTML5 Canvas slideshow timer
jQuery 1.jQuery Address
The jQuery version used for this plugin is 1.Support is not provided for older versions of jQuery and there is no guarantee that this item will work in older versions of jQuery