Top 18 Awesome CSS Button Code Selection

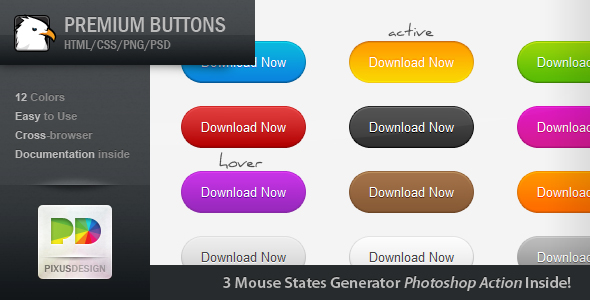
Buttons Generator Ultimate – Create Beautiful CSS Buttons
Buttons Generator Ultimate makes CSS3 buttons, selecting color in gradients or through color picker, and inserting as Wordpress shortcode, HTML and PHP code.Button Templates – useful buttons for any website (Sign Up, Download Now, Give Me Access, Left/Right/Down Arrows etc.Choose a CSS background slideshow for when mouse is over the button (hover)

Running a new promotion? Want to have a stylish page on your website which displays your latest coupon, promotional, voucher code and allow users to print it off with one click? Then this is the item for you!
Using a traditional, stylish airmail envelope template, your coupon code will stand out from the rest!
The print button HTML included with this item is fully functional, and intelligently prints the coupon section, and not the background.

It has a very simple HTML markup consistent of an href tag and an inside i tag for the icon, this way you will only need one line of code to place your button.All you need to do is place the source files needed somewhere on your server ( or localhost ) and link the styles in your page’s head, from this point on you will need the following markup in the body of your page to place a button:
<a class="iqn-button-dark" href="#">
Of course the above is just an example of usage, because you have about seventy classes available for each icon and two classes available for the dark and light button.

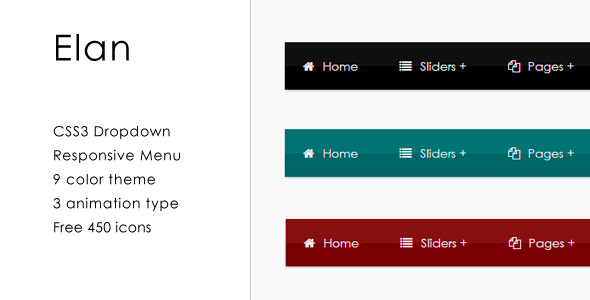
Classic (lite) and bright colors set Various variations and close buttons Cross browser compatibility: Chrome, Safari, Firefox, Opera, IE7 , IE8, IE9 , IE10 – Preview Simple to implement Abstract classes that allow you to have different combinations Works well with @font-face or google fonts Looks good on iPad Nice CSS3 Shadows on modern browsers Gracefully degrades in older browsers Well Documented and commented code
#add - simple close button (.

The tables are built on a flexible percent based grid which means they can fit in any design and layout without any code tweaks.- Code Clean-ups and Improvements (Removed exra classes)
- New CSS3 Button Gradients even in IE9

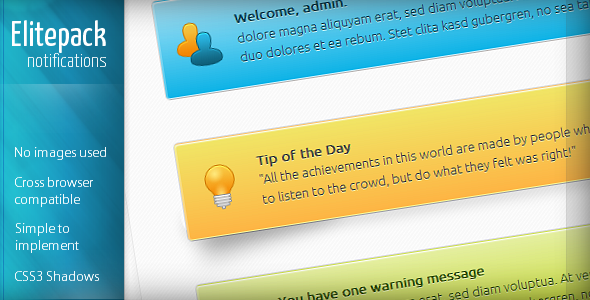
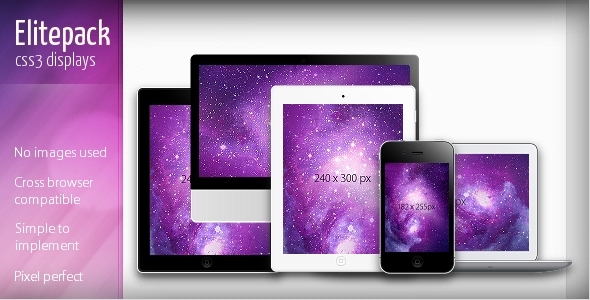
This particular pack is the Elitepack CSS3 buttons which can be incorporated into any type of website or online content and the good part is, you do so with just a single line of HTML code. You can use them in any element be it as a link, input, button, or simply as a CSS3 button generator button.Well Documented and commented code
#Added – disabled button style
#Fix – Minor CSS improvements

Well Documented and commented code
For instance to create an ipad use the following code: <div class="tablet">
<div class="button-t" />

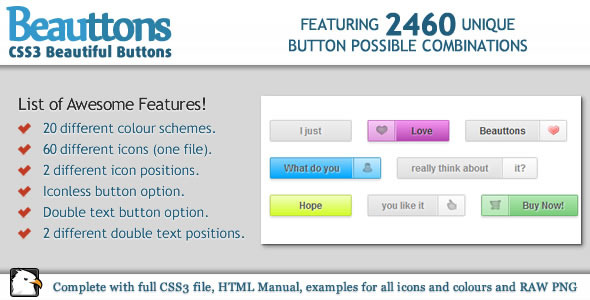
Icon CSS free button style option.Double text button. 2460 different button combinations. Clean and superb indented code. CSS File with 55Kb (All colors).

This delicious CSS3 buttons set delivers a set of buttons created entirely using the latest CSS3 code.Buttons are great on their own but to really improve the user experience this particular button set allows you to add icons to your buttons.Simply include a css file in the head of your page, add the icon images to your images folder and the buttons are ready to go.

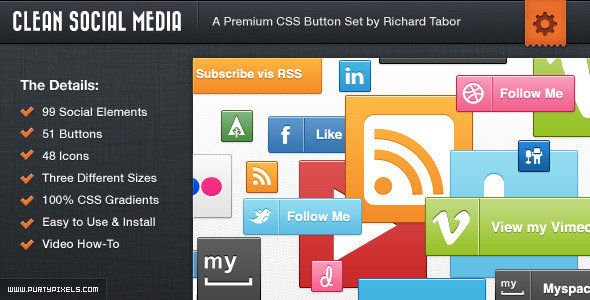
A CSS3 /HTML5 social media button collection that is simple to use, elegant, and modern.100% CSS Gradients
Keep Up-to-Date with new Plugins, Themes, Code, and Freebies.

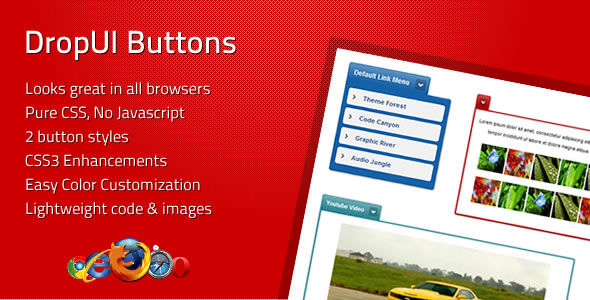
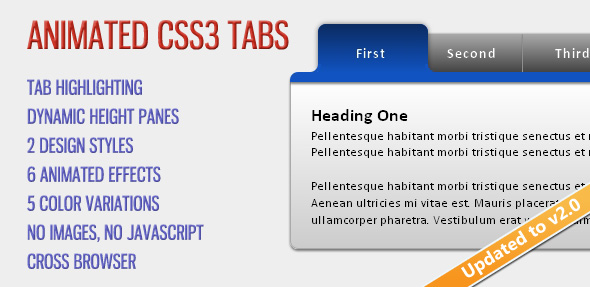
But they have been built using pure css and no javascript has been used. This item features 2 broad categories – Browser Back Button Disabled & Browser Back Button Enabled.Also CSS round corners and shadows will not be visible in IE8 and below since it does not support them.Updated the css to make the Tabs more compatible with IE9+
Added a “Back Button Disabled” version
Provided javascript code with all “Non Webkit” code to overcome Webkit bugs and make them work in Safari & Chrome
Provided a javascript file to fix a Firefox quirk when dealing with “Back Button Disabled” version
Provided a javascript file to fix a Opera back button bug when dealing with “Back Button Enabled” version

Retina Pro is a fantastic retina CSS3 button generator set, built for any type of website or app. Each button is accompanied with the appropriate retina requirements for optimal viewing on any retina device. Basically theres the global button style, which is the size, padding, text, the color style (which includes the hover) and lastly, the icon style. Mix and match the color and icon to get the button of your choice. Here’s an example of the blue download button HTML .<a href="#" class="button blue"><span class="download" />Download</a>
Superb Help/Documentation: You get a top-of-the-line documentation website in your hands when you purchase this Retina button set.Full HTML / CSS files
Killer HTML /CSS Documentation Package
Keep Up-to-Date with new Plugins, Themes, Code, and Freebies.