Top 16 Useful HTML Button Styles Compilation For Developer And Designer

Rotation button for rotating the object. Pan button for panning of the object. Slideshow button for play or pause automatic rotation of the object. Hyperlink button for creating a hyperlink in the menu. Info window button for showing a detailed custom made window which supports unlimited html content. Examples files for each skin and display type included, this way the html can be copy and pasted into your html page!.

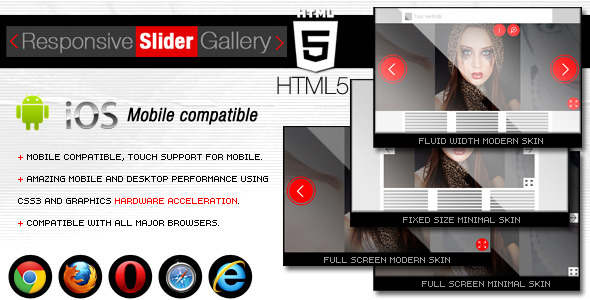
The HTML5 Responsive Slider Gallery is size flexible or fluid, it will adapt it’s size (width and height) based on the parent container (div or some other html tag) and every piece of the gallery will align and position accordingly, this basically mean that it can be used in any kind of website, it dose not matter if you need a small or large gallery, all you have to do is to add the gallery in a place which you have chosen in your website and the gallery will adapt. The HTML5 Responsive Slider Gallery comes in with 3 different embed styles: Fixed Dimensions, Full Width and Full Screen. Please check the lives previews of this gallery and convince yourself of its quality, the complete instructions about how to setup this embed styles are included in the help file.jpg) so you can replace them with your own graphics, the button graphics can have a different shape, basically the look of this gallery can be completely modified. Full screen button (optional). Info button and info window for each image, each image can have a info/description window, this window can be styled with css, it has full css support (optional).

Use this HTML 5 form template to easily create your own variations of a fun and addicting auto running style HTML 5 game. The title screen that you add will have graphics and a clear call to action/start button image.HTML 5
html?isrc=USUAN1300025.

This is Responsive HTML 5 Video Player with/without gallery.hide / show gallery with playlist button (with this functionality you can “stretch” player over gallery to have better view for video, as well as “shrink” player to see gallery menu again to choose videos)
information window with HTML formatted text (it means you can insert links, change fonts, sizes with standard HTML tags)

The revolution has been arrived, you can now turn your website HTML elements to 3D. Included more than 50 predefined animations and more than 650 Google Fonts to customize your own styles.Easy to configure your own styles
You can fully customize your own custom styles. Choose from more than 50 animations, more than 650 font styles and a lot of options.Currently supported HTML elements are:
turn HTML elements to 3D
easy to customize your own styles
more than 15 predefined demo styles with full features
you can set background color, font color, font size, any custom HTML, vertical- and horizontal align
lot of options to use the custom styles (with or without content, set only the font family, set only the font-size, etc.usable html elements in data-content attribute, like data-content=”[br]text[br]”

It has a very simple HTML markup consistent of an href tag and an inside i tag for the icon, this way you will only need one line of code to place your button.All you need to do is place the source files needed somewhere on your server ( or localhost ) and link the styles in your page’s head, from this point on you will need the following markup in the body of your page to place a button:
<a class="iqn-button-dark" href="#">
Of course the above is just an example of usage, because you have about seventy classes available for each icon and two classes available for the dark and light button.html & contrast changed 06.

0: Massive update for ease of use and added two styles
A CSS3 /HTML business/professional, modern, UI element collection.108 Button Variations (four colors)
6 Navigation Bar Styles

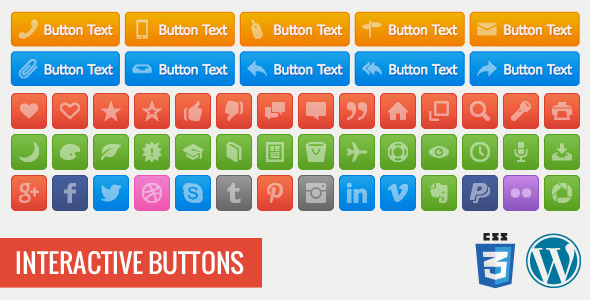
Interactive Buttons is a set of wonderful buttons that transition creating buttons using CSS HTML opacity, this buttons includes 200 Icons with 8 Colors and 2 different styles ( Text, with icons).

The HTML5 Flow Responsive Slider has a flexible / fluid / responsive layout, it will adapt it’s size (width and height) based on the parent container (div or some other html tag) and every piece of the gallery will align and position accordingly, this basically mean that it can be used in any kind of website, it dose not matter if you need a small or large gallery, all you have to do is to add the gallery in a place which you have chosen in your website and the gallery will adapt. The HTML5 Flow Responsive Slider comes in with four different embed styles: Fixed Dimensions, Full Width, Full Screen and Flexible Style, please not that the flexible style will make the slider adapt the width and height based on the html element into which is embedded so for example if you want to add the slider in a div and that div has a 100% height the slider will adapt based on that, this is a unique and amazing feature. Please check the previews of this gallery and convince yourself of its quality, the complete instructions about how to setup this embed styles are included in the help file.jpg) so you can replace them with your own graphics, the button graphics can be have a different shape, basically the look of this slider can be completely modified. Full screen button (optional). Slide show button, (optional). Info button and info window for each image, each image can have a info/description window, this window can be styled with css, it has full css support (optional).

When you like the resulted map, just click a button “GET MAP” and you’ll receive a code you can copy-paste in your website to display that styled map.Markers descriptions accepts both text and HTML slideshow code

The HTML5 Slideshow Gallery Thumbnails XML is size flexible or fluid, it will adapt it’s size (width and height) based on the parent container (div or some other html tag) and every piece of the gallery will align and position accordingly, this basically mean that it can be used in any kind of website, it dose not matter if you need a small or large gallery, all you have to do is to add the gallery in a place which you have chosen in your website and the gallery will adapt. The HTML5 Slideshow Gallery Thumbnails XML comes in with 3 different embed styles: Fixed Dimensions, Full Width and Full Screen. Please check the lives previews of this gallery and convince yourself of its quality, the complete instructions about how to setup this embed styles are included in the help file.jpg) so you can replace them with your own graphics, the button graphics can be have a different shape, basically the look of this gallery can be completely modified. Full screen button (optional). Slide show button, (optional). Info button and info window for each image, each image can have a info/description window, this window can be styled with css, it has full css support (optional).

This huge collection of free CSS3 buttons includes 3 styles of modern buttons with hover and active states. - The dimensional button style includes 7 colors and a disabled button state. - The glossy button style includes 11 colors. Simply add an additional class to your button to change its color. Additional classes also make any of the styles have rounded or rectangular corners. The included HTML file as shown in the screenshots and video preview lists the classes used to create each button to the left of each row, making it quick to implement the style you choose.

Hello there, welcome to Litie modern CSS3 button pack, there are five colors to pick from in the example, but you can easily swap out the icons and colors to fine tune to your theme. Files Included: HTML, CSS3, Full Documentation, Video tutorial

The HTML5 Random Gallery Slideshow is size flexible or fluid, it will adapt it’s size (width and height) based on the parent container (div or some other html tag) and every piece of the gallery will align and position accordingly, this basically mean that it can be used in any kind of website, it dose not matter if you need a small or large gallery, all you have to do is to add the gallery in a place which you have chosen in your website and the gallery will adapt. The HTML5 Random Gallery Slideshow comes in with 3 different embed styles: Fixed Dimensions, Full Width and Full Screen. Please check the lives previews of this gallery and convince yourself of its quality, the complete instructions about how to setup this embed styles are included in the help file.jpg) so you can replace them with your own graphics, the button graphics can be have a different shape, basically the look of this gallery can be completely modified. Full screen button (optional). Slide show button, (optional). Info button and info window for each image, each image can have a info/description window, this window can be styled with css, it has full css support (optional).


