Top 16 Premium HTML Form Class Tools

NEED A FORM CREATING , NO PROBLEM , FOR A SMALL $15.00 (IF YOU ARE IN THE UK ) FEE WE CAN CREATE YOUR UNIQUE FORM . Create any type of online form. Send mails in html format. New feature: Added database class in PHP slideshow which allows you to save the information to a database.
2. Formoid

Formoid makes creating beautiful web forms a cinch and a joy. With a no-coding drag-n-drop GUI, trendy Flat, Metro, Bootstrap form themes, pure css styled, responsive, retina-ready form elements, as-you-type validation, anti-spam captcha - Formoid is a just incredible form tool!
Modern Metro, Flat, Bootstrap form themes with fancy color schemes.
Pure CSS radios, checkboxes, selects, file upload, date picker, tooltips, and even google captcha!
All form elements look brilliantly on high resolution displays and devices.
Fully optimized to work on desktops, mobiles, and tablets.

You can switch between those 2 variants just by changing a single class. Simple Working Contact Form
For each version of the menu, responsive and non-responsive, you have 6 HTML files with various examples of what you can do with the menu, from a simple navigation bar without drop downs to a combination of 2 mega menus on a same page. There’s also a simple contact form PHP with validation included (check the live preview to see it in action), it’s ready to be used and requires only your email address to be functionnal. You’ll need to be logged in to be able to access the basic contact form (in the sidebar).Fixed a small bug related to the free contact form CSS in mgmenu_plugins.Fixed an issue with the contact form generator in the script (mgmenu_plugins.
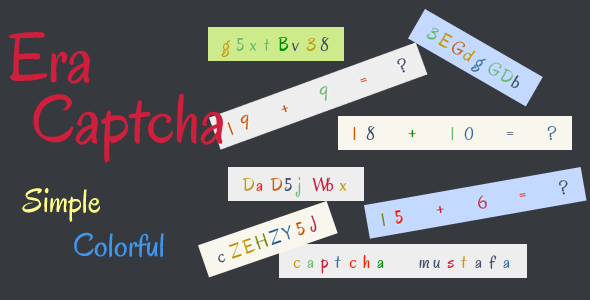
4. Era Captcha

Era Captcha is really simple and colorful captcha class.- Verifiying form element too simpleOnline Documentation :
html

Yes you can use HTML like forms, images, videos and more in the tour
Include FREE tour builder form
The builder form free is a pretty easy to use form, which allows you to build a tour very quickly, also there’s no change on typo errors(dont you like them). Every step can have a custom class(mostly used for styling)
Every hook can have a custom class(applied on show)
Use HTML in the steps

Color change for ‘active’ class (from v1.You must email me through a contact form code (not directly) on my profile page with your theme (template) name where you plan to use LivIcons
each() to add, remove or update LivIcons for any class when work via JavaScript
- added support for changing a color for any 'active' class of icons or their parents' elements
- script will not override the IDs which is defined for HTML element with LivIcon

HTML
<form action="#testform" method="GET">
<input type="text" value="" name="testfild" class="keyboard"/>
</form>

Custom fields with HTML visual form builder editor (13 field types: Choice, Date, HTML, Markdown Text, Number, ON/OFF, Paragraph Text, Single Line Text, CAPTCHA, User, Section Break, File Upload, Image Upload)
Filters user HTML using HTMLPurifier for additional security
Bug Fixed: Fatal error when entering invalid URL in URL form fields
Bug Fixed: HTML target attributes were always stripped off
Improved: Nofollow HTML rel attributes are added to all outgoing links
Bug Fixed: Fatal error on form editor page if language is RTL
Bug Fixed: Value of CAPTCHA field not being cleared when form submit failed
Added: Show existing fields in form editor to allow reusing custom fields
Added: Options to disable (hide) tag/category form fields (Questions -> Manage Fields)
html to .html.Bug Fixed: Pages redirecting to https://xxx instead of http://xxx on after submit form HTML on certain occasions
Improved: Search form sending out placeholder values as actual form values when some kind of HTML5 hack is in place
Bug Fixed: Some rendering issues with HTML forms
Internal: Allow each form element to add javascript code
Bug Fixed: Fixed a typo in class Sabai_Addon_Entity_Helper_Bundles
Bug Fixed: Cannot redeclare widget class Fatal error when installed on ClassiPress theme and some other plugins
Bug Fixed: Custom fields not being displayed in form on certain occasions
html)
html template file
html template file
Bug Fixed: Timepicker form field not showing the correct local time
Bug Fixed: Several form elements not being displayed at all on certain occasions
Improved: Custom fieds visual form editor user interface improved
Added: Visibility setting for each custom field which allows setting what type of user can see the field during form submission
Bug Fixed: Page not found error when trying to edit/add fields in visual form editor
Updated: HTML fields to display markup instead of system message in visual form editor
Added: Custom fields with visual form editor (8 field types: Choice, Date, HTML, Markdown Text, Number, ON/OFF, Paragraph Text, Single Line Text, and more to come)
Bug Fixed: Tag selection form not being displayed in some cases

Ajax Contact Form with Attachments and no spam control (drag and drop, reCaptcha, ayah) for Wordpress
The w2 Ajax Contact Form for Wordpress is a complete solution to create ajax contact form in Wordpress. You can easily create (Full HTML edition) your own forms HTML templates (add or remove fields) and your own themes CSS.The plugin include features to solve theme conflict (Global Settings section), so if there is a theme conflict and you want to buy the plugin you can contact the technical support (send the url of the page where the form is displaying) to know the right configuration of the Global Settings section to solve theme conflict.Possibility to specify different translation file for each form (usefull to use several auto-reponder message).New HTML form template with HTML5 attribute placeholder. In automatic mode the form will use the language of your wordpress.Possibility to update the PHP jQuery contact form plugin translation text for “en” and “en_US” language in the file “js/w2_contact_form/localization/message_en. This system prevents unwanted form data loss when user un-active the plugin. Example you can apply a fade out to the form after success submission.Automatic reloading of AYAH after form submission.Possibility to use PHP code in HTML source code editor when you integrate the form via PHP hard code (feature only available for PHP hard code integration).Possibility to create mail subject template by including existing form fields value. Make a copy of your HTML forms source code if you need to keep them.New feature to integrate a form by HTML form email hard code (directly in your theme files).7 you need to change the HTML class selector class=”shadow” to class=”w2_shadow” for each element of your forms.You can add your own custom file field in your form.Fix bug for fields setting configuration when the form have 0 required field.New feature to include several form in the same page.New feature to auto-configure the fields settings section by checking the HTML elements of the form with jquery.New method to create your own HTML template for the mail body message.New selection page feature to display the form in different type of page (page, post, portfolio, products).Multi-selection page feature (to display the same form in several pages).You can create your own HTML template files and automatically add them to your lists of template in the form editor.You can create your own CSS theme and automatically add them to your lists of Theme in the form editor.Email message accepts HTML content (configurable).

A submit jQuery form ajax generator for creating unlimited slide-out or static contact tabs containing AJAX powered customised forms. Plugin includes 12 different form elements and client-side validation. Add multiple tabs, each with its own custom form or use the built-in default standard contact form. All form HTML and styling generated by the plugin.Available Form Elements
URL field for including URL of page where form was submitted
Create custom forms with 12 different form elements
Submit form via AJAX
Includes validation options for email form
Includes sample PHP file for sending email via PHP mail function or SMTP (using PHP SMTPClient class)
Default contact form very easy to use – just add a single div tag to your web page & initialize the plugin!
Multiple examples including configurable demo and form samples.SMTPClient – PHP class for sending SMTP email

Ajax Contact Form with Attachments and no spam control (drag and drop, reCaptcha, ayah)
The w2 Ajax Contact Form is a complete solution to create ajax contact form. You can easily create your own forms HTML templates and your own themes CSS.New HTML form template with HTML5 attribute placeholder.Adding the HTML attributes enctype=”multipart/form-data” for form element in examples.Automatic reloading of AYAH after form submission.You can add your own custom file field in your form.New method to create your own HTML template for the mail body message.code source form editor (included in download package).Easy to configure (html, css, javascript, php).Email message accepts HTML content (configurable).You can use multiple instance of form in the same page.//Initialisation of the form
resetForm: true, //Spcifie if reset form after submit (true / false)
reCaptchaId: 'recaptcha', //Specifie an unqiue ID for HTML element where reCaptcha will be integrated (just specifie the ID do not create the element in the form)
showBtnSend: false, //Specifie if the btn send is visible when loading form when No Spam Control is activate (true / false)
PHP Class fully configurable:
//creation of a new instance of Class Contact
//if you need to redefine some parameters (example: if you have several contact form in your web site)
If you don't specifie email sender the email used to send the mail will be the user mail (who submit the form)
//Specifies the contact form HTML for the form validation. //Specifies the subject of the email if you don't use subject field in your form
//Specifies the fields need HTML encodage (example: textarea)
//Specifies if HTML tags is accepted in the email message (for the textarea form element)
//Specifies if the PHP email HTML form is encoded in utf_8
//Specifies the minimum and the maximum time between submission of the form (in seconds)
//Specifies if you want to use recaptcha for HTML form validation
//Specifies if you want to use AYAH for JavaScript validation form

html markup.The HTML markup contains several forms, to perform the user signup (registration), signup verification, user login, password retrieving (if forgotten), change password. The user will see a form at a time,
according to his/her action and each form will communicate via AJAX with a specific section of the PHP script.The email form contains the minimum set of required data: an email and a password.without modifying neither the email form PHP script free nor the javascript script, because both these scripts have been written to get all the fields present in the form; the only constraint
is that you have to set the forminput class and the name attribute equal to the field name present in the database.if you want to add the field address, you have to insert the following markup in the signup form:
<input type="text" class="forminput" value="" id="signup-address" title="" name="address">
Very easy to integrate into any existing HTML or PHP page on your website.
13. JQuery Dialogize

“confirm”—> the dialogBox becomes a confirm form whith button “YES” or “NO” and function of callback
content of dialog box (HTML/TEXT or JQUERY SELECTOR eg:.html())
4) “confirm”—> the dialogBox becomes a confirm form whith button “YES” or “NO” and function of callback
you can add more class to YES buttont, give them an interspace eg:.you can add more class to NO buttont, give them an interspace eg:.you can add more class to container of content, give them an interspace eg:.you can add more class to content, give them an interspace eg:.you can add more class to close button, give them an interspace eg:.

The creation of HTML-forms is a time consuming task. The visual form builder “Forms and Validation” can reduce the necessary time to create input forms on your website to a minimum.I created some examples to show you how easy you can use this PHP class (click on “live preview” so see them). You can try every example by your own to get an feeling for the power of the creation and validation capabilities and this class. Also you can directly see the used source code to boost your learning curve of this class functions. In the end there is a complete list of the public functions of this class.I hope this class saves you a lot of time so you can focus on the real challenging programming tasks.The installation of “Forms and Validation” class is very simple and saves you a lot of time.Initialise the class: “require_once(‘formsAndValidation_class.create all html form types with one line of code
change the css file to create a new look of the form
Public functions of the “Form and Validation”
please click on live demo to get an explanation for all functions… Functions to define the eneral settings of the class:
Functions to create the form:
Functions to validate the form:

a forgot password link just below your user login form.Supports both (HTML and Text) Messages.html. If you have any questions or queries please send us a message through the PHP simple contact form at Author Profile Page
9th July 2012The file recover password class at link number 180 had an error due to which the password minimum length and validation did not work properly.

Finally, you apply the styles to the images by simply adding to them the correct CSS class name.The combination of styles and effects form a “view”. The name of the view is the jQuery slideshow CSS name that will be added to the image in order to be stylized.) Then you apply the created styles to your images using the class attribute of each image. As said before, the name of the view is the hover CSS class name that will be added to the image. For example, the CSS button image code <img src="images/project.jpg" class="my-style-1">.No advanced programming knowledge is needed, only simple HTML.Downloading this tool you receive a zip file (775 KB) containing only common file types (html, css, js, jpg, png and txt).html: This is the main file.html: Help documentation about how to use wordpress the editor and how to apply the styles and effects to the images of your website.html: A collection of ready made styles and effects just to show the capabilities of this tool.

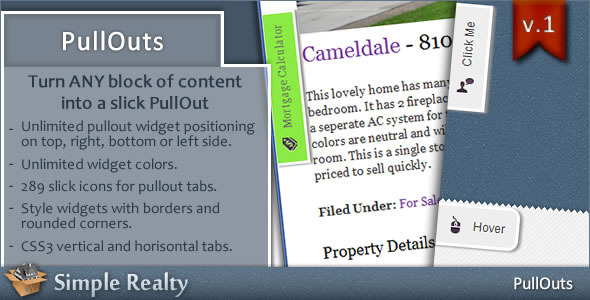
PullOuts is a stand-alone script based on a popular WordPress plugin – “PullOut Widgets”, and can be used on any website that supports HTML and JavaScript. Whether it’s a block of text, images, shopping cart, login, search or subscription form, a video or any other content – you can make it a pullout. Removed clearfix class, since it wasn’t used.
