Top 15 Nice And Simple jQuery Slider Demo Resources

“Nex” – Blazing Fast Fullscreen Slider
Nex slider is a blazing fast fullscreen slider optimized for best performances and compatible with all platforms. It allows you to embed images, videos and even google maps in the same slider.That said Nex, doesn’t need any other libraries at all (except jquery) to implement all it’s functionality, you can see the speed of the slider on the demo page.It’s very easy to implement, even for beginners due to the fact that it is uses jquery, usage should be no trouble at all.jquery.com/jquery-1. Then all you have to do is init the Nex slider like so:
If you would like to use google maps in the slider you will need to include this script above any other scripts:
Customizable slider look
Big thanks to Joanna Kustra which allowed me to use her awesome images in the slider
jQuery – Released under the MIT license
2. WOW Slider

The most strong and popular web design trend over last couple of years is a sliding horizontal panels also known as Sliders or Carousels. Image slider is a very effective method to increase the web site usability and engage the user.
WOW Slider is a responsive jQuery image slider with amazing visual effects and tons of professionally made templates. NO Coding - WOW Slider is packed with a point-and-click wizard to create fantastic sliders in a matter of seconds without coding and image editing. Wordpress slider plugin and Joomla slider module are available.
Also, you can share your slider on Facebook.

Recent Posts Revolution include 18 different skins ( You can try all the available skins in the plugin demo ) and other style options that allow you to create a custom style in few minutes:
Slider Animation’s Speed -> This is the speed of the animation in ms.

Some of its key features includes: such as CSS3 transitions with jQuery fallback, horizontal, vertical, slider, menu accordion, load content with AJAX, custom styled scrollbar for Webkit, 10 unique themes, semantic HTML5 and SEO friendly and much more. CSS3 transitions with jQuery fallback – superfast on mobile & table
10 built-in themes that are ready to go (white, crystal, silver, gray, black, orange, red, green, blue, deepblue), view themes demo
Slider accordion – Add images inside accordion and it will display it like a slider, view slider demo
Multiple accordion allowed on one page (Multiple Instances), view multiple instance demo
Nested accordion, can have different themes and options without any conflict, view nested demo
Horizontal and vertical accordion, view horizontal demo
Advanced animation options using jQuery Easing Plugin (optional), otherwise “linear” or “swing”. Added: jQuery 1. Added: Shadow for vertical jQuery slider
Added: New horizontal slider accordion with spacing also added to examples/templates
Improved: Slider accordion with images
Added: Slider Accordion with optional dot navigation
Added: new options such as: animation type, slider, dotNav, shawIcons
Improved: Documentation, all options are fully documented and has json example code for jQuery and HTML5 data attribute usage.

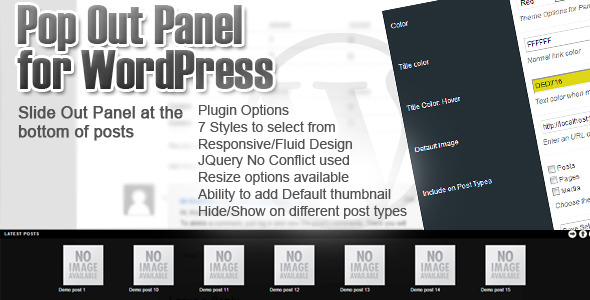
This fancy slider offer an opportunity for the users to leave comments about your website (or any subpages) when they reach the bottom of the page or with a simple click on a Facebook icon. You can lock the screen and set up a timer or you can allow for the users to close the slider.The whole slider full responsive, the users can enjoy on tablets or with any mobile device.Intelligent slider
Auto-open the slider box when the user reach the bottom of the page.If you choose lock screen, the slider will only close when the user leave a comment or the time is up.fixed slider position
you can enable or disable the user can close the slider
ability to set up timer to fadeout the slider
selectable direction of the slider
you can set up to open the slider automatically just once per user
fancy jquery animation with fadeout and slide effect
unlock screen with click on the background (if you allow to close the slider for the users)
auto open the slider if you want, when the users reach the bottom of the page
mobile-friendly slider
- added a timed shake effect to the icon until the jQuery slider JS not open
- fixed: doesn't open the slider at the bottom of the page again, after a user already opened before
- replaced jQuery 1.- don't display the timer, when the slider is closeable
Check out the demo pages:

MegaSlider is wordpress responsive slider plugin with touch-swipe navigation. You can add text, image or video to your slider. With a friendly admin user interface and power timeline manager, MegaSlider is highly customizable slider for WordPress.Demo item animation and slide transition.Cross browser: Slider was tested on IE8+, Firefox, Safari, Opera and Chrome
Slit slider
Touch Wipe jQuery Plugin
jQuery ColorPicker
- Choose slider loop or not

Demo – Sliders:
Home Page Slider
List Slider
Tiled Menu Slider
Grid Slider
Full Width Slider
Demo – Slideshow Effects:
When touch and drag the slider with finger on a touch device like iphone (iOS, Android, Windows Surface), the slider will move left/right or up/down. If responsive feature is enabled, when window of browser resize, the slider size will respond to window width at website email form with no delay, no stop of animation. Touch, drag or click bullets/arrows/thumbnails anytime, no need to wait for end of animation, slider will act instantly.Best performance slider guarantee
Jssor slider is announced as one of the best performance sliders. No-Jquery minimum 15KB javascript code by smart compression. It is one of the lowest CPU comsuming slider. slider (1%), slider with caption (4%), slider with slideshow (~4%)
Jssor slider comes with 360+ impressive slideshow effects/transitions
Jssor slider comes with 390+ impressive caption effects/transitions
Jssor slider auto detect drag orientation, when an user touch and drag the slider, it will move horizontal or vertical recording to drag orientation.Most reliable slider
Jssor slider is cross browser slider, it support wide range of browsers, Chrome 3+, Firefox 2+, IE 6+, Safari 3. Jssor slider is also cross plat form browser, iOS, Android, Windows, Windows Surface and Mac are all supported.Most scalable slider
Jssor slider is one of most scalable slider. Arrow key navitation, navigate slider by click keyboard arrow left/right
Slider can be put anywhere (lightbox, or any container)
Cut/Paste slider code snippet

Pure OOP JavaScript code, no usage of jQuery or other libraries, in this way there will be no incompatibilities with HTML pages that might be using jQuery or other JavaScript libraries. Great performance on mobile devices, you can see in the video demo that it runs just like a native app!, It was coded and optimized for mobile devices and it is 100% mobile compatible and of course it will run just as great on desktop computers including on older browsers like IE7 and IE8. Watch demo running on Samsung Galaxy S3 (android) or Watch demo running on IPAD (IOS).

TabLooper – Responsive Loop Tab jQuery
TabLooper is a responsive tab jQuery Plugin that is used to create tabs for your sites with responsive layout, support unlimited tabs, combine inline and AJAX content for best performance, move tab content by touch swipe event ( on mobile devices ) or left/right keys ( on desktop/laptop ) or simple click on buttons ( all devices ).Demo 1 – Metro Style
Demo 2 – Standard Style
OneSlider – Responsive Slider With Interactive Content
Rainbow Background Full Screen jQuery Plugin
Responsive Shop Slider
Metro Tab jQuery

It comes with 4 different timeline element types (blog post, mini gallery, slider and embedded iframe), each element type has its own unique feature and plenty of customizalbe options, which should suit all your needs.Live Demo
Responsive Design (see Demo 5)
A full CSS3 (jQuery Fallback for IEs) lightbox is included which can be applied to images used in elemetns.CSS3 animations + jQuery Fallback for IE
All animations are written in CSS3 for better performance, and old IEs will get jQuery animations.D Do DD M Mo MM MMM MMMM YYYY YYMobile Device Support (see Mobile Demo)
Social Integration (see Twitter Timeline Demo and HTML5 jQuery slideshow Demo)
Scan this to view the Mobile Demo

Rebuilt from the ground up, the WordPress version is not only responsive but is also jQuery free, which means you won’t ever have to worry about jQuery conflicts.Demo | Video | Screenshots

OneMenu is a jQuery navigation menu plugin that is created for Metro UI themes.Mobile Demo
OneSlider – Responsive Slider With Interactive Content
Rainbow Background Full Screen jQuery Plugin
Responsive Shop Slider
Metro Tab jQuery
14. SwinxyZoom

SwinxyZoom is a slider jQuery plugin which takes the ImageZoom paradigm to the highest level, not content with a single level zoom and jerky movements we’ve packaged together everything you need for a myriad of effects and variable zoom levels whilst taking care performance and compatibility to ensure a consistent look and feel. Touch drag slider handle for single touch zooming
Don’t forget to check out our demo and bookmark us if you like it !

Showbiz Pro Responsive Teaser jQuery PluginTime to go Pro!
) via CSS or HTML or lightbox jQuery plugin option which gives you Unlimited Layout Possibilites.jQuery 1.jQuery-only Version: Showbiz Pro Responsive Teaser WordPress Plugin
jQuery-only Basic Version: Showbiz Business Carousel jQuery Plugin
Light Weight jQuery and CSS
Fast CSS3 & jQuery Engine
5+1 Demo Files in Source
Leight Weight jQuery and CSS
support: jQuery 1.0 all jQuery library supported
rewindFromEnd:”on” / “off” to reweind the slider if the positio reached the first / last position.

Rainbow Background jQuery Plugin
Rainbow Background is a small jQuery Plugin that is used to create vivid Full Screen backgrounds with many styles, colors, image patterns, support Responsive Design and Auto Change.Mobile Demo
OneSlider – Responsive Slider With Interactive Content
Rainbow Background Full Screen jQuery Plugin
Responsive Shop Slider
Metro Tab jQuery