Top 15 Eye-catching Form HTML Action Samples

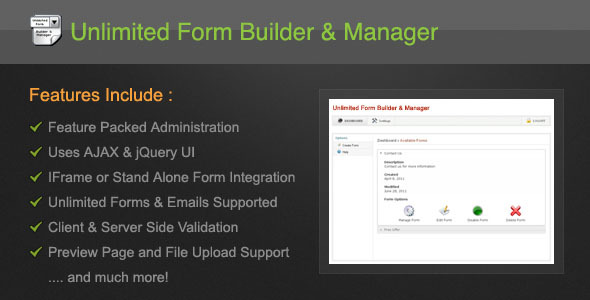
Unlimited Form Builder & Manager Unlimited Form Builder & Manager is a do-it-all tool for creating, managing and implementing any number of forms across your website. Supports an unlimited number of HTML submit form including File Uploads and HTML Emails. Preview entered form information before submission. Form output including Preview & Completed pages are template based and are 100% customizable using a WYSIWYG editor. Unlimited Form Builder & Manager is your end solution for administrating and quick deployment for all your form needs.x Feature Packed Administration (jQuery / jQuery UI / Ajax Features) Create Unlimited Forms Create Unlimited Outgoing HTML formatted Emails Unlimited File Upload Fields w/ Files Attached to Email(s) Drag & Drop Sort Order of jQuery validation form fields Form output from Templates. Create new Templates to Give Unique Design per Form Supports all Form Field Types + Custom Field Types (Email / Date Picker) Input Validation & Required Fields (Client & Server Side) WYSIWYG editor to easily customize Form Preview & Completed Pages WYSIWYG editor to easily format outgoing HTML Emails Quick integration of created forms using IFrame Code Generator . and more! Try the demo below to see it in action!
Example Form using IFrame Code Example Form Direct Access (No IFrame)
Form Manager & Administration – Username & Password: “admin”
View the Unlimited Form Builder & Manager Documentation
Added /documentation/ Styled Form Elements on Front-End jQuery Tabs JavaScript modifications to fix rendering issue on page load.
2. Formoid

Formoid makes creating beautiful web forms a cinch and a joy. With a no-coding drag-n-drop GUI, trendy Flat, Metro, Bootstrap form themes, pure css styled, responsive, retina-ready form elements, as-you-type validation, anti-spam captcha - Formoid is a just incredible form tool!
Modern Metro, Flat, Bootstrap form themes with fancy color schemes.
Pure CSS radios, checkboxes, selects, file upload, date picker, tooltips, and even google captcha!
All form elements look brilliantly on high resolution displays and devices.
Fully optimized to work on desktops, mobiles, and tablets.

form is the perfect tool for designers who need to step over the boundaries of boring web forms. Plum focuses its power on forms or individual form elements and creates HTML wrappers on the fly. Instead of fiddling with a clumsy drop-down menu, you can use basic CSS classes to work with simple HTML. All you need is a form:
<form action="" method="post" enctype="multipart/form-data">
</form>
Form is simplicity. It’s nothing more than a styling tool, which means you retain all functionality of a regular web form. No extra HTML markup is required
Form is under 20 Kb
Style all parts of a form, including file input fields, drop-down (select) menus, check boxes, radio buttons, buttons, and text and password fields
Form validation with pre-defined checks (phone #, email address and content length) as well as custom methods
Retains standard form functionality: plum.Form supports focusing on elements with the tab key and navigating select menus by typing option names or using arrow keys
Easily customizable to create new form skins
Form would never have seen the light of day.

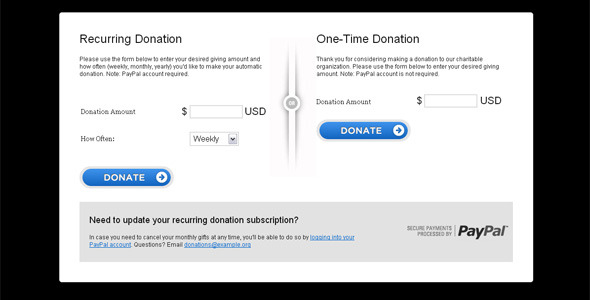
Simple PayPal online donation form with recurring and one-time donation options. This form has built-in validation ensuring donation amount is above $1. Simply change the slideshow using JavaScript on the form with your company’s PayPal email login.- HTML example page with Form
- Call to Action Image buttons

Simple Working Contact Form
For each version of the menu, responsive and non-responsive, you have 6 HTML files with various examples of what you can do with the menu, from a simple navigation bar without drop downs to a combination of 2 mega menus on a same page. There’s also a ajax simple contact form included (check the live preview to see it in action), it’s ready to be used and requires only your email address to be functionnal. You’ll need to be logged in to be able to access the contact form validation (in the sidebar).Fixed a small bug related to the ajax contact form with validation in mgmenu_plugins.Fixed an issue with the simple contact form in the script (mgmenu_plugins.

html markup.The HTML markup contains several forms, to perform the user signup (registration), signup verification, user login, password retrieving (if forgotten), change password. The user will see a form at a time,
according to his/her action and each form will communicate via AJAX with a specific section of the PHP script.The signup form contains the minimum set of required data: an email and a password.without modifying neither the contact form PHP script generator nor the javascript script, because both these scripts have been written to get all the fields present in the form; the only constraint
if you want to add the field address, you have to insert the following markup in the signup form:
Very easy to integrate into any existing HTML or PHP page on your website.

Instant interaction, action at realtime
Jssor slider is also cross plat form browser, iOS, Android, Windows, Windows Surface and Mac are all supported. All UI is fully under control by html + css code. User can add any html code to each slide, and user can customize ‘navigator’, ‘thumbnail navigator’ to any format. Use any html/css code to customize thumbnail to anyformat
Any html code can be placed inside slide
HTML caption with animation (390+ caption transitions)
SEO friendly, any html code can be added to each slide, all are exposed directly to jQuery image transition

Finished retrieve each value of a form in JS and PHP , and re-write the labels in the content of email.With jQuery simple slideshow Contact Form, you can install an ajax contact form on your website, writing only the website contact form and one js code line.The plugin keeps the form’s labels in the email sended, using their “for” attribute.jQuery Simple Contact Form can check required and email fields too, and add a custom class error to the wrong elements. Exemple : $(‘form’). clearAfterSend : Boolean | Clear form fields after sending the email
If empty, the plugin use the action form url. clearAfterSend : Boolean | Clear the form elements reset CSS after send
required : If is an empty value, the form don’t send email, and add the errorClass to the element.email : If isn’t an email, the form don’t send email, and add the errorClass to the element.

Instant interaction, action at realtime
Jssor slider is also cross plat form browser, iOS, Android, Windows, Windows Surface and Mac are all supported. All UI is fully under control by html + css code. User can add any html code to each slide, and user can customize ‘navigator’, ‘thumbnail navigator’ to any format. Use any html/css code to customize thumbnail to anyformat
Any html code can be placed inside slide
HTML caption with animation (390+ caption transitions)
SEO friendly, any html code can be added to each slide, all are exposed directly to HTML search form

Each item can have any html content(except video) and can be any size.Smart autoplay(slideshow) — pauses when you hover over and stops when some action with carousel is done (optional).For support contact me through contact form on my profile page. Please don’t post links and code in comments, use contact form for this.

No flash, no silverlight or other plugins only JavaScript and Html.Form Integration and File rename
Form Integration and File rename
Advanced Form Integration
Easy Form Integration
Fix some flash issue on select remove add upload file sequnce action

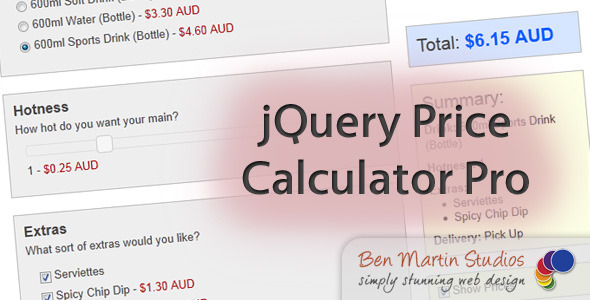
jQuery Price Calculator Pro does not have the ability to submit forms via email, so if you are looking for this functionality checkout jQuery Order Form Builder. It has a host of great features, including a graphical user interface for configuring the entire form (including jQuery Price Calculator Pro), and heaps more. PCP allows you to add a running total to an order form, giving your customers a precise idea of how much an item’s configuration will cost.There are heaps of options that you can configure; check out the demos to see jQuery Price Calculator Pro in action.Please note: jQuery Price Calculator Pro requires at least a basic understanding of HTML and Javascript. If you do not feel competent with these, then I’d suggest taking a look at jQuery Order Form Builder, which lets you visually configure an order form, and then download all the code required to make it work. Ensured compatibility with: jStyle Lite, jQuery Order Form Builder
Fixed bug with itemization including items outside of form
Added ability to show total, summary, and configuration at the bottom of the order form rather than to the left or right.

You can see a simplified version in action with the live preview so be sure to check the video and the screenshots to see all the possibilities offered by this panel.Simple working contact form
The package contains 6 HTML files showing different possibilities or usages of this panel and all the code is organized, indented and easy to read. There’s also a HTML simple contact form included, it’s ready to be used and requires only your email address to be functionnal. You’ll need to be logged in to be able to access the contact form download (in the sidebar).

1 is a slideshow JavaScript code free aimed at enhancing regular HTML tables by adding features such as inline editing components, advanced selection and keyboard navigation. With just a line of code you can easily convert a regular HTML table in an advanced editable and selectable grid control.Attach to an existing HTML table
Send changes to server via GET or POST methods by form online or
Can be used as an extension of the CSS form HTML table Filter Generator script to provide even more advanced capabilities to regular HTML tables
Combined with the HTML table form Filter Generator this script provides advanced grid component solutions:
The aim of this code is to enhance the HTML tables capabilities, and provide a generic or custom way to send data to server for DB operations no matter what server technology you use.a simple way to convert a plain HTML data table in an editable grid control and keeping client-side logic completely separated from server-side logic
A complete set of callbacks for every event and delegates for every action makes this grid fully customizable and extensible for your project requirements.

jStyle Lite is a lightweight form styling tool built on the jQuery framework. In addition, it requires absolutely no extra HTML markup!
Since the advent of CSS , styling web forms has not only been a hassle, but for some form elements, styling was simply impossible. jStyle Lite dynamically replaces form elements with other HTML that is easy to style with CSS , while at the same time maintaining the functionality of the web form. Check out the examples to see jStyle Lite in action!

