Top 14 Creative And Helpful Image Gallery Generator Scripts

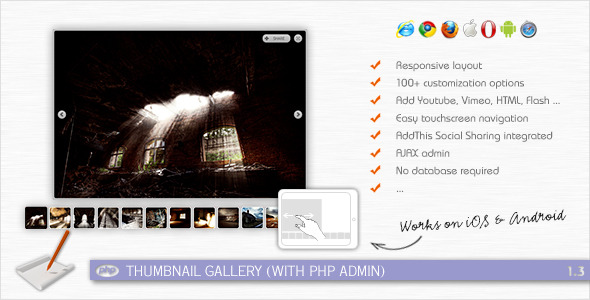
A very customizable Thumbnail Gallery, that can be edited from a PHP Admin. The gallery is completely resizable and is compatible with all browsers and devices (iPhone, iPad and Android smartphones). You will be able to insert it into your website with an inbuilt HTML code generator.You can display in a gallery an unlimited amount of images.You can change background color, image and transparency in the gallery from admin.Easy HTML code generator. * Set thumbnails size when gallery is responsive on mobile devices. * You can navigate the gallery with arrows + enter to open the lightbox. * Option to move navigation buttons outside the image. * Caption can be positioned over the image.
2. CSS Slider

non jQuery Slider, pure CSS image slider.
Responsive Slider with Pure CSS. Awesome animations and templates. Visual Maker - No scripting!
No more jQuery, No more JavaScript, No more image icons, Hardware-accelerated CSS animations, Icon font for controls, All browsers, Fully responsive, Mobile friendly
Retina-ready, Awesome effects and skins, Full width option, No more coding, Super easy drag-n-drop slider maker

Using the powerful shortcode generator you can easily setup your dream portfolio exactly the way you want, and then style it to your tastes with the excellent DTPanel options panel. You can control each of the layouts fully with the shortcode generator.Create Unlimited Portfolios Using a simple tagging system, you can segregate all of your projects into their own portfolios and use the shortcde generator to display just the items you want! All of the filters etc will work just as you expect, and will only display if applicable – to see this feature in action SEE HERETop Features
Easy to use shortcode generator Responsive DTPanel options panel Specify custom slug for your projects Lightbox included Supports gallery, video and external URLs Easy to use
01 - Bug Fix for best image slider & CSS Stregthening

You will be able to insert it into your website with an inbuilt HTML code generator.You can hide the thumbnails and show them on gallery hover.

A very light-weight Wordpress Plugin that will allow you to display a responsive image gallery wordpress of your Behance projects on any page or post using a simple shortcode.Image Color (Full Color or Grayscale)

You can use it to show the wordpress widget slider from your blog or a gallery from your vacation. It’s based on shortcodes, but there is zero effort to understand how you customize it because there is a intuitive Shortcode Generator bundled that does just that for you.shortcode generator – customize skins, categories to show and others via the shortcode generator
CSS3 technology - this gallery uses cutting-edge css3 definitions to render awesome 3D effects in supporting browsers, the others will degrade gracefully
iPhone / iPad optimized – this gallery has been optimized for Apple touch devices
[ADD] You can have multiple images on a project now ( if the item is of type image and has a “item gallery” attached )
[fix] major bug fix on the Shortcode Generator not opening
[add] new Features for ZoomBox lightbox like gallery, zoom on photo
[fix] accordion style inside gallery fix – now works on the Item Gallery tab
[add] new Portfolio Item type – gallery
[add] change highlight color in shortcode generator
[tweak] now thumbnails resemble the whole image
[fix] a bug where the shortcode generator would not work
tweaked big image to use the native wordpress media uploader
tweaked shortcode generator to use zoombox instead of native thickbox
added gallery mode to posts on skins accordion and clean – as shown in the preview
added Item Width field in the shortcode generator for default item width
added Overwrite Item Link with Big Image field in each portfolio item meta
fixed do not open Big Image in lightbox field
added support for download youtube videos chrome in the big image field
added support for not opening the wordpress image gallery in a light box
When a user click on an image it zoom out.Is it possible to place a link to the image? We would like to navigate the user to the page of the course by clilcking on the image.Yes, it’s possible to not use lightbox zoom in on the featured image. You have 2 parts of the Portfolio Item, and you can link them to whatever, a lightbox image gallery wordpress zoom in, a custom link ( that you choose ), the portfolio item link or nothing at all. Just select the post_type to post in the shortcode generator ( default is dzs_portfolio, the Portfolio Items custom post ) then input the categories id you want to show.Nice plugin – I’m wondering is it possible to link the thumbnail to an existing gallery using a link. Rather than clicking on the thumbnail to get a bigger image ?
Set any link inside the Big Image and set Open Big Image in Lightbox to OFF
The carousel is 100% skinable via CSS and the icons are simply image, you can just go ahead and replace them, position again is part of css so easily changeable. There is a shortcode generator included that appears on every post / page . What should i write in the Custom WPQuery Arguments field in the shortcode generator to show for example 3 categories with IDs for example 4,5 and 8
Just that they do not appear in the Shortcode Generator.Another question please, how i can fix the gallery at the center of my page? it’s always in the left.You just write the link to the video in the Big Image field ( ie https://vimeo.free updates – even if the value of this gallery increases with upcoming updates, you will get them for free

The #1 best selling gallery on CodeCanyon
This responsive WordPress gallery plugin aligns your thumbnails into a justified grid using jQuery, like Flickr and JavaScript hover image search. Make your galleries stand out in an eye-catching and unique new way! Replace the standard WP galleries [gallery] as [justified_image_grid] with lots of new features and options. Or alternatively you can load images from Facebook, Flickr, Instagram or use NextGEN as an image manager/source. Unleash the power of image rss feeds best and pull videos from Youtube, Vimeo and images from 500px, Pinterest, deviantART, Stumbleupon, Imgur, Tumblr, WordPress. The settings are available to change on a per gallery basis, extending the global settings and presets. #2 Settings and creating a gallery
Automatically align images to a justified gallery keeping their original aspect ratio
NextGEN Gallery (both versions 1 and 2) integration, full support for nested albums and galleries, tag gallery, tag album, recent images, random images (all photos or from a gallery), individual photos, permalinks, custom links, limit, load more or hidden limit is used instead of pagination.Limit image count or maximum rows
Hidden limit – limit the number of thumbs but cycle all gallery images in the lightbox
Ability randomize image width (without skewing image of course), this is the opposite of the previous feature, the fixed aspect ratio
224 unique settings and shortcode attributes that you can change for each gallery
These are FooBox which is social and responsive + the Social Gallery that allows Facebook/Disqus comments for the pictures.Download link with browser pop-up to save the image
You can choose any of the image gallery wordpress fields (such as Title, Alternate Text, Caption, Description from Media Libray) to appear at any location as captions and in the lightboxes
Template tag generator in the shortcode editor, sidebar text widget shortcode compatibility
“The Justified Image Grid plugin for Wordpress installed easily, and works fantastic. I’d recommend this for anyone who wants their image galleries to stand out. This is one of best gallery slideshow plugin wordpress plugins out there.This is the wordpress image gallery plugin for wordpress.What a beautiful gallery plugin! Lovely work. I have been looking for a best media gallery for wordpress with these capabilities for an age! Great work Firsh.Perfect and easy! Best (responsive) gallery plugin by far! Great job.I love this gallery plugin….This is the #1 top selling WordPress gallery plugin on CodeCanyon since July 28, 2013!
6 – August 26, 2013 – RSS Feeds (any image source), NextGEN 2 compatibility, larger Facebook images, animated gifs, settings import/export and uninstall, custom taxonomy filter for slider plugin wordpress
New image source: RSS/Atom feeds:
Semi-dedicated support for the following image sources, using RSS:
Feed URL generator for the above sites, you supply the regular link and a helper tool converts it to the feed URL
Any site can become an image source if it has a feed with images in it!
Link RSS images to their permalink or the image itself (RSS Reader mode or RSS Gallery mode basically)
It takes into account the EXIF date of the image. If you have just uploaded an image, but it has an old EXIF date, it won’t be the most recent image – this may not be the desired result! So you have the ability to choose to display recent posts wordpress images just by their upload date (NG 1. The ng_pics shortcode attribute was checked for NG2 compatibility and got improved to actually display the images in the order they are entered (as comma separated multiple ids) – the single (one) image feature is unaffected by this. The ng_random_images now accepts a comma separated list of gallery jQuery slideshow ids to allow random images from multiple galleries. This is useful for sorting by gallery Title A-Z when displaying multiple albums together (next changelog entry) or in the Overview album (all galleries) mode. The ID can be used to sort gallery/subalbum creation order. NG2 copies the image to the WP media library so it works well. Added: Using Recent Posts feature, when Click on a thumbnail link to an image (lightbox image gallery of posts), a permalink can be placed in the lightbox as a way to go to the parent post (similar to Flickr, Instagram, RSS backlinks in the lightbox)
Added: Ability to show larger image in the lightbox from Facebook (normal: 720px max, larger: the new default, maximum: up to 4MP – 2048px)
Added: Custom text to add before & after each gallery (can be disabled on individual instances)
Improved: PrettyPhoto is now able to properly re-open with advanced deeplinking with any website (iframe) or image URL in the deeplinking path
Bugfix: When thumbnail width is not supplied for any reason, the image is now skipped (in JS), this prevents a crash that could stop further script execution
Bugfix: All other image sources’ limits have also been improved. Previously it generated a template tag no matter what, while it needs an image source selected.New image source: Instagram, available options:
Examples: Post and WP image tags and categories; NextGEN, Instagram and Flickr tags, Custom post types’ custom taxonomies e. WooCommerce; Media Library Assistant custom image taxonomies… Buttons and the Tag cloud are well styleable.New feature: Facebook overview: Allows you to select the entire collection of albums of a profile or page automatically and explore those albums on a different page – all using Justified Image Grid
Like an image on Facebook and see its own thumbnail
They only work with Justified Image Grid as there are server-side components to the new feature
Added: Nextgen random images (display some random images of a gallery or regardless of gallery – the limit is applied after randomization)
Added: Option to display NextGEN gallery/album descriptions between the breadcrumb and the grid
Improved: Thumbnail size calculations are unified for all image sources.Improved: Flickr feature: If some photos are not shown because they are too small, this is noted after the gallery with instructions to resolve the issue. Higher than 1024px pictures are now taken into account when looking for an image to create the thumbnail from.Bugfix: Error checking wasn’t working on IE8 in some cases, resulting false positives and not loading any image, this is now fixed.Bugfix: Error checking for add flickr images to website weren’t working properly, resulting in duplicate images and a broken grid if one image failed to load.Bugfix: PHP Fatal error when NextGEN is uninstalled and still trying to show NextGEN content, is now replaced with a friendly error message (NextGEN gallery is not installed/inactive!).Bugfix: When using Jetpack and CURL is required to get remote image dimensions, check for CURL is added to not generate an error
Bugfix: The class gallery-caption is no longer added to the parent container of JIG when Carousel and Load More features are used together (preventing Carousel when clicking outside a thumbnail is now solved in an other way)
center one image with JIG, in a post. All in all this means you can tag WP images, just like NextGEN, and display a gallery based on the tag.Improved: Recent post images can link to the custom url of the image! (toggleable new setting)
Bugfix: The Social Gallery’s latest version is recognized in the shortcode editor properly
Added: Take over gallery shortcode – choose between hiding the original WordPress gallery shortcode, replacing it automatically or leaving it alone
Improved: Custom link target VIDEO is now called “Lightbox: video / iframe / another image”
Bugfix: SocialGallery bugs – update to at least Social Gallery version 2.Bugfix: The image for Facebook crawler (the first image, resized to 300×300) had no width and height attributes when Jetpack Photon was enabled
Also when using NextGEN as an image source even though the original NextGEN doesn’t support Jetpack Photon
Added: An image is added to the source, resized at 300×300, to show up as selectable thumbnail (only thumbnail in some cases), when liking/sharing
Improved: The setting overlay_gallery_max changed from 30 to 300 in prettyPhoto to make sure the overlay gallery shows up when required
Bugfix: NextGEN breadcrumb was missing gallery name in v1.Bugfix: A chrome bug when using special effects and a horizontally centered gallery would clip 1px randomly from top and left.Bugfix: Shortcode editor now handles quotes ” and ’ better, also improved template tag generator in this regard, as some values weren’t properly supplied with quote marks, i.Added: NextGEN tags: Tag Gallery and Tag Album mode (tag galleries are also openable in a lightbox, breadcrumbs are also implemented for tags)
Added: NextGEN gallery thumbnails now show the number photos (can be turned off with a new setting)
Added: NextGEN gallery thumbnails can now open the photos in a lightbox instead of creating a new page for them (can be toggled with a new setting)
Added: HTML is now allowed for all lightboxes (image alt and link title attributes now have esc_attr-ed stripslashed HTML values instead of tags stripped)
Social Gallery doesn’t support HTML (links to the file to download)
Improved: Image can be linked to the attachment page (new lightbox and recents_link_to setting)
Improved: NextGEN album and gallery dropdown selectors now include the ID id the shortcode editor
Improved: Class name justified-image-grid added for all instances of the plugin
Improved: PhotoSwipe compatibility – added JIG gallery refresh to the close event and tap x event, so you’ll no longer get ‘Element is too thin’ error when coming back from PhotoSwipe
Bugfix: When not using permalinks with NextGEN, galleries will link to the gallery’s own page properly, like original NextGEN – previously only albums did this correctly
call-user-func]: First argument is expected to be a valid callback’ is no longer showing up when keeping the ‘hidden’ WP gallery present under JIG gallery on older versions of WordPress.Updated: More documentation has been included for using the plugin with gallery jQuery slideshow
Bugfix: Shortcode editor no longer generates ng_pics undefined when NextGEN gallery is not installed.Added: Magnifier icon in the middle of the overlay (optional) with settings (on/off, image URL, opacity)
Added: Recent posts can link to the images (lightbox) instead of posts – create a slideshow gallery using JavaScript recent posts, not a slider
Added: Ability to automatically exclude featured image from the gallery (use the word feature in the exclude field)
Added: Ability to use random image order with: NextGEN, Facebook, Flickr
Improved: Social Gallery V2 compatibility
Bugfix: Fixed a browser crash due to scrollbar appearing and disappearing due to constantly varying gallery height (very rare case but serious)
Bugfix: Sometimes gallery would be invisible when only one row is present and can’t fill the row.Added: Premium lightboxes – FooBox and Social Gallery (purchased separately), dedicated mutual compatibility

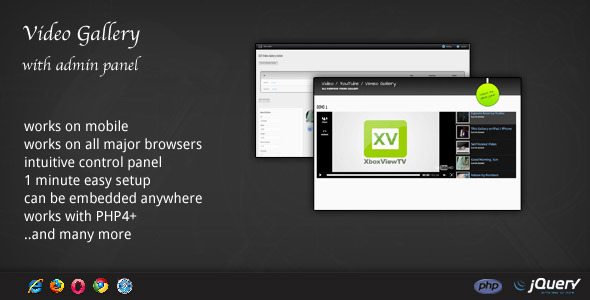
“VIDEO / YOUTUBE / VIMEO GALLERY ” with Admin is the ultimate solution you need for displaying videos in your website / bussiness. It’s the mashup of an awesome, premium featured video gallery and a capable backend.It uses a unique custom built method for bringing the gallery into the front end, so that you don’t have to do more then one step. You just copy the code gallery provided by the backend, copy it where you want the nextgen gallery do shortcode display and the magic happens.added advertisment support – image or video or youtube ad can play before your main video begins
added html5 gallery as an option with switch button ( enable via admin )
Video Gallery will not work.net/vimeo-thumbnail-generator/
net/user/Generator/portfolio?sort_by=sales_count&type=files&page=1

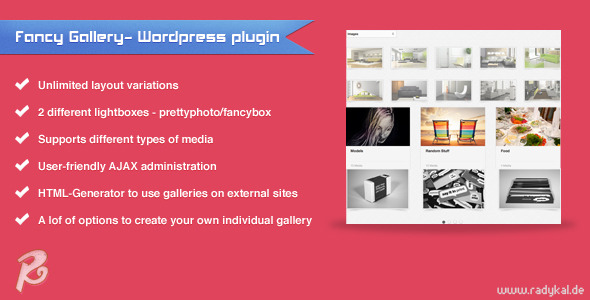
I am glad to introduce you Fancy Gallery as wordpress plugin. You can create unlimited of galleries and every gallery can hold unlimited of albums.One of the biggest feature is the Generator. The generator creates the code for the head and body tag and all you have to do is to copy and paste it in.HTML Generator to use galleries on external websites
Multiple Image Upload
Extend Fancy Gallery with new functionalities and useful tools.Use the [gallery] shortcode with Fancy Gallery
Use NextGen Gallery as images source for Fancy Gallery
- New gallery layout: The inline gallery, that supports images, youtube, vimeo and mp4 videos
- Special characters for gallery and album titles allowed, like cyrillic letters
- Origin image filename will be stored, instead a timestamp
- New Hover Effects with Timthumb like Grayscale and other image fiters
- Gallery and album titles editable
- Move an album from a gallery into another gallery via Drag&Drop
- Display a single album from a gallery in a page or post
- The like and tweet buttons are now visible, which allows to share a single image on facebook or twitter, when deeplinking is enabled
- Set a hover image and the effect for it.- New Multiple Image Uploader - No more Flash, now HTML5 and Jquery
- Now you can set different options for each gallery
- Widget that allows to select a gallery and then the albums of the gallery will be listed.

Fancy Gallery is a slider jQuery plugin that lets you create an extraordinary gallery.You want an own CMS for your galleries? You can use Fancy Gallery – Wordpress plugin and create your galleries. When you are done, you can use a Generator to create the code for your website.- Inline gallery that supports images, youtube, vimeo and mp4 videos.- You can enable an additional button in the album selection to view all media of a gallery
- New option to set a hover image
- New option to set the effect for hover image
- New option to enable/disbale the shadow under each image container
- Auto scaling for each image. If an image is too big, it will be automatically scaled down to fit in the holder.- Horizontal/vertical centering, so each image will be centered in the holder.

Video Gallery Intro
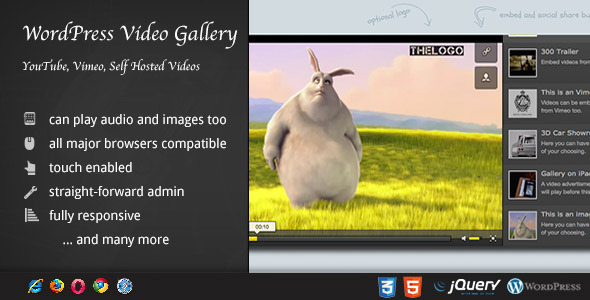
The most advanced stock video gallery in the world! Now as a WordPress plugin!
A wordpress custom admin panel prepared for the gallery. Feeds from self hosted videos, videos hosted on s3 amazon, youtube, vimeo, images, vimeo or even audio ( so it’s a gallery wordpress )
Video Gallery Features
easy install – purchase, download the zip, access your WordPress Admin Menu > Plugins > Add New > Upload zip and that’s all! Go to Settings > Zoom Video Gallery and start adding videos.two skins + skin generator – choose from Complete or Light skin for every gallery you setup
full of choices – set up the gallery just by inputing your YouTube user/playlist in the ‘feed’ tag of the xml file.extensive admin panel – admin panel with lots of options to make the gallery as customizable as possible, yet easy to use. to make your life easier while editing the gallery.Showcase – where clients used this gallery
70 is the normal limit per gallery ( remember that you can have unlimited galleries though ) . Normally, you won’t reach the limit for a single gallery, but if really needed this (php) limit can be overcome by increasing max_input_vars in the php.Yes, just set the video gallery HTML Fullscreen on the homepage
he other plugins are the fault here because the gallery uses the wordpress one and enqueues it in the correct form ( if it’s already loaded by wp_enqueue_script, it will not load again.I have different galleries and I am changing the IDs on the pages however the same gallery keeps coming up. The correct form of the shortcode with a flickr gallery wordpress is [videogallery id=”theid”] . As long as the id is the same as in the gallery you are creating in the admin, there should be no problem to have different galleries.Hello, I downloaded your Video Gallery plugin and although it says I should be able to use multiple players with multiple playlists on different pages using the shortcode, the same player shows up on every page. You just need to create multiple instances via the Settings > DZS Video Gallery admin. The number of videos supported by the gallery is virtually unlimited. You can set up as many instances of the player / gallery as you want – and set it up on each page through [videogallery id=”theid”] shortcode – works in template pages as well via nextgen gallery slideshow PHP code or even as an widget
What’s the wordpress gallery themes to set this gallery outside of posts/pages ( in template files for example )
Can you make it work not only as a gallery but and as a single player?
Definately, if it’s one item, there is no need for a gallery and a player will show up instead.Can it display multiple playlist from different users ? What will happened after I installed your plugin as existing theme also have gallery ?
Probably nothing, but in the extremely unlikely case the theme gallery has the same shortcode [videogallery] it will be overwritten.Make sure you have selected Use Custom Design in the DZS Video Gallery in the video gallery wordpress you are editing.Video Gallery will not work.net/vimeo-thumbnail-generator/
[ADD] jw player compatibility – replace jwplayer wordpress plugin with dzs video gallery wordpress plugin on the fly, [jwplayer] shortcodes will render in dzs video gallery with no problem.[FIX] bug – some players would not be the correct size / dettached from the gallery
[fix] the shortcode generator not working in the admin
[fix] the gallery no longer breaks layouts
[add] video gallery fullscreen option in every post / page
reworked Designer Center – now available for the html5 gallery too and added it inside the WordPress Dashboard
added [videogallerylightbox] shortcode – open the gallery jQuery slideshow in a lightbox
fixed image type
independent skin selection for video gallery, video player and player flash video gallery
new skin for the gallery
added advertisement support – you can now have a video / image / youtube video play before the video you are going to run
added cue first video / cover image options
fixed a bug with the wordpress gallery shortcode in html5 mode / ipad
added html5 gallery as an option
the gallery is switchable via the Switch to HTML5 button if enabled in the admin
fixed file_get_contents() error ( does not work because allow_url_fopen is disabled on your server, you can ask your hosting provider how to enable it ) by adding a new field in the admin – Direct URL Access, which makes the gallery retrieve the youtube playlist / user channel, not the server via PHP like until now ( default is ON, you need to set it to OFF if for some reason you get that error or the playlist does not display ) ( request by: all )
bug fix where the gallery would only play a sample video ( request by: all )
Video Gallery Designer Center now included!
added shortcodes for single youtube video, vimeo video and local video so you don’t have to create a gallery, add a single item now and remove the menu now, you just write the shortcode [video source=”pathtovideo”] or [youtube id=”idofthevideo] or [vimeo id=”idofthevideo”]
added video gallery widget
added option to have a image placeholder until the gallery is clicked
fixed some formatting bugs on some themes that would not let the gallery play
added YouTube feed option – no need to set up this gallery’s items anymore, just input your youtube username or playlistid and the gallery takes the videos from there
video gallery WordPress plugin – get creative!
You will get all these updates for free even if the price of the gallery increases.com/watch?v=puj20NRu5VM ) but if you change the skin in the gallery it won’t go beyond the default one for iOS
Gallery Designer Center is offered as a bonus and may not work on some servers – no support is offered for this at the moment
How to: Design a custom interface for this gallery – part 1
How to: Design a custom interface for this gallery – part 2
Regular Gallery ( for embedding in html )

Also, I’ve added a simple to use Slideshow Generator that will allow you to create all the code you need for your slideshow: required files, javascript, xml, html and even the basic css.Slideshow Generator
Each image can have an ‘href’ or link set so that they each are clickable
Dynamic xml file generator
Titles for use with each image

Hide/show gallery images based on if the images are in view.Change images perspective based on position of mouse over image.Create a masonry isotope gallery by using a single class.Customize the image border easily by using a data parameter.

Let the user drag & drop them to slide the gallery!
If you prefer, auto-sliding and two arrow buttons can facilitate your gallery slideshow. You can simply configure it thanks to the XML configuration and xml code for slideshow generator!

Gallery that can show one or a list of before/after items
Gallery can be use in 3 different ways:
- a photo slideshow code tool, to help easy generate viewer code.- Can be used even as simple image gallery extended viewer, if you don't provide the alternate image for the projects.
