Top 13 Useful HTML 5 Gallery Plugins For New Website Projects

MooFolio Gallery Plugin
Wordpress Dynamic Post Gallery
Shortcode Enabled – Add shortocde to any page to add a gallery.Video/Audio Embedding – Custom html content and video embedding enabled on content panel above the exceprt text.Lightboxed Slideout Gallery – All images added to the post are show as a slideout lightboxed image gallery on the content panel.Customizable widths – Set gallery item widths.
2. WOW Slider

WOW Slider is a fantastic responsive image slider with
killer animations and tons of professionally made templates. NO Coding - WOW Slider is packed with a drag-n-drop wizard to create beautiful slideshows in a matter of seconds without coding and image editing. Wordpress plugin and Joomla module are available.
Also, you can share your slider on Facebook.

This is Responsive HTML 5 Video Player with/without gallery. You can use player without gallery with only one video, or you can build your own gallery with thumbnails, titles and descriptions.optional gallery
click & drag (touch) to control gallery
hide / show gallery with playlist button (with this functionality you can “stretch” player over gallery to have better view for video, as well as “shrink” player to see gallery menu again to choose videos)
information window with HTML formatted text (it means you can insert links, change fonts, sizes with standard HTML tags)
5.5.HTML5 Video Player with/without Gallery
Customisable Vimeo / Youtube / Flv / Mp3 / Image gallery
Customisable Vimeo / Youtube / Flv Video Gallery

Gigabox – Lightweight Responsive WordPress Image Gallery and jQuery image effect Gigabox is a lightweight responsive WordPress image gallery .PHP 5.PHP 5. HTML code and shortcodes can now be added in image descriptions.

oVoGallery – A Wordpress Dynamic Post Gallery Plugin
Wordpress Dynamic Post Gallery
Shortcode Enabled – Add shortocde to any page to add a gallery.Dynamic Sizing – Set three sizing options for the user to change gallery item sizing dynamically.Video Embedding – Custom html content and video embedding enabled on summary(back) panel above the exceprt text.Lightboxed Slideout Gallery – All images added to the post are show as a slideout lightboxed image gallery on the summary panel.Customizable widths – Set gallery item widths.“With over 40 shortcode parameters this is one of the most powerful gallery plugins to date” (says me ;)).Adding A Post With A Featured Video(custom html)- Video:

You can use it to show the recent posts from your blog or a gallery from your vacation.CSS3 technology - this gallery uses cutting-edge css3 definitions to render awesome 3D effects in supporting browsers, the others will degrade gracefully
SEO friendly – built with search engine optimization on mind from the ground up, the Testimonial Rotator uses non hidden valid html markup to build the widget
iPhone / iPad optimized – this gallery has been optimized for Apple touch devices
[ADD] You can have multiple images on a project now ( if the item is of type image and has a “item gallery” attached )
[add] new Features for ZoomBox lightbox like gallery, zoom on photo
[fix] accordion style inside gallery fix – now works on the Item Gallery tab
[add] new Portfolio Item type – gallery
5
added gallery mode to posts on skins accordion and clean – as shown in the preview
Nice plugin – I’m wondering is it possible to link the thumbnail to an existing gallery using a link.5); in that box
So any html can be placed there
What should i write in the Custom WPQuery Arguments field in the shortcode generator to show for example 3 categories with IDs for example 4,5 and 8
Another question please, how i can fix the gallery at the center of my page? it’s always in the left.You just have to write cats=”thecategoryid” as an shortcode attribute so for example if you want posts / items from category 5 you would do
[portfolio cats="5"]
free updates – even if the value of this gallery increases with upcoming updates, you will get them for free

DZS Scroller Gallery is the ultimate media gallery that you can use for showcasing your portfolio, photographs or even video shots. The gallery consists of thumbs layed out in a grid format that can have a description and link set on them.lightbox galleries separate items in the same gallery by lightbox galleries
inline content support – you can have videos or any other html content on the thumb or the description
extensive admin panel – admin panel with lots of options to make the gallery as customizable as possible, yet easy to use. to make your life easier while editing the gallery.Scroller Gallery 2 WordPress plugin – get creative!
free updates – even if the value of this gallery increases with upcoming updates, you will get them for free

No shortcode or admin settings, just plain and simple html.Hide/show gallery images based on if the images are in view.Create a masonry isotope gallery by using a single class.

HTML5 technology - this gallery uses the latest html5 tehniques to deliver a never seen before experience to your clients
iPhone / iPad optimized – this gallery has been optimized for Apple touch devices
SEO friendly – built with search engine optimization on mind from the ground up, the Testimonial Rotator uses non hidden valid html markup to build the widget

The revolution has been arrived, you can now turn your website HTML elements to 3D.You can create for example animated, Google Map supported Contact Us block, fancy gallery with sliding effect, product info box with book flip animation (to display additional information about the item), book-styled testimonials section with auto-open effect and whatever you like!
Currently supported HTML elements are:
turn HTML elements to 3D
unlimited usability, everything is depends on your fantasy, create gallery, testimonials, download box, product info box, logo animation, contact info with google maps, etc.you can set background color, font color, font size, any custom HTML, vertical- and horizontal align
usable html elements in data-content attribute, like data-content=”[br]text[br]”

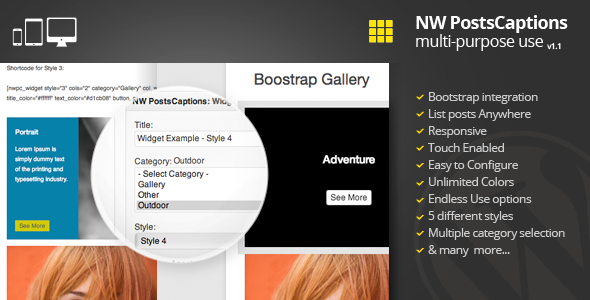
NW PostsCaptions is a multi-purpose widget for listing posts, whether you want to create a gallery of photos or want to display the latest posts from your blog, with NW PostsCaptions you can do this very easily.Being responsive your gallery is easily viewed on mobile devices and tablets.“5 stares review where given while yiu deserve more”ikhlief
html, double-click on it and read the documentation carefully.

Popout Table Style Post Gallery Plugin For Wordpress.Wordpress Table Style Post Gallery
Shortcode Enabled – Add shortocde to any page to add a gallery.Responsive – Gallery items are automatically adjusted for the amount of posts per page set.Video Embedding – Custom html content and video embedding enabled on summary(back) panel above the exceprt text.Lightboxed Images – All images added to the post(gallery images) are linked to the prettyPhoto lightbox.

UberGrid is a powerful responsive grid / gallery builder for WordPress that will impress your visitors with stylish grids built in minutes.Generated HTML can be cached to make UberGrid rocket fast if you have a busy site or slow shard hosting.CSS can be loaded as a separate stylesheet not burdening your HTML with style tags.5 required (because UberGrid uses a new image selector available from 3.5)