Top 10 Eye-catching jQuery Image Overlay Showcase

Can mention a thumbnail image gallery for the gallery sets.Suitable jQuery based fallbacks have been provided for all CSS based animated effects for older browsers. The gallery script has been tested and is fully compatible with jQuery 1. and also jquery 2. Fixed the resizing of images in the overlay when the browser was in landscape mode.Fixed problem with positioning of the gallery overlay/lightbox when there were other content in the page along with the gallery. Updated the jQuery masonry plugin so that it is compatible with jquery v1. The gallery now is fully compatible with jquery 1.9+ including jquery 2.

Mate Hover | jQuery Plugin
Mate Hover – is a plugin jQuery slideshow for jQuery smooth image hover effect animations.Supports thirty animation effects from jQuery image animation
Overlay Style: classic,rolling(top,bottom,right,left),double(vertical,horizontal),four

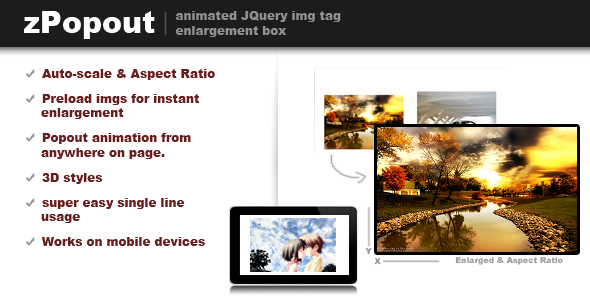
With zPopout it doesn’t matter where on the page your img lays, it will automatically calculate and display an animation of the image growing in size.If the bigger image should be preloaded when the website loads.The amount of time it takes to enlarge the image.The amount of time it takes to enlarge the image with 3d style such as 3d-spin.Sets the CSS border style of the enlarged image.This option allows you to add a jQuery slider image to the enlarged image.Sets the position of the text overlay image HTML CSS when enlarged.overlay = (can be true of false, [Default: true])
True/ False if the unenlarged image should have a JavaScript hover image effect.This option allows you to add a custom image to be enlarged rather than the original IMG tag's src.

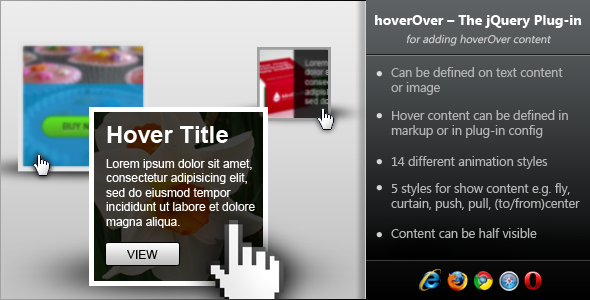
hoverOver – jQuery Plugin for Adding Hover Content
“hoverOver” plug-in is useful for showing content on image or text blocks to show short information related to product, image etc.To show content on hover over image/text
To show zoom-in/info icon on image
To show CTA buttons on hover over overlay
Hover over content can be defined on change text content on hover or image

jQuery Plugin | Zalki Hover Img
Zalki Hover Img – is a jQuery image slide for jQuery button image hover effect animations. Supports thirty animation effects from jQuery Easing.

BloxHover is a slider image jQuery plugin that animates overlay on images in 10 different effects. You can put any HTML content in the overlay. There are two types of effects – ones that ‘show’ the overlay with scroll content on hover jQuery and the ones which ‘reveal’ the image, by fading out the overlay on hover.

This tool creates impressive styles and effects for the images of any website using only CSS3 and Javascript (jQuery). Glossy Overlay
Round Image
This tool includes an editor which helps you to create and test the image styles and effects you desire. The name of the view is the CSS jQuery slideshow name that will be added to the image in order to be stylized. (If your site does not load jQuery then you will also get the jQuery file from the editor.) Then you apply the created styles to your images using the class attribute of each image. As said before, the name of the view is the jQuery add CSS class name that will be added to the image. For example, the image slideshow HTML <img src="images/project. You can’t apply more than one view to the same image.The trial version of Complete Image Styles and Effects does not support all the styles and effects but only a few of them.

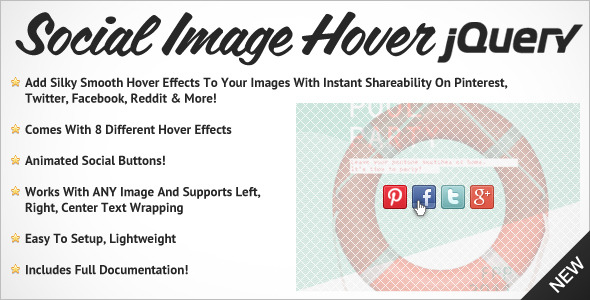
Social Image Hover for jQuery combines all of the web’s most popular social services into one easy to use plugin. Social Image Hover allows you to quickly and easily add hover-over social buttons to your images on-the-fly making them instantly “shareable” on Pinterest, Facebook, Twitter, Google Plus, Reddit, and more.Silky smooth jQuery hover effects provide cool overlay effects and social buttons making users more apt to share your pages!
Works on any image!
Includes 8 different image hover effects / overlays in two schemes light and dark!
Optional close button that allows users to remove Social Hover with some cool effects for easy access to the image to download, copy, etc.

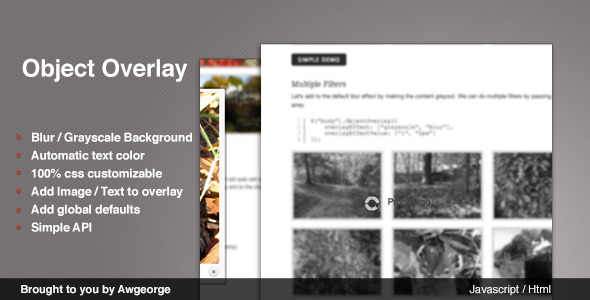
This plugin makes it easy to add an overlay to any element on your website. The uniqueness of this plugin is the ability to style the overlay and any text you assign yourself. Filters are currently only supported in Webkit browsers, however the plugin has been designed to automatically detect the feature in any browser and fallback to a coloured overlay that you specify, meaning that it is future proof without any modification from you.

DZS Content Scroller is a solid, advanced, fully responsive jQuery plugin to scroll content. It can be a HTML content inline scroller, a banner rotator or even a jQuery gallery image due to the fact that it support inline content and it includes two viewing modes.added needs-loading option for items that need the first image loaded before showing the slide ( can cause height calculation issues if not set for big images )
added jQuery 1.Content Scroller jQuery Plugin – get creative!
psd files – overlay buttons design attached
jQuery
