Top 10 Beautiful And Inspiring CSS Menu Templates Compilation

Navbar mega HTML5 CSS3 menu
Renamed templates to examples.Removed templates.css: styles are standalone css files or embeded now.css from the deleted template.css for FlexSlider.css.css renamed to font-awesome-ie7.css).Added mega dropdown menu for Navbar.
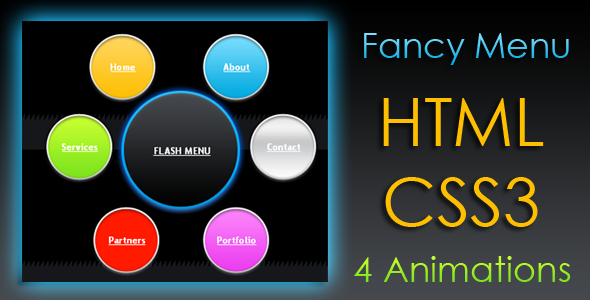
2. CSS3 Menu

CSS3 is changing how we build websites. Even though many of us are still reluctant to start using CSS3 due to the lack of support in some browsers, there are those out there that are moving forw
ard and doing some amazing stuff with its cool new features. No longer will we have to rely on so much JavaScript and images to create nice looking website elements such as buttons and menu navigations.
You can build a cool rounded navigation menu, with no images and no Javascript, and effectively make use of the new CSS3 properties border-radius and animation.

Metro Navigation Bar is a flexiable plugin to make modern and cool navigation bars/menus for your templates, fit with both light and dark styles. This plugin just use CSS for modern browsers ( some js code for IE 6 ). You can put this plugin at the top or bottom of your page, change width or height of main menu, use solid colors, transparent colors or images for menu/submenu backgrounds.CSS 3 Animation Effects ( not for all browsers )
Fit both bright and dark templates
Main menu and sub menu background can use with many solid/transparent colors and image patterns
Navion – Metro Navigation Menu Accordion Switcher CSS
TileBox – Modern Responsive LightBox CSS
Tabion – Metro Tab Accordion Switcher CSS
OneMenu – Responsive Metro UI Menu
MenuStation – Unlimited Responsive Menu
Metro Navigation Bar CSS

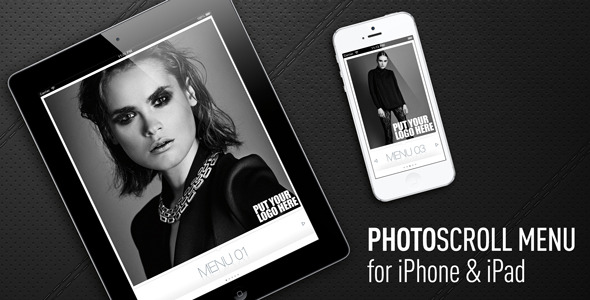
PhotoScrollMenu is a sliding menu template for iOS apps. Ideal to use for your app’s main menu.- Photoshop templates to create your own graphics

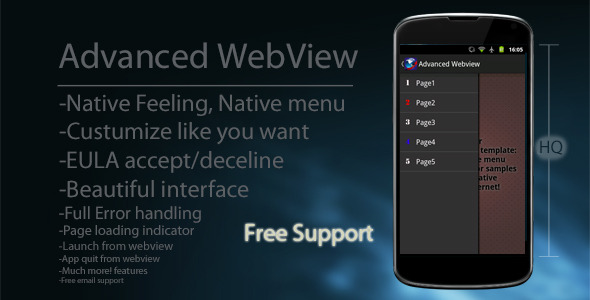
Advanced Android WebView is the Richest WebView Templates Available! With many extra features like build in Adwords, Location based content, EULA accept & much more.-Completely native sliding menu!
-Highly customizable, choose your own menu item icons, and backgrounds on every page.

MetNav is a jQuery navigation menu plugin based on Window 8 Metro theme. in each menu.Supports unlimited content to animate inside each menu.Supports a paragraph content inside menu.Control appearance through CSS, so it can be restyled.Two templates showing the use of MetNav including the template shown in the live preview.css and one image folder. That means user will get two templates with download package where the use of MetNav is shown.
7. Zozo Tabs

All customization can be handled via jQuery options, HTML5 data attributes and CSS. Some of it’s key features includes: vertical tabs, horizontal tabs, responsive tabs, deep-linking, powerfull API, CSS3 transition with fallback, 6+ sizes, 10+ themes, 14+ templates, 10+ positions, 65+ options and much more. Zozo Tabs allows you to create custom themes and customize your own build suited to your individual needs, modify, include or remove certain modules (reduce size of css by 90%) such as vertical, underlined, multiline, responsive etc. But for beginners and anyone new to CSS it is highly recommended to just start with the full package, without having to worry which modules are necessary.Added: Lighter weight, more efficient and completely reorganised, cleaned and commented CSS style. Added: Source folder which contains all modules of the Zozo Tabs divided into multiple small CSS files. Added: Two templates/examples clean tabs and ajax content
Added: Option maxRows which will be used to switch to dropdown menu when executed
Added: Option minWindowWidth which will be used switch to dropdown menu
Improved: All templates/examples and added jQuery as a parameter to the ready method instead of $ to avoid conflicts with other libraries
Touch-Enabled – Tabs are displayed in a dropdown menu with touch enabled events and fast CSS3 Transitions, view Mobile Tabs
14 Examples/templates – We’ve created fourteen templates to get you started quickly, View All Templates
Automatically Scrolling – When clicking on tabs/downlown menu on smaller screens, it will scroll automatically to show your content. Source and Minified CSS
Source folder for advanced css customization (create your own build with specific modules to minize the size)

The JavaScript kit slideshow includes two templates, one zombie attack version and another spaceship game version. Both templates are currently setup to publish a universal ios app example (one that runs on both iPhone and iPad). The templates also have high resolution graphics for the HTML5 navigation menu Retina display and iPad 3. The template has been updated to include templates for both Cocos2d v1 and v2.1 (so really you get 4 templates total). The game includes a windows 8 start menu button which currently has the option to start a new game, resume from pausing, or disable/enable audio. This popout menu can also be used to include any thing you want.

Navbar mega dropdown menu
Renamed templates to examples.Removed templates.css: styles are standalone css files or embeded now.css from the deleted template.css for FlexSlider.css.css renamed to font-awesome-ie7.css).Added mega dropdown menu for Navbar.Added Font Awesome documentation (in the Base CSS page. Added minified Bootstrap CSS files.css to templates.css.
10. ApPHP Tabs

The ApPHP Tabs is a simple PHP script that generates multilevel tab menu control which consists of nice-looking tabs. Embedded CSS templates
Using dropdown menu for child tabs