20 Super Slick Lightbox Images Examples

Fancybox 2 Lightbox Plugin on Multi Domain License included ($89 Value)
The images seen in the preview are licensed from fotolia and are NOT included in the download. The download of this template contains placeholder images with dimension labels.

This is a plugin that scans a folder in your server and its subfolders containing images. The subfolders will be the categories that will appear at the top, and the plugin will make a grid responsive gallery with the images. Put the plugin in your page once and then no more coding, you only need to take care of organizing your images in folders and if you want adding thumbnails. Scans a folder in your server and its subfolders containing images
Support thumbnails for the grid only to the images you want to improve performance
Accept Images of any dimensions
Fully Responsive Grid and Lightbox
Lightbox with slideshow (play, pause, auto-play)
Order the images By Name, By Date or Randomly
Specify the number of images to load on every ajax request so you don’t have all of them at first when the page loads
Also IE was showing fat images in the lightbox and now is fix
the images will be load in order as well
Fixed a small bug when you click the load more images button
Fixed some behavior with the tabs when the gallery load more images.The images now are sort by alphabetical order.WHAT it does: when you scroll at the bottom of the gallery it load more images automatically, you can see a demo here: http://gmdae. The images on the live preview were made by my friend named “Gema Ramirez” and you may contact her here:

The images seen in the preview are licensed from fotolia and are NOT included in the download. The download of this template contains placeholder images with dimension labels. Fancybox 2 Lightbox Plugin on Multi Domain License included ($89 Value)

You also have the option of choosing how many photos will be shown, how they will be ordered and also the sizes of the images that are pulled from Flickr. You also have the option of choosing how many photos will be shown, how they will be ordered and also the sizes of the images that are puled from Picasa. Autoplay audio and video when Lightbox opens in Thumbnail Grid mode. Shrink images in Full-width mode to fit the container when the gallery first loads. The gallery supports preloading of images in Full-width mode for smoother viewing. Fixed the resizing of images in the overlay when the browser was in landscape mode. Fixed a bug where the inclusion of images in the item captions interfered with the thumbnail grid layout. Modified the code to account for escaping of characters in the cached xml file (when pulling images from Flickr/Picasa) if magic quotes in the server were turned on.Fixed problem with positioning of the gallery overlay/lightbox when there were other content in the page along with the gallery.

The Griddler jQuery Plugin transforms basic HTML into a fully customizable grid with animated lightbox to display images, video iframes and multimedia content.Each grid can link to a page or display content in a fullscreen animated lightbox
Lightbox supports images, video and iframes of any size

The jQuery Google+/Picasa image gallery script allows you to show all your Google+/Picasa albums (images) on your website.LazyLoad Feature for thumbnails (will only load images when thumbnails are in view)
Includes three optional lightbox plugins (fancyBox, colorBox and prettyPhoto); although it is possible to user other lightbox solutions
Exclude individual images from being shown
) album sorting feature (name / number of images / date album created / date album last updated)
Added option to assign custom Class Name to all items that can be opened via Lightbox (in case you want to use a different Lightbox solution than the ones included; can be used to target these Classes specifically)

Horizontal Gridfolio Pro features a large variety of options, it can have any number of categories and each category can have any number of images. When a thumbnail is pressed you can choose either to display an original media lightbox which we have coded, no action or open a webpage. The lightbox can display images, iframe (html pages) and videos loaded from YouTube or Vimeo. Horizontal Gridfolio Pro can be used in any type of HTML page including Wordpress, at this link there is a demo page running in Wordpress (Please note that this is NOT a Wordpress plugin!, the grid must be installed manually with gallery image HTML code and the images uploaded with a ftp client, we have inclulded a tutorial about how to install it in Wordpress. Support for any number of categories and each category can have any number of images, if it has only one category the categories selector is disabled/not visible. Custom press thumbnail action: when a thumbnail is pressed you can choose either to display an original media lightbox which we have coded, or to open a new webpage, the url and target of this webpage can be specified. The lightbox can display images, iframe (html pages) or videos loaded from YouTube or Vimeo.Lightbox main features.Iframe support: The lightbox can display HTML pages, all you have to do is to include the link of your page that you want to display.Image support: The lightbox can load and display .Zoom and panning support for images: The images can be zoomed in and out or paned, this way you can see the image in great detail (optional).

A full CSS3 lightbox is also included with the option to be turned on/off.Allows to you embed multiple images into one element with left and right arrows for navigation. Images rotate automatically and could have lightbox enabled or disabled.Allows multiple images to be displayed in one element with a scrollbar to navigate.Allows you to create a blog post style element with a lightbox enabled image on the top, and a read more link at the bottom.Lightbox
A full CSS3 (jQuery Fallback for IEs) lightbox is included which can be applied to images used in elemetns.

NACHO Lightbox is the perfect plugin for showcasing images, videos, iframes and even ajax in a modern and usable manner that is available on every device. Responsive fluid grid included to keep your images aligned.

This lightbox will leave your site connected to all social networks. This lightbox will open any type of content, images, text, iframes, ajax content, videos, youtbube, vimeo and flash.

emloSlightBox is an improved version of the popular Lightbox gallery script. It can effectively open images, HTML content, maps, movies and even more.

Lightbox Iframe support.Lightbox description autoopen (open item description without pressing the info button).Added an extra way to close the lightbox by pressing outside the item area. The gallery can have any number of images and each image can be of any size, but proportional to a base thumb width and height. When a thumbnail is pressed you can choose either to display an original media lightbox which we have coded, or to open a new webpage, the url and target of this webpage can be specified. The lightbox can display images, or can display videos loaded from YouTube or Vimeo. Support for any number of images and each image can be of any size, but proportional to a base thumb width and height
Custom press thumbnail action: when a thumbnail is pressed you can choose either to display an original media lightbox which we have coded, or to open a new webpage, the url and target of this webpage can be specified. The lightbox can display images, or can display videos loaded from YouTube or Vimeo.Lightbox main features:
Zoom and panning support for images: you can zoom in and out an image and you can pan the image, in this way you can see the image in great detail (optional).2013 – Bug fix related to the lightbox when it is zoomed on Chrome and better detection for mobile devices.

Custom press thumbnail action: when a thumbnail is pressed you can choose either to display an original media lightbox which we have coded, or to open a new webpage, the url and target of this webpage can be specified. The lightbox can display images, or can display videos loaded from YouTube or Vimeo. LIGHTBOX MAIN FEATURES
Zoom and panning support for images: you can zoom in and out an image and you can pan the image, in this way you can see the image in great detail (optional).2013 – Fixed some bugs related to the lightbox and added better support for mobile detection.

This is a HTML | CSS | JQuery Grid with a Lightbox, you can specify thumbnails for the grid and when you click on it to open the lightbox it will load the normal image, you can specify the text for the captions and for the lightbox. Also you don’t have to load all the images at once (for performance purposes) so you can specify the number of images to load when it first load and the number of images to load when you click the “load more images” button. When you have categories, and if you select a category through the navigation bar, the plugin will look and find if there still more images from that category to load and if there is more images to load it will show the “load more images” button, then when you click on it it will load more images only from that category (according to the “imagesToLoad” option). Support images of any dimensions and it will keep the right proportions
Set the number of images to load at start and when you click the “load more images” button
Support thumbnails for the grid only to the images you want to improve performance
Fully Responsive Grid and Lightbox
Lightbox with slideshow (play, pause, auto-play)
IE was showing fat images in the lightbox and now is fix
Fixed a small console errors and also a small bug when you click to fast the next button in the lightbox
The images on the live preview were made by my friend named “Gema Ramirez” and you may contact her here:

Support Icon Images and Icon Fonts.TileBox – Modern Responsive LightBox CSS
MetroBox – Responsive LightBox

Support for images and HTML content. Original media lightbox that we have coded, with image, vimeo, youtube or iframe support. The lightbox can be used when a thumbnail is clicked to display media content.

The jQuery slideshow navigation Gallery script allows you to show all your Flickr albums (images) on your website.LazyLoad Feature for thumbnails (will only load images when thumbnails are in view)
Includes three optional lightbox plugins (fancyBox, colorBox and prettyPhoto); although it is possible to user other lightbox solutions
Exclude individual images from being shown
) album sorting feature (name / number of images / date album created / date album last updated)
Added option to assign custom Class Name to all items that can be opened via Lightbox (in case you want to use a different Lightbox solution than the ones included; can be used to target these Classes specifically)

The jQuery Facebook Gallery script allows you to show all your Facebook albums (images) on your website.LazyLoad Feature for thumbnails (will only load images when thumbnails are in view)
Includes three optional lightbox plugins (fancyBox, colorBox and prettyPhoto); although it is possible to user other lightbox solutions
Exclude individual images from being shown
) album sorting feature (name / number of images / date album created / date album last updated)
Added option to assign custom Class Name to all items that can be opened via Lightbox (in case you want to use a different Lightbox solution than the ones included; can be used to target these Classes specifically)
Added third lightbox (prettyPhoto)
Fixed error where script occasionally doesn’t load all images in album (up to specified limit in settings)
Added additional sorting criteria and numbering option for albums and images for better debugging (manual will be updated accordingly)
Added second optional lightbox (fancyBox)

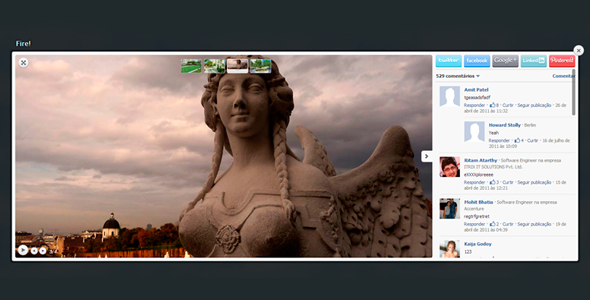
It also includes a Facebook style lightbox to browse photo galleries. Some users where having when trying to like or comment on lightbox images. Added a click event to set focus on the comment box from the comment link in the lightbox.

FallingMedia is a slideshow jQuery plugin that displays animated falling images/HTML. The falling objects can link to images or videos.Produces draggable media objects, opening up in a lightbox
Falling content can be images or HTML
Displayed media can be Images, video (Youtube/Vimeo) and flash
