20 Nice And Simple Drop Down Menu HTML5 List

Vertu – Simple Mega Menu is simple and easy mega menu with many functions.Metro Style Menu
4 levels drop down horizontal menu
Multi-Functional Menu
Simple menu construction
Include HTML5/CSS3 and JavaScript file
2. CSS3 Menu

CSS3 is changing how we build websites. Even though many of us are still reluctant to start using CSS3 due to the lack of support in some browsers, there are those out there that are moving forw
ard and doing some amazing stuff with its cool new features. No longer will we have to rely on so much JavaScript and images to create nice looking website elements such as buttons and menu navigations.
You can build a cool rounded navigation menu, with no images and no Javascript, and effectively make use of the new CSS3 properties border-radius and animation.

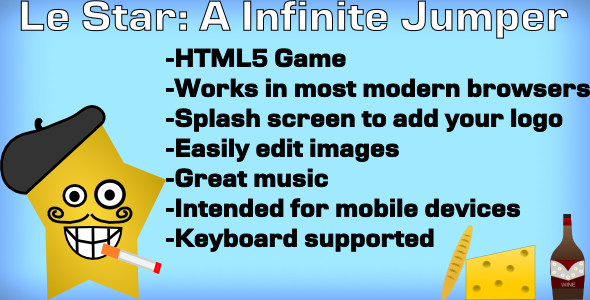
“Le Star” is a HTML5 slideshow tutorial where Le Star must jump as far he can and collect as many french memes has he can.HTML5 Game
Includes Exported HTML5 Game for Webpages and iframe
Drag and drop into the image folder.

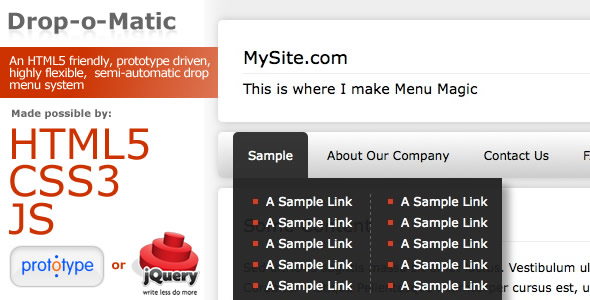
This is a very clean and simple HTML5 friendly drop navigation script. It uses either the Prototype library or the jQuery library and is written primarily using HTML5 and CSS3 markup. The drop menu script can be configured to show any type of content.
5. Zozo Tabs

All customization can be handled via jQuery options, HTML5 data attributes and CSS. Added: Option maxRows which will be used to switch to CSS dropdown menu tutorial when executed
Added: Option minWindowWidth which will be used switch to HTML dropdown menu
Improved: Documentation, all options are fully documented and has example code for jQuery and HTML5 data attribute usage. Touch-Enabled – Tabs are displayed in a CSS3 dropdown menu with touch enabled events and fast CSS3 Transitions, view Mobile Tabs
No Programming Skills Required – It’s dead simple to install using jQuery selector like any other plugin, but also using HTML5 data attributes which means no coding required!
CSS3 and HTML5 – All content is allways accessible to search engines and markup semantically correct to help you achieve the best possible SEO-friendly results even without JavaScript enabled. Automatically Scrolling – When clicking on tabs/downlown menu on smaller screens, it will scroll automatically to show your content. The majority of buyers rate it 5 stars if you are rating it with less than 5 stars please drop us a mail why it didn‘t achive a full score and what could be improved in your opinion.

Shifty Nav is a fully responsive CSS3 mega menu. To change the color of the entire menu requires a simple changing of a few pre-defined variables, so there’s not extensive digging through the code!
This menu supports whatever kind of content you throw at it, and includes a full tutorial on how to build the markup for your own menu if you don’t want to modify the pre-existing file.HTML5 markup
Completely customizable menu layout

Kabude – Responsive Animated Menu
Every Menu, An Animated Effect
PURE CSS3/HTML5
Negar – Responsive Animated Menu

This free CSS3 dropdown menu comes with responsive menu design and notification bubble and a little bit of transitions. With this menu you can add as many dropdown you want.Note:Live Preview only show one color of the menu.2/3 Column Drop Down and sign up box
Built with HTML5 and CSS3 tutorial for beginners

Hody – Hidden Simple Menu
Minimal and responsive menu design for your website. The menu has been created for sites of any subject.Multi-Functional Menu
Hidden menu
CSS include 5 color for menu (green,red,blue,yellow,purple)
Simple menu construction
Include HTML5/CSS3 and JavaScript file

This is pure HTML5/CSS3 menu. Menu has HTML5 structure and works on all major browsers. Menu is easy to edit and integrate into any website. On mobile and tablet devices, only the first level of the classic drop-down menu is visible. Menu works (the main structure is 100% same) on Internet Explorer 9, 8, 7… and a lot of old browsers but animation and some other CSS3 features do not work.All images used in the preview are just for demonstration purposes and not included in the Menu.
11. Header Menu

Header Menu basically is a CSS based dropdown menu which comes with two styles – b/w and trasparent and dual header. It includes login form, drop downs which expands upto maximum width (8 columns).Pure CSS3/HTML5
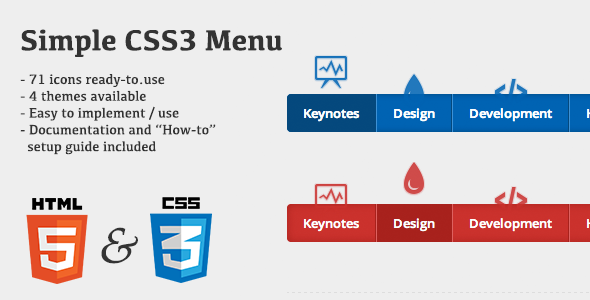
12. Simple CSS3 Menu

Simple CSS3 + HTML5 Menu with lots of icons for your choosing. It comes in 4 different colours, you can choose if the menu starts with the icons hidden or showing.Drop menu
Active menu option
For any questions or support drop me an email at telmo.

This is pure HTML5/CSS3 menu. Menu has HTML5 structure and works on all major browsers. Menu is easy to edit and integrate into any website. On mobile and tablet devices, only the first level of the classic drop-down menu is visible. Menu also comes in two variants (Centered and Full Width). Menu works (the main structure is 100% same) on CSS3 menu bar 9, 8, 7… and a lot of old browsers but animation and some other CSS3 features do not work.All images used in the preview are just for demonstration purposes and not included in the Menu.

Metro Style CSS3 Menu
A Pure HTML5/CCS3 Metro Style Navigation Menu that fits well with any website or webpage. There are many key features which make this menu look extremely simplistic, yet very complex.

Super flexible and semantic HTML5 /CSS3 drop down menu, absolutely no JavaScript.Built with semantic HTML5 & CSS3 – Preview

real fullscreen support – if fullscreen is not supported by the browser, the icon will not be shown in the menu, if fullscreen is supported it will expand the book in real full screen mode, not browser full screen
retina friendly icons – icon font used for menu icons, fully customizable – change color, size, add drop shadow ect.customizable menu – use only icons that you need

This is pure HTML5/CSS3 menu. Menu has HTML5 structure and works on all major browsers. Menu is easy to edit and integrate into any website. Menu works (the main structure is 100% same) on internet explorer CSS transitions 9, 8, 7… and a lot of old browsers but animation and some other CSS3 features do not work.

Elusive CSS3 Mega Menu
A Pure HTML5/CCS3 Mega HTML5 navigation menu that fits well with any website or webpage. There are many key features which make this menu look extremely simplistic, yet very complex.

Horizon Menu is a dedicated jQuery plugin where you can create custom menus that slide beautifully in your web browser. Horizon also includes sub-menus so you can create multi-level drop downs for easy access. The scrolling is smooth and flexible, and thank to its complexity, this means you can add as many menu items as you desire; even if your browsers height simply isn’t tall enough to fit them all in, the scrolling is there to help you. Last but not least, Horizon is fully touch-ready for all modern PC’s, tablets and mobile devices meaning you can scroll smoothly through the menu.Position your menu on the left or right side of your browser
As many menu items and submenus as you desire
20. Sky Mega Menu

Sky Mega Menu is a clean, responsive solution for creation beautiful site navigations. The drop down menu relies only on CSS/XHTML and comes with mobile slideshow jQuery versions, different positions, 9 beautiful color schemes, commonly used forms, grid system and much more.If you like Sky Mega Menu, please don’t forget to rate!
I was having troubles with the menu due to my stupidness and Voky sat with me for almost the entire night fixing my problem.

It was developed using CSS3 and HTML5 to be customised to your projects needs.Simple to use grid-system for drop-down content boxes
