20 Great JavaScript Slideshow Generator Collection

Demo – Slideshow Effects:
Freeze slideshow/caption animation when touch
If slideshow or caption animation is running, it will freeze when touch by finger or mouse down.Continue or rollback slideshow/caption animation when release touch
If slideshow or caption animation is frozen, the animation will continue or rollback when release touch. No-Jquery minimum 15KB javascript code by smart compression. slider (1%), slider with caption (4%), slider with slideshow (~4%)
360+ slideshow effects/transitions
Jssor slider comes with 360+ impressive slideshow effects/transitions
Javascript code deep compression by smart compression engine
Auto slideshow with optional pause on hover
2. WOW Slider

The most strong and popular web design trend over last couple of years is a sliding horizontal panels also known as Sliders or Carousels. Image slider is a very effective method to increase the web site usability and engage the user.
WOW Slider is a responsive jQuery image slider with amazing visual effects and tons of professionally made templates. NO Coding - WOW Slider is packed with a point-and-click wizard to create fantastic sliders in a matter of seconds without coding and image editing. Wordpress slider plugin and Joomla slider module are available.
Also, you can share your slider on Facebook.

Lightbox with slideshow (play, pause, auto-play)
Deactivate and Activate Features through Javascript Options

Pure OOP JavaScript code, no usage of jQuery or other libraries, in this way there will be no incompatibilities with HTML pages that might be using jQuery or other JavaScript libraries. Responsive / Flexible / Fluid layout: you can control the size of the grid with CSS or JavaScript, basically it has an adaptable layout which makes it the perfect candidate for any type of project. Slideshow button (optional). Slideshow delay, the delay of the slideshow can be set in seconds. Slideshow autoplay. Slideshow custom animated graphics.

Customisable Countdown Counter You can generate a few different colours, fonts an font weight with out handy generator. Set up instructions easy to follow and use our generator to amend you colours and look.

The Simple Javascript XML Slideshow (SJXS) allows you to easily create truly dynamic slideshows using javascript and an xml file. No need for a ton of html, just let javascript and xml do the work for you. Also, I’ve added a simple to use Slideshow Generator that will allow you to create all the code you need for your slideshow: required files, javascript, xml, html and even the basic css. This will allow you to quickly create a slideshow with exactly the features you want.Slideshow Generator
More than one slideshow can be on the same page
Dynamic xml file generator
Loads of documentation, experience with javascript or xml is not needed
If you are familiar with my previous flash based basic slideshow this is the html spin-off of that file.Notice: Javscript required for this slideshow. This slideshow does not currently degrade because of it’s use of xml to power the slideshow.

You can choose a Slideshow or a picture Slider tool.DimViewer use Google Arts/Google Maps technology; process your images and create a small JavaScript.It use pure JavaScript without any plugins; Which means it’s cross browser.Again it use cross-browser pure JavaScript.DimViewer will generate a group of tile images and a JavaScript (dimviewer1.Copy outcome tile images and Javascript (dimviewer1.Following example code that use outcome tile image and Javascript (dimviewer1.<script type="text/javascript" src="DimImages/dimviewer1.<script type="text/javascript">

Auto slideshow and loop. Coded in object oriented JavaScript. (Minified JavaScript file)
(Non-minified JavaScript source code)

The Responsive Slideshow Photo Gallery has a fluid / flexible / responsive layout. Pure OOP JavaScript code, no usage of jQuery or other libraries, in this way there will be no incompatibilities with HTML pages that might be using jQuery or other JavaScript libraries. The Responsive Slideshow Photo Gallery is using the GPU (hardware acceleration) using HTML5 standards. Flexible / Fluid layout: you can control the size of the grid with CSS or JavaScript, basically it has an adaptable layout which makes it the perfect candidate for any type of project. Slideshow button (optional). Slideshow delay, the delay of the slideshow can be set in seconds. Slideshow autoplay. Slideshow custom animated graphics.

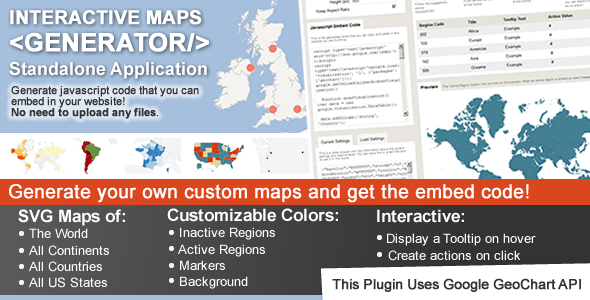
This is a standalone application where you can generate as many maps as you want and copy the HTML slideshow code and place the maps in any of your websites! No need to upload any extra files to your website, just embed the code!! Compatible with Joomla and other CMS’s that allow you to paste javascript code into the content! Check some of the Examples and test it yourself!
Advanced users will be able to create their own Javascript functions for customized actions.

I must admit, I thoroughly enjoyed using the CSS3 text animation generator to experiment with various effects and spent quite a lot of time just playing around with it.Creating animations is super easy with TextFX2’s Animation Generator.

The main goal of FilterSlider is to manipulate images and HTML slider jQuery using canvas, jQuery library and Javascript.

iLightBox allows you to easily create the most beautiful responsive overlay windows using the jQuery JavaScript library.Advanced JavaScript API considered.Developed with pure object oriented JavaScript
“iLightBox is real great plug! i don’t find a system to open the slideshow with only one thumb… great work”—Ciccio Pasticcio

just a little bit of of JavaScript or Flash wizardry, these tools allowed websites to pick and use any font they pleased, and there
editor and generator called the Visual Builder.Javascript configuration settings.
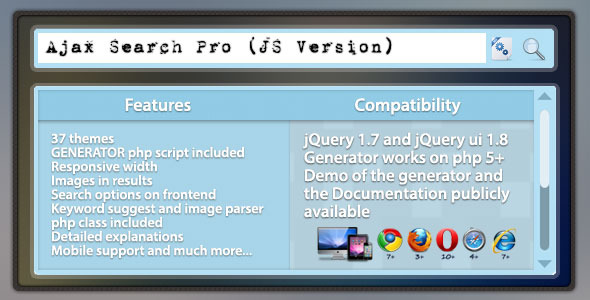
18. Ajax Search Pro

Many of you asked for a javascript version, here it is
Check out the Search Generator script in action!

Code generator demo
Auto slideshow with images
Powered by jQuery & JavaScript
Code generator UI – Done
Added code generator interface

Auto delay slideshow, hove to pause. Un-minified javascript, FAQ are include in the source package.




