20 Brand New CSS Menu Templates Projects

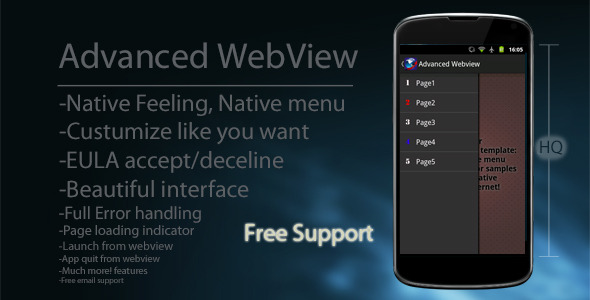
Advanced Android WebView is the Richest WebView Templates Available! With many extra features like build in Adwords, Location based content, EULA accept & much more.-Completely native sliding menu!
-Highly customizable, choose your own menu item icons, and backgrounds on every page.

Full cross-browser compatibility, Fully accessible even when javascript is turned off, as a pure css menu, Search engines optimized, Clear unordered list (LI and UL HTML tags) structure, Easy to setup and update, Fantastic animation and transition effects, Multiple pre-desinded color schemes, Completely customizable styling with CSS, Powered by jQuery,
Extremely small - 3kb uncompressed

Stickr WP, a sticky side panel menu WordPress plugin.Wishlist: multiple menu in a page
Added: button templates for Digg, LinkedIn, StumbleUpon
Added: Templates for custom HTML
Added: ability to reorder menu item

The JavaScript kit slideshow includes two templates, one zombie attack version and another spaceship game version. Both templates are currently setup to publish a universal ios app example (one that runs on both iPhone and iPad). The templates also have high resolution graphics for the jQuery slideshow navigation Retina display and iPad 3. The template has been updated to include templates for both Cocos2d v1 and v2.1 (so really you get 4 templates total). The game includes a menu button CSS code which currently has the option to start a new game, resume from pausing, or disable/enable audio. This popout menu can also be used to include any thing you want.

Navbar mega CSS dropdown menu tutorial
Renamed templates to examples.Removed templates.css: styles are standalone css files or embeded now.css from the deleted template.css for FlexSlider.css.css renamed to font-awesome-ie7.css).Added mega best CSS dropdown menu for Navbar.
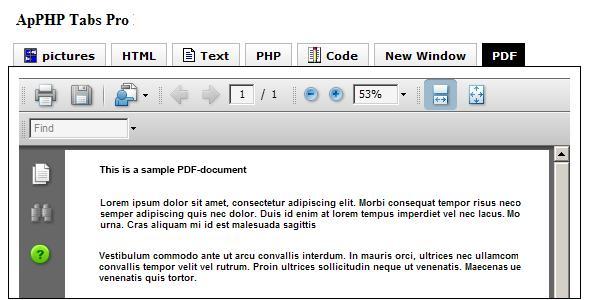
8. ApPHP Tabs

The ApPHP Tabs is a HTML tree menu script that generates multilevel tab menu control which consists of nice-looking tabs. Embedded CSS templates
Using dropdown menu for child tabs

Metro Navigation Bar is a flexiable plugin to make modern and cool navigation bars/menus for your templates, fit with both light and dark styles. This plugin just use CSS for modern browsers ( some js code for IE 6 ). You can put this plugin at the top or bottom of your page, change width or height of main menu, use solid colors, transparent colors or images for menu/submenu backgrounds.CSS 3 Animation Effects ( not for all browsers )
Fit both bright and dark templates
Main menu and CSS navigation sub menu background can use with many solid/transparent colors and image patterns
Navion – Metro Navigation Menu Accordion Switcher CSS
TileBox – Modern Responsive LightBox CSS
Tabion – Metro Tab Accordion Switcher CSS
OneMenu – Responsive Metro UI Menu
MenuStation – Unlimited Responsive Menu
Metro Navigation Bar CSS

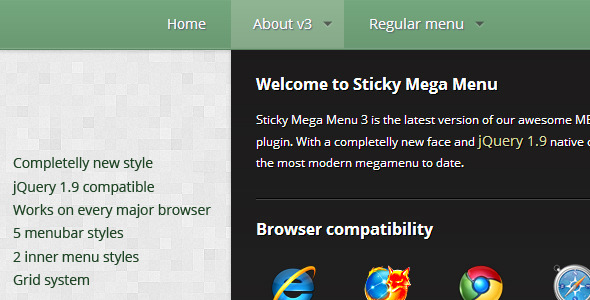
Tired of ‘sticky header’ plugins that make that annoying 150 height header stay always on top? Here it’s the solution: Sticky Mega Menu. The plugin also works as a dropdown CSS menu Mega Menu, and comes in 5 different menubar templates, 2 menu templates and infinite menu levels.
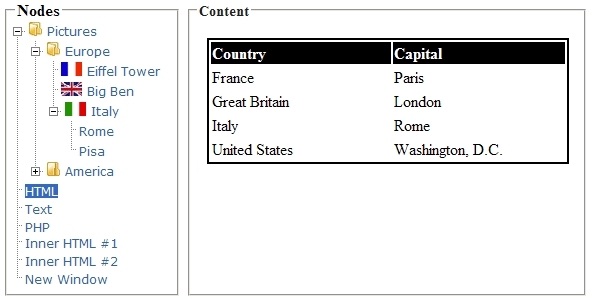
11. ApPHP TreeMenu

The ApPHP TreeMenu is a PHP script that generates multilevel tree menu control. Tree menu is one of the most popular and commonly used navigation controls and it allows you to set up and use in no time. The code is object-oriented with two classes: the TreeMenu class creates the PHP tree structure menu and the Node class is used for each menu item. Simple CSS defines the look of the tree and can be changed with ease. Embedded CSS templates
13. Zozo Tabs

All customization can be handled via jQuery options, HTML5 data attributes and CSS. Some of it’s key features includes: vertical tabs, horizontal tabs, responsive tabs, deep-linking, powerfull API, CSS3 transition with fallback, 6+ sizes, 10+ themes, 14+ templates, 10+ positions, 65+ options and much more. Zozo Tabs allows you to create custom themes and customize your own build suited to your individual needs, modify, include or remove certain modules (reduce size of css by 90%) such as vertical, underlined, multiline, responsive etc. But for beginners and anyone new to CSS it is highly recommended to just start with the full package, without having to worry which modules are necessary.Added: Lighter weight, more efficient and completely reorganised, cleaned and commented CSS style. Added: Source folder which contains all modules of the Zozo Tabs divided into multiple small CSS files. Added: Two templates/examples clean tabs and ajax content
Added: Option maxRows which will be used to switch to bootstrap dropdown menu when executed
Added: Option minWindowWidth which will be used switch to CSS dropdown menu responsive
Improved: All templates/examples and added jQuery as a parameter to the ready method instead of $ to avoid conflicts with other libraries
Touch-Enabled – Tabs are displayed in a CSS dropdown menu tutorial with touch enabled events and fast CSS3 Transitions, view Mobile Tabs
14 Examples/templates – We’ve created fourteen templates to get you started quickly, View All Templates
Automatically Scrolling – When clicking on tabs/downlown menu on smaller screens, it will scroll automatically to show your content. Source and Minified CSS
Source folder for advanced css customization (create your own build with specific modules to minize the size)

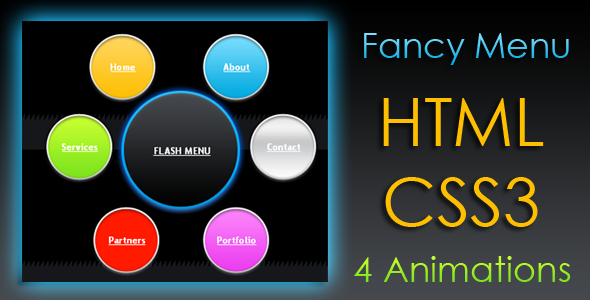
• 4 Animations Menu
• Easy to convert as menu or social sharing.• Easy to integrate on any website, blog or templates.
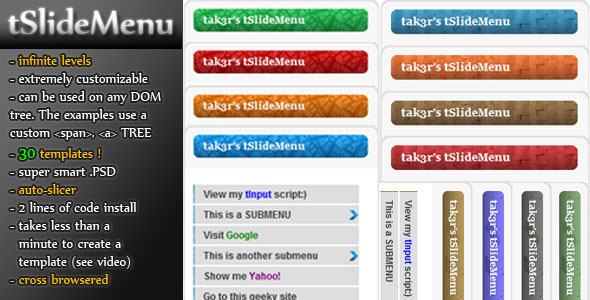
15. Slide Menu

tSlideMenu Is a complex jQuery menu plugin with an unlimited number of submenus, a sleek design, easy to integrate and lightweight.The menu is now BI-directional (left to right and right to left directions). Added 4 more templates on the left-to-right desing
It is UNIQUE on CodeCanyon and it is a new type of menu that not many people have(yet) on their sites
currently 38 menu color themes included in the pack. You can add any jQuery selector as a menu item

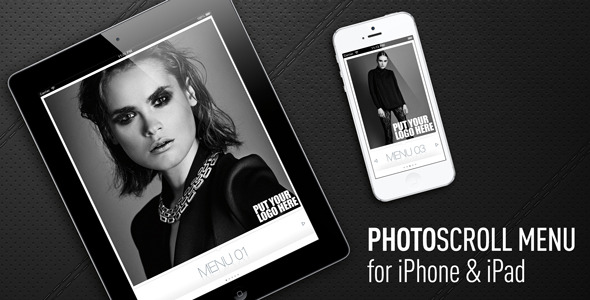
PhotoScrollMenu is a sliding menu template for iOS apps. Ideal to use for your app’s main menu.- Photoshop templates to create your own graphics
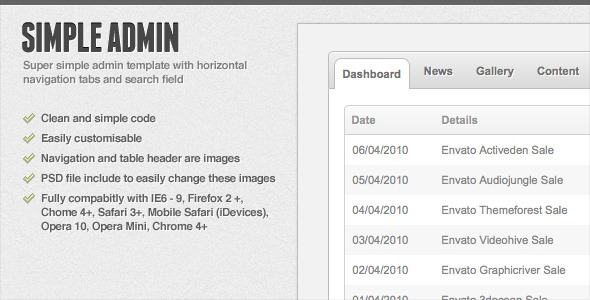
17. Simple Admin

This is a simple CSS admin template panel template with horizontal navigation bar CSS tabs and a search field. This is an ideal template for smaller admin panels or scripts that do not require more feature rich templates.

Elusive CSS3 Mega Menu
A Pure HTML5/CCS3 Mega horizontal CSS navigation menu that fits well with any website or webpage. There are many key features which make this menu look extremely simplistic, yet very complex.Only two main files needed, a CSS file and an HTML file. There are only two changes to be made to change the colour scheme within the CSS file.

MetNav is a menu navigation plugin based on Window 8 Metro theme. in each menu.Supports unlimited content to animate inside each menu.Supports a paragraph content inside menu.Control appearance through CSS, so it can be restyled.Two templates showing the use of MetNav including the template shown in the live preview.css and one image folder. That means user will get two templates with download package where the use of MetNav is shown.
20. Long Shadow Menu

Navbar mega CSS dropdown menu on hover
Renamed templates to examples.Removed templates.css: styles are standalone css files or embeded now.css from the deleted template.css for FlexSlider.css.css renamed to font-awesome-ie7.css).Added mega CSS dropdown menu tutorial for Navbar.Added Font Awesome documentation (in the Base CSS page. Added minified Bootstrap CSS files.css to templates.css.