19 Killer CSS Button Styles Resources

Git CSS3 buttons are completely 100% CSS buttons that are just really great looking buttons. Just link the stylesheet and add the class “gbutton” to any hyperlink, input or button and you have a really awesome github-style button. BONUS : Git CSS3 buttons also has a custom created style builder that helps you create new styles for Git CSS3 Buttons! Just fill out the CSS menu builder form and you have a new awesome looking class that you can use with Git CSS3 Buttons!Features
CSS Only No images One CSS Stylesheet Github look alike buttons Easy to use Awesome documentation 20+ Classes Bonus: Custom Style Builder App

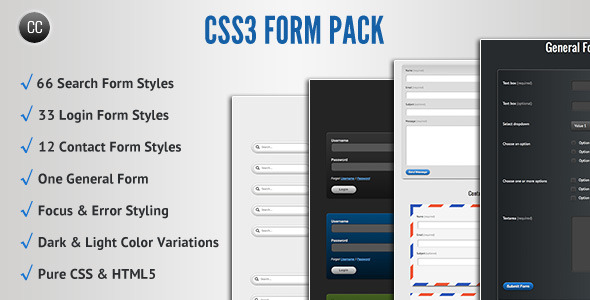
CSS3 Form Pack features a large collection of form styles that are used regularly in websites. You get Search Forms, Login Forms, Contact Forms and General Form styles. Further all these forms are available in Dark and Light coloured versions, so you get a total of 224 form styles! The login, contact and general forms also have focus and validation error styles defined in the css.66 Search Form Styles
33 Login Form styles
12 Contact Form styles
A General form that features styles for – text box, textarea, radio button, checkbox, select box. Focus and validation error styles for Login, Contact and General forms. All the forms have various colour styles and also come in Dark and Light colour variations
Uses pure CSS and HTML5 and no images except icons have been used.

CSS Flat social buttons is a pack of 16 buttons and the buttons are fully customizable.1 Folder with all the CSS Flat Social Buttons
2 Styles

Complex template of HTML/CSS contact form. Available in 4 cool styles with many additional options.Pure CSS, no images
4 different styles

This CSS3 button hover state pack includes 5 styles of modern animated and 3D buttons with hover and active states. Button Descriptions:
- The forth set creates a glowing circle to the right of the button text without any pseudo elements. On hover, the circle fades into the button and makes the button glow. - The final set is a pill style button inside an outer container.

Bootstrap & Non-bootstrap Animated Drop Responsive Pricing Table – Pure Css
Pure Css
Three Styles
Proper place for price, join button, popular plan, recommended,.

It has a very simple HTML markup consistent of an href tag and an inside i tag for the icon, this way you will only need one line of code to place your button.All you need to do is place the source files needed somewhere on your server ( or localhost ) and link the styles in your page’s head, from this point on you will need the following markup in the body of your page to place a button:
<a class="iqn-button-dark" href="#">
Of course the above is just an example of usage, because you have about seventy classes available for each icon and two classes available for the dark and light button.

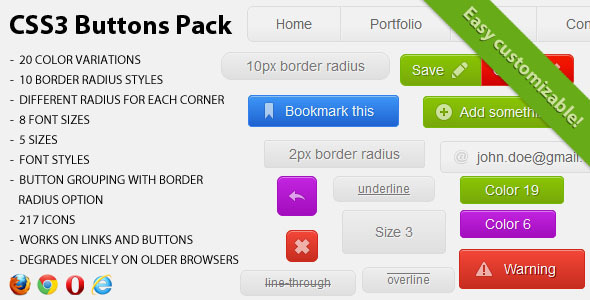
Each of the elements comes in many styles/colors and can be easily customized.Pure CSS (gradients, border radius, text-shadow…)
Rounded Styles
Transparent Button
4 Variations (3 styles + Rounded)
Two Transparent Styles
Rounded Styles
Rounded Styles

Displayed as a button or link
Buttons are grouped by colors – now it is much easier to choose right button for your website
Styles for each color stored in separate files

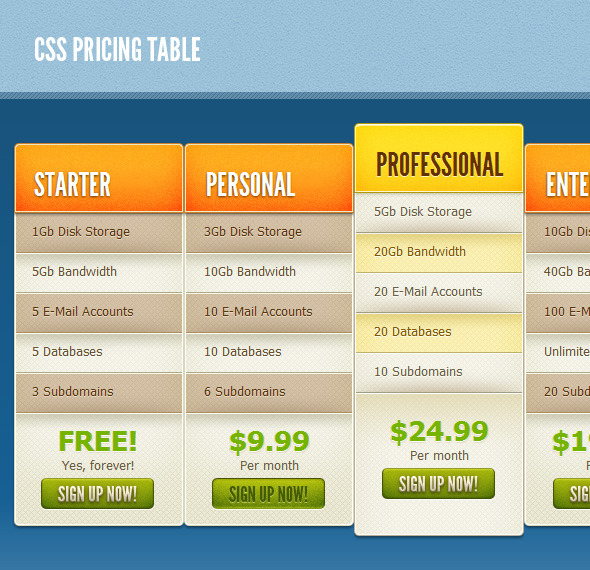
The header stands out using CSS 3 ’s @font-face capabilities with the excellent League Gothic font, while the rows containing the features are clearly marked using alternate styles. Finally, the footer has the price tag highlighted with a sweet button that works in both image mode and plain text mode. This item makes use of modern CSS 3 features like text shadows, gradients and transitions. The layered psd for the button is included, so you can make different images for it. The text version of the button is a good option if you need to plug this into your e-commerce cms.

0: Massive update for ease of use and added two styles
108 Button Variations (four colors)
6 Navigation Bar Styles
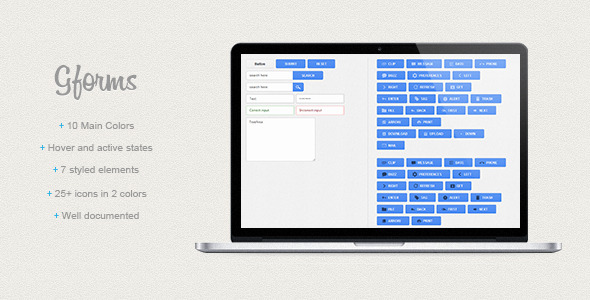
14. GoogleLike Forms

10 different CSS files with 10 different styles
styled: text, button, image, submit, reset, textarea, password
Correct/icorrect variant styles
Buttons With Icons (<button> and <a></a>)
- Simplified CSS (now only one file)

Use those full css buttons and integrate them easly on your websites.There is a class for button parameters as radius, size, color.Each button has hover & active effects
5 colors for the button and 5 colors for the border
3 border styles (rounded, semirounded, squared
Commented CSS

Hello everybody! Slicnot is a small CSS toolkit that allows you to create anything from just a simple plain button to a complex drop-down navigation menu bar with very less amount of effort. It comes with four different color styles, fade animation, sliced notification and 361 Font Awesome icons.• Separated Menu Button
• 4 Different Color Styles

This huge collection of CSS3 buttons includes 3 styles of modern buttons with hover and active states. - The dimensional button style includes 7 colors and a disabled button state. - The glossy button style includes 11 colors. Simply add an additional class to your button to change its color. Additional classes also make any of the styles have rounded or rectangular corners. The included HTML file as shown in the screenshots and video preview lists the classes used to create each button to the left of each row, making it quick to implement the style you choose.