19 Creative And Beautiful jQuery Contact Form Tools

This is a universal jQuery solution.jQuery 1.You must email me through a HTML form generator (not directly) on my profile page with your theme (template) name where you plan to use LivIcons
Special thanks to jQuery team for outstanding work makes our job easier.- now not needed jQuery method .
2. Formoid

Formoid makes creating beautiful web forms a cinch and a joy. With a no-coding drag-n-drop GUI, trendy Flat, Metro, Bootstrap form themes, pure css styled, responsive, retina-ready form elements, as-you-type validation, anti-spam captcha - Formoid is a just incredible form tool!
Modern Metro, Flat, Bootstrap form themes with fancy color schemes.
Pure CSS radios, checkboxes, selects, file upload, date picker, tooltips, and even google captcha!
All form elements look brilliantly on high resolution displays and devices.
Fully optimized to work on desktops, mobiles, and tablets.

If you have any queries/support related questions, contact us via our profile contact form

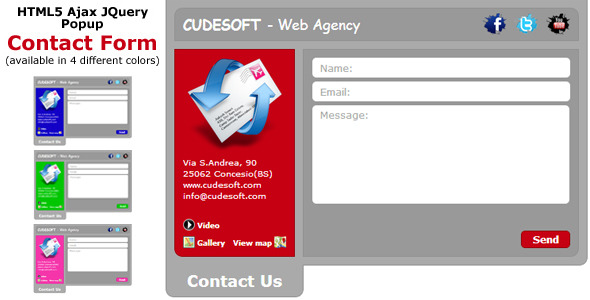
With this script you can insert a beautiful popup contact form in your website.- Show your address and contact info.You can open Contact Form also with a simple link.

Ajax Double-Opt-In Form without Database. This powerful responsive ajax contact form is quickly ready for use and easy to install. You can use the form as a pop-up or easily integrated into any squeeze page or web site. If you have installed the form, they can easily be integrated into their website.Now fills a visitor the form but their information will not be sent immediately to them.The visitors must now enter the code into the form.jQuery
6. Sky Forms

Sky Forms is a set of beautiful form elements.Modern elementsIncludes progressive form elements: input with autocomplete, toggles and ratings.6 designed statesEach form element has 6 states: normal, hover, focus, error, success and disabled.To get support please send me an email through the contact form PHP template on my profile page. You can find the email contact form on the right side of the page.Important note: support is offered exclusively through the HTML code for simple contact form and not in the comments section.jQuery library by The jQuery Foundation
jQuery placeholder plugin by Mato Ilic

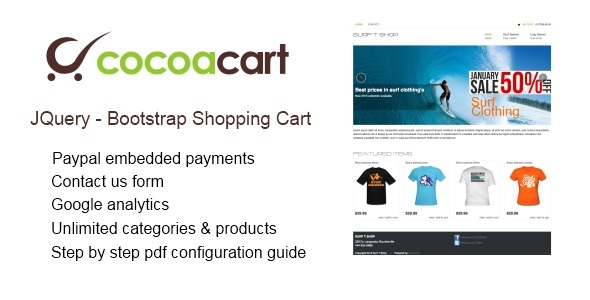
Easy to use Bootstrap – JQuery based shopping cart. The shopping cart also provides a contact form code and links to social networks.

This is a textarea jQuery plugin to convert your html form or simple markup into a functional wizard (Step-by-step navigation)
If you have any questions, please feel free to write a comment or contact me through my profile page.

Use this jQuery based AJAX newsletter signup form to quickly build an email newsletter sign up list, effortlesly. Full jQuery Ajax – No page refresh Instant notification via email Smooth jQuery fade and easing animations Ajax Validation on the client and server Easily plugin-like configuration Built in category list to easily segment subscribers Automated dynamic XML subscriber list
Other dependencies like jQuery, Web Pages 2, Web API can be added to your project with one click using Visual studio or Webmatrix.Support Please contact us with any questions you may have via the form contact HTML on our author profile page.

A jQuery form email validation generator for creating unlimited slide-out or static contact tabs containing AJAX powered customised forms. Plugin includes 12 different form elements and client-side validation. Add multiple tabs, each with its own custom form or use the built-in default standard contact form. All form HTML and styling generated by the plugin.Available Form Elements
URL field for including URL of page where form was submitted
jQuery Contact Tabs Features
Create custom forms with 12 different form elements
Submit form via AJAX
Includes validation options for HTML textarea form
Show/hide slide out tabs or change active contact tab using external links.Default contact form very easy to use – just add a single div tag to your web page & initialize the plugin!
Multiple examples including configurable demo and form samples.Tested up to jQuery 1.jQuery Contact Tabs Demos
Multiple Contact Forms

Client-side form validation with lots of options
Customized jQuery UI datepicker
3 different form types (vertical, horizontal, columned)
To get support please send me an email through the contact form 7 email validation on my profile page. You can find the wordpress contact form on the right side of the page.Important note: support is offered exclusively through the contact form generator captcha and not in the comments section.jQuery library
jQuery Validation Plugin by Jörn Zaefferer
jQuery Masked Input Plugin by Josh Bush
12. Sky Forms Pro

Sky Forms Pro is a set of beautiful form elements with large amount of javascript features: validation, masking, modals, ajax submit, datepickers.Modern ElementsIncludes progressive form elements: input with autocomplete, toggles and ratings.Modal FormsYou don’t have enough space for the form? It’s not a problem! Use any form in modal window.jQuery UI DatepickerAttaches a JavaScript popup image to your input fields or shows an inline calendar for selecting individual dates or date ranges.6 designed statesEach form element has 6 states: normal, hover, focus, error, success and disabled.Lifetime SupportTo get support please send me an email through the contact form script generator on my profile page.jQuery library by The jQuery Foundation
jQuery UI gallery library by The jQuery Foundation
jQuery form validation not working Plugin by The jQuery Foundation
jQuery Placeholder Plugin by Mato Ilic
jQuery Validation Plugin by Jörn Zaefferer
jQuery Masked Input Plugin by Josh Bush

Ready to HTML form email has packed everything you need to include a HTML contact form email on your website easily, include CSS3 animations, Ajax functionality, php example files, send email using SMTP, Google address autocomplete, shows your location in full screen, drag to show control, JQuery validation, customized textboxes and buttons, 2 Base colors, 2 display types, 3 email layouts , 3 html templates included for send attractive html emails, 8 themes 8 social links to choose.

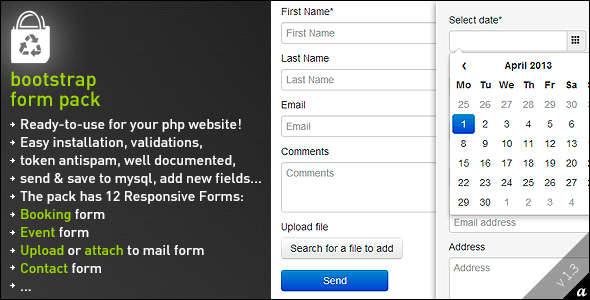
Ready-to-use Bootstrap Form Pack for your php website!
- Contact Form (3 forms)
- Booking / Event Form (2 forms)
- Newsletter subscribe form
- Registration form (new 1.- Address form (new 1.- Validation of fields with jquery validate engine
New Address form

This menu is the result of a combination of my best works on Codecanyon : I’ve put together a flexible mega menu system that can hold 12 sizes of drop downs, unlimited fly-out elements combined with a jQuery script to enhance the whole system. Simple Working Contact Form
There’s also a simple contact form included (check the live preview to see it in action), it’s ready to be used and requires only your email address to be functionnal.If you encounter an issue when using my work or find a problem, you can contact me at any time from my profile page. You’ll need to be logged in to be able to access the simple PHP email contact form (in the sidebar).Fixed a small bug related to the contact form validation in mgmenu_plugins.Fixed an issue with the simple ajax contact form in the script (mgmenu_plugins. If you’re still not sure about the menu that would fit into your project, you can contact me at any time from my profile page.

Simple working contact form
“Contact us” section
There’s also a simple contact form included, it’s ready to be used and requires only your email address to be functionnal. If you encounter an issue when using my work or find a problem, you can contact me at any time from my profile page. You’ll need to be logged in to be able to access the PHP simple contact form (in the sidebar).

Responsive HTML5 Sign In / Registration form, with image animation jQuery and CSS3 customization.NEWLY ADDED – Pop-Up version of the form (also responsive)
i made the form a bit smaller, because the original size was a little too big
If you need support with any of my items, don’t hesitate to contact me.

Looking for a HTML simple contact form that has nice, user friendly validation? You’ve found it. This form loves validation. All fields (except for Company) are all validated through jQuery and PHP. Why does a form need validation? A lot of forms constantly get bombarded with spam because of security flaws. These flaws can lead to the form itself being used to send malicious emails to other users!
Powered by jQuery and PHPMailer
jQuery animation for page slider jQuery (have a look on the Demo).PHP validation if the user has JavaScript disabled the form will still validate.There’s not a lot required to get this form working:
Please feel free to contact me via CodeCanyon or email at hello@davidpottrell.

An advanced jQuery plugin that utilizes the geolocation google maps api JavaScript API’s Geocoding and jQuery slider example services. Optionally: you can add a map container that will display an interactive map with jQuery drag and drop file upload location finding capabilities and a form that will be populated with the complete address details including the latitude and longitude coordinates. The remaining details will be completed for you and if you include additional form elements or a map container they will be filled in with the appropriate content. If you click that button the site should first ask for your permission to locate you (if you haven’t already approved it) and then the site will automatically attempt to find your location, as close as possible and map it and fill in the form.formMapper() will run, the form address elements will be filled in, and the map will be shown.By conguring the form slightly you can handle multiple results.In addition to being able to fill in the form by entering an address, you could also search for the location of a Point of Interest (POI).Demo Contact Form
There is the usual form on the left that searches for a location and fills in the input items and has a smaller map included.Then there is the demo contact form on the right with a map that displays the location of the restaurant (as shown below.formMapper() plugin but is not attached to any form (since you wouldn’t want to change the display of where you can be found.formMapper element on the page is found in the google contact form itself.This particular use of the formMapper() plugin does not update a map and does not have a list of form inputs for the various address components. However, if you fill out the form and click submit (it will not send the email in the demo) it will just display the email content for you to view.By adding a list of hidden fields that each have address component names the form will have the various address items inserted without being visible to the end user and will be able to be sent along with the other (visible) form elements.map (A selector, a jQuery object or a DOM element that will contain the map)
details (The container that should be populated with the form data)
In addition to simplifing your form’s address input for your site’s visitors there are so many uses for this plugin.

