18 Nice jQuery Thumbnail Slider Collection
2. WOW Slider

The most strong and popular web design trend over last couple of years is a sliding horizontal panels also known as Sliders or Carousels. Image slider is a very effective method to increase the web site usability and engage the user.
WOW Slider is a responsive jQuery image slider with amazing visual effects and tons of professionally made templates. NO Coding - WOW Slider is packed with a point-and-click wizard to create fantastic sliders in a matter of seconds without coding and image editing. Wordpress slider plugin and Joomla slider module are available.
Also, you can share your slider on Facebook.

This jQuery gallery plugin creates a cool Portfolio Slider with a touch-enabled coverflow.When using youtube or vimeo videos download firefox and you do not define an own preview image, the slider will automatically load the thumbnail from the youtube/vimeo server.Working with jQuery 1.View slider on your mobile device

Lightspot Slider is a standalone plugin that allows you easy and fast to create and control image slider for your page header.jQuery Driven (requires version 1. Thumbnail description box with option for individual background color (optional).You may also like Lightspot Slider for Wordpress

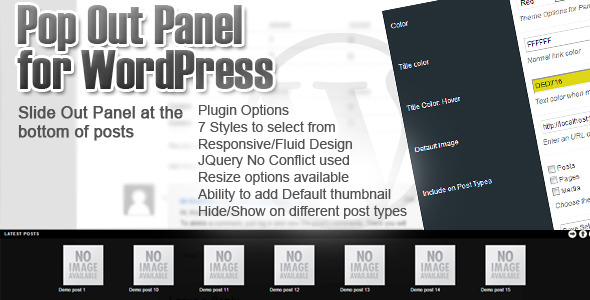
jQuery thumbnail slider with popping out borders. Enjoy this simple and flawless image slider gallery. About wordpress thumbnail slider
Thumbnail Slider works through mouse movements and does not require a user to click anything, which enhances user engagement greatly. You can stretch Thumbnail Slider as much as you want.Thumbnail Size
You can use any thumbnail size. The slider will adapt automatically, you will just have to set size of the background. In the beginning and the end of the slider there are overlay hadows that hide thumbnails more naturally.Flow Slider
Thumbnail Slider uses Flow Slider Free, a powerful and customizable jQuery plugin. You can easily change the CSS background image and color and thumbnail border colors. Thumbnail Slider is powered by Flow Slider jQuery plugin which moves flawlessly and you can choose from many transition effects. Under each thumbnail you can put any text or HTML , or leave it completely empty if you just want a border around an active item.

A slider image jQuery which added the hidden panel to the 4 position of the browser corner.jQuery OneByOne Slider Plugin:
jQuery http://jquery.

Home Page Slider
Banner Slider
Image Gallery with Vertical Thumbnail Navigator
List Slider
Tab Slider
Tiled Menu Slider
Grid Slider
Vertical Slider
Full Width Slider
When touch and drag the slider with finger on a touch device like iphone (iOS, Android, Windows Surface), the slider will move left/right or up/down. If responsive feature is enabled, when window of browser resize, the slider size will respond to window width at real time with no delay, no stop of animation. Touch, drag or click bullets/arrows/thumbnails anytime, no need to wait for end of animation, slider will act instantly.Best performance slider guarantee
Jssor slider is announced as one of the best performance sliders. No-Jquery minimum 15KB javascript code by smart compression. It is one of the lowest CPU comsuming slider. slider (1%), slider with caption (4%), slider with slideshow (~4%)
Jssor slider comes with 360+ impressive slideshow effects/transitions
Jssor slider comes with 390+ impressive caption effects/transitions
Jssor slider auto detect drag orientation, when an user touch and drag the slider, it will move horizontal or vertical recording to drag orientation.Most reliable slider
Jssor slider is cross browser slider, it support wide range of browsers, Chrome 3+, Firefox 2+, IE 6+, Safari 3. Jssor slider is also cross plat form browser, iOS, Android, Windows, Windows Surface and Mac are all supported.Most scalable slider
Jssor slider is one of most scalable slider. User can add any html code to each slide, and user can customize ‘navigator’, ‘thumbnail navigator’ to any format. Touch drag navigation for thumbnail navigator is allowed
Use any html/css code to customize thumbnail to anyformat
Arrow key navitation, navigate slider by click keyboard arrow left/right
Slider can be put anywhere (lightbox, or any container)
Cut/Paste slider code snippet

You can use this jQuery Hotspot Plugin in a product introduction or image showcase, which support the jQuery auto slideshow slideshow and can trigger by click or hover.jQuery OneByOne Slider Plugin:
jQuery http://jquery.

Roundabout WordPress Carousel Slider Plugin is ready-to-go straight out of the box carousel slider, it’s highly-customizable with more that 65 main configurations.Image and Content slider: Full Control Over HTML via WYSWYG Editor: Build your custom HTML design in WordPress Native and familiar editor.Fully customizable navigation controls: Use custom sized dots, thumbnail, custom HTML message, custom colors for background, hover and active slide, custom positioning, custom radious, custom border.Over 30 jQuery effects with custom speed plus 3 effects for slides subtitle descriptions.Auto Generate WordPress Shortcodes: Each slider has its own settings and a shortcode to be used everywhere.

Reponsive, thumbnail number will auto change when you resize the window.jQuery OneByOne Slider Plugin:
jQuery http://jquery.com/projects/prettyphoto-jquery-lightbox-clone/

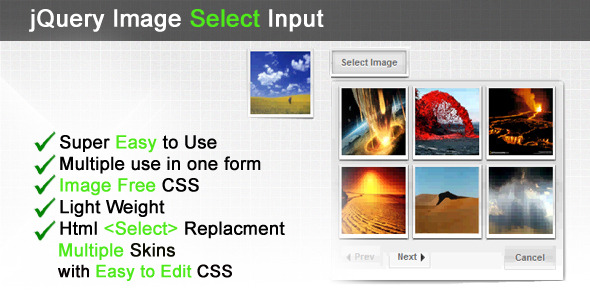
Pure OOP JavaScript code, no usage of jQuery or other libraries, in this way there will be no incompatibilities with HTML pages that might be using jQuery or other JavaScript libraries.Thumbnail transparent overlay: a transparent colored box which appears over a thumbnail when it is not selected, the color and opacity for this box are customizable (optional). Thumbnail small icons: small icons which appear when a thumbnail is selected, these icons are of three types (video, link and image) (optional). Custom press thumbnail action: when a thumbnail is pressed you can choose either to display an original media lightbox which we have coded, or to open a new webpage, the URL and the target of this webpage can be specified.

The Crystal Gallery jQuery plugin provides a customizable, one-of-a-kind gallery look to fit all your image presentation needs.An extensive list of flexibility and customization tools including thumbnail positioning and many other settings give you exactly the look you want. Can be easily used as a slider or JS banner rotator wordpress
uk/sandbox/jquery/easing/jquery.com/brandonaaron/jquery-mousewheel

A jQuery gallery image help you to display grid thumbnail, and have a option to display it in a list.jQuery OneByOne Slider Plugin:
jQuery http://jquery.com/projects/prettyphoto-jquery-lightbox-clone/

A jQuery plugin help you to display team information or customer testimonial. Optional thumbnail background color, font size etc.jQuery OneByOne Slider Plugin:
jQuery http://jquery.

Home Page Slider
Banner Slider
Image Gallery with Vertical Thumbnail Navigator
List Slider
Tab Slider
Tiled Menu Slider
Grid Slider
Full Width Slider
When touch and drag the slider with finger on a touch device like iphone (iOS, Android, Windows Surface), the slider will move left/right or up/down. If responsive feature is enabled, when window of browser resize, the slider size will respond to window width at real time with no delay, no stop of animation. Touch, drag or click bullets/arrows/thumbnails anytime, no need to wait for end of animation, slider will act instantly.Best performance slider guarantee
Jssor slider is announced as one of the best performance sliders. No-Jquery minimum 15KB javascript code by smart compression. It is one of the lowest CPU comsuming slider. slider (1%), slider with caption (4%), slider with slideshow (~4%)
Jssor slider comes with 360+ impressive slideshow effects/transitions
Jssor slider comes with 390+ impressive caption effects/transitions
Jssor slider auto detect drag orientation, when an user touch and drag the slider, it will move horizontal or vertical recording to drag orientation.Most reliable slider
Jssor slider is cross browser slider, it support wide range of browsers, Chrome 3+, Firefox 2+, IE 6+, Safari 3. Jssor slider is also cross plat form browser, iOS, Android, Windows, Windows Surface and Mac are all supported.Most scalable slider
Jssor slider is one of most scalable slider. User can add any html code to each slide, and user can customize ‘navigator’, ‘thumbnail navigator’ to any format. Touch drag navigation for thumbnail navigator is allowed
Use any html/css code to customize thumbnail to anyformat
Arrow key navitation, navigate slider by click keyboard arrow left/right
Slider can be put anywhere (lightbox, or any container)
Cut/Paste slider code snippet
19. Lightspot Slider

Lightspot Slider is a wordpress slider plugin that allows you easy and fast to create and control image slider for your page header.jQuery Driven
Thumbnail description box with option for individual background color (optional).A new menu should now appear in your Admin Menu called “Lightspot Slider”. By default the slider displays images from all categories. From your Admin Panel go to Lightspot Slider -> Categories -> Add Category. From your Admin Panel go to Lightspot Slider-> Slides. You may also like Lightspot Slider – Standalone Version