16 New And Beautiful HTML Menu Example Showcase

This menu is the result of a combination of my best works on Codecanyon : I’ve put together a flexible mega menu system that can hold 12 sizes of drop downs, unlimited fly-out elements combined with a jQuery script to enhance the whole system. It can be used as a jQuery slideshow swipe (with mega “drop-ups”) using the exact same markup as the “standard” mega menu. By using the example pages, you have all the necessary code ready to be used in your site. Customizing the menu require some basic knowledge of CSS and you can change the look of every part of the menu : the fonts, the colors, the sizes, etc. Fully Responsive Menu
Standard Top Menu
Sticky (or fixed) Top Menu
The package contains 2 folders : “Responsive” and “Non-Responsive” so the menu is ready to be included on any type of website. For each version of the menu, responsive and non-responsive, you have 6 HTML files with various examples of what you can do with the menu, from a simple navigation vertical menu bar without drop downs to a combination of 2 mega menus on a same page. This menu has been tested on many devices and browsers to ensure a maximum compatibility : Internet Explorer, Firefox, Chrome, Opera, Safari have successfully passed the tests.The whole menu relies mainly on CSS, it means that if Javascript is disabled, most of the menu will work. You also may notice some differences between browsers : some CSS3 effects like shadows or CSS3 slideshow tutorial are not showing up in Internet Explorer for example (for more informations on this topic, you can visit findmebyIP). Be sure to test the demo with different browsers or devices to make sure that the menu meets your requirements.I try to regularly update my products based on the feedback I receive, so if you find any kind of bug, I’ll do my best to update the menu as soon as possible. I’ve also created a website that compares and filters my different menus by options / features, Mega-Menu. If you’re still not sure about the menu that would fit into your project, you can contact me at any time from my profile page.

Full cross-browser compatibility, Fully accessible even when javascript is turned off, as a pure css menu, Search engines optimized, Clear unordered list (LI and UL HTML tags) structure, Easy to setup and update, Fantastic animation and transition effects, Multiple pre-desinded color schemes, Completely customizable styling with CSS, Powered by jQuery,
Extremely small - 3kb uncompressed

Shady is a Responsive, flat long shadow CSS menu.Heavily commented HTML for easy understanding of the customization process

Spacing between menu elements feature
Callbacks for click and current menu element viewing
Responsive scroll menu system providing ideal solution for jQuery vertical navigation menu on pc and mobile devices.It connects html id attribute on page with menu, so menu knows where user is on page.

The custom scrollbars packed in this menu will automatically appear when needed and if you need to add even more content, you can use the infinite carousel to scroll between each part of the panel. The package contains 6 HTML files showing different possibilities or usages of this panel and all the code is organized, indented and easy to read. This menu has been tested on many devices and browsers to ensure a maximum compatibility : Internet Explorer, Firefox, Chrome, Opera, Safari have successfully passed the tests.Please note that some features don’t show up on some browsers, for example gradients or CSS3 transitions don’t work under Internet Explorer 7-8.

Narsis Glassy Menu is highly customizable CSS3 animation effects for image hover.These Menu is carefully designed with attention to the details.This item contain 230 Different html demo file !
We use FontAwesome for icons so you can use more than 360 icons for your menu.

WP menu. I love the new Kodda menu! It completely changed the look and feel of my website and the upgraded control panel could not be better! iclickandhost.the dropdown CSS menu menu, it also works in multisite over its developer and very friendly and helpful, I recommend toutunservice.Thank you for helping me quickly to install the menu.I bought another menu before but it was too complex to resolve -
Your menu is very well done and easy to adjust
Tout fonctionne !!! Je vous remercie pour m’avoir aidé pour l’installation du Menu .J’avais acheté un autre menu avant mais il était trop complexe à régler – Votre menu est très bien fait et rapide à régler.Ability to add background images to menu & submenus
Font awesome icons for ( arrows , search & responsive menu )
Ability to change the size and color of the arrows , search & responsive menu Icons !
You can add different menu types
Anything you added to a Menu Type [ Text/HTML ] ,
- Kodda Menu : Fixed re-size & sticky menu issues
- Kodda Menu : CSS & Responsive Enhancements
- Kodda Menu : * Menu Position ( General Style Tab ) replaced by
"Enable Sticky Menu ( Settings Tab )"
- Ability to add background images to menu & submenus
- Font awesome icons for ( arrows , search & responsive menu )
- The menu now , use the wordpress jQuery dropdown menu version only

DeepMenu is a multi-level navigation menu with four different transitions between layers and nearly 20 other properties for customization. If JavaScript is disabled, it works as a dropdown menu menu.JS, CSS and HTML files

A Pure HTML5/CCS3 Metro Style Navigation Menu that fits well with any website or webpage. There are many key features which make this menu look extremely simplistic, yet very complex.Only two main files needed, a CSS file and an HTML file.

Elusive CSS3 Mega Menu
A Pure HTML5/CCS3 Mega CSS vertical navigation menu examples that fits well with any website or webpage. There are many key features which make this menu look extremely simplistic, yet very complex.Only two main files needed, a HTML CSS tabs and an HTML file.

This it’s a menu with 3 columns of pages with a very good design and color combinations and its compatible with mobile devices! Its very efficient for people who want a simple responsive menu with modern design.- We added the Mega-Menu design with the posibility to add forms, images and video in the dropdown!
- Also we added 360+ vector icons to put them in your menu items!
Pure CSS3 and HTML
Easy to add new menu items
Mega-Menu Content:
PC Example HD Video Preview
Responsive Example Gif
- Mega-menu Content (complete forms, images, video and more!)

CSS3 Vertical Dropdown menu, with 2 different animations.Fixed Menu
Easy to add new menu items.html
html
menu-slideleft.menu-fadein.

This 3d menu is CSS3 dropdown menu code.Ready to display any HTML code inside a menu tab

Navion – Metro Navigation Menu Accordion Switcher CSS
Navion – Metro Navigation Menu Accordion Switcher CSS is a small CSS plugin that is used to create navigation menu for modern sites with navigation menu responsive design feature. Navion CSS can be customized easily because it is only HTML and CSS code.Three Main vertical navigation menu CSS Sizes.Sub Menu with Dropdown and Metro Style.Tab in Sub Menu.OneMenu – Responsive Metro UI Menu
MenuStation – Unlimited Responsive Menu
16. Clean CSS3 Menu

This Clean CSS3 Menu is a flexible and easy to integrate solution to build your custom menus. The Menu relies only on CSS3 and HTML. This responsive menu design wordpress is fully Responsive

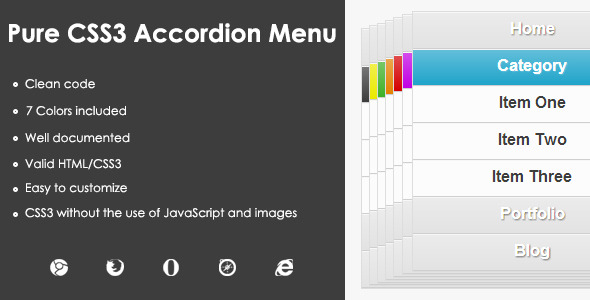
Pure CSS3 Accordion Menu it is modern and siple menu, which will fit almost any site. If you liked Pure CSS3 Accordion Menu, please don’t forget rate it!
Valid HTML/CSS3

