16 Impressive Contact Form Template Demos

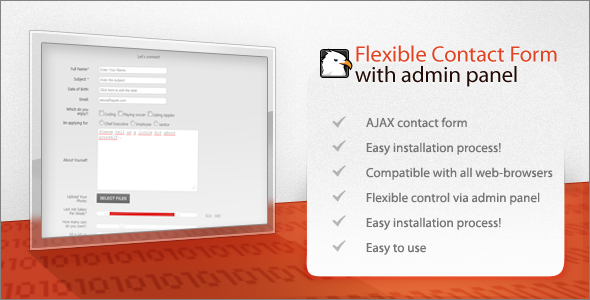
Best and most Flexible Contact Form available. AJAX contact form
Easy to Implement in your own template!
Lots of settings to take over full control of your Form
Redesign of the contact form.Beta development Contact form:
2 Fixed support for integrating in your own template.
2. Form Builder

Form Builder is an extraordinary form-creating software! Designing web-based forms has never been easier and fun as it is with Form Builder. It features an easy drag-n-drop GUI, no-coding, stylish Flat, Metro, Bootstrap and Solid form themes, pure CSS style form aspects, as-you-type text validation, and anti-spam capture mechanism.

With The Most Powerful WordPress Form Builder Plugin
Create Unlimited Contact Forms, Online Surveys, Booking Forms Or Event Registrations In WordPress
Create Your Perfect Form Style
Unlimited Color Palette : each form element can have its own color properties (background, border, font)
Preview And Edit Your Form Directly In contact form generator
What You See In The form builder Is Exactly What You Will Get In Your WordPress page
Build Your Form In Less Than 60 Seconds: take full control of your forms with our effortless drag and drop form builder
Real Time WordPress Form Builder
Your Form Design Will Match Your WordPress Theme instantly
Export Your Form Entries Easily into a HTML form type or a text file
Bulletproof Forms : each form includes validation procedures that prevent invalid data and prevent malicious code from being sent to you
Form Cloning For Faster Edition
Easy Edit : each form you create comes with its own configuration and settings
Duplicate any form in one click to save you the trouble of recreating the same form multiple times
Create Any Type Of Form
Form Generator for WordPress can handle every type form you could possibly need :
Contact forms
WordPress Widget Available: insert your form anywhere in your WordPress theme
Popup Mode Available : open your form in a popup
PHP Code Snippets Available : insert your form anywhere in your WordPress template files
All Standard Form Inputs Available :
6 Advanced Form Fields Available
Yes, coding for WordPress is difficult, this is why we wanted this HTML email form builder to be as easy-to-use as possible so that you can focus on your website content instead of PHP and CSS coding.No CSS Headaches: use our powerful color palettes and font selector to give any style you want in your form
No PHP Coding Required : each form is created with its own php validation files,you won’t need to code anything to have it working properly
High Quality Code Guaranteed : Form Generator delivers clean HTML coded forms fully compliant with W3C standards
Gorgeous Form Builder
All The Messages Below Are Real Buyer Testimonials About form generator HTML For Wordpress
Form Generator is 100% Compatible With:

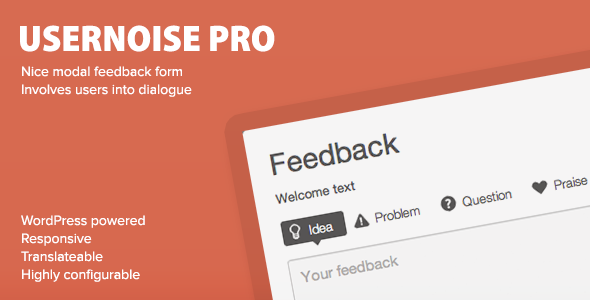
Spam bots do not see Usernoise form.Feedback form can be shown on the page.4 Disqus compatibility bugfix, localization template added.

You need to purchase two (2) extended license for every theme (template)
You must email me through a contact form 7 submit button CSS (not directly) on my profile page with your theme (template) name where you plan to use LivIcons

HTML5 TEMPLATE INTRODUCTION :
BONUS : AJAX CONTACT FORM with onFOCUS EFFECT .* BONUS AJAX Contact Form has been addedBuyer Rating Info
If you still feel like this template doesn’t deserves a five stars, at least write me an email with your comments or suggestions, so I can consider it and use it for my next updates.

SourceBaker produces a editable template instead of a precompiled apk, this way you can customize and add everything you want.App templates are generated within a matter of seconds! And you only need to import your template, and without having to edit even a single line of code, you can produce an application ready for publishing!
Template Features
We made this template keeping the official android style regulations in mind, though being compatible with previous versions!
Still having some questions? No problem! Contact us at crew@sherdle.com or at the contact form wordpress provided by Codecanyon.

Don’t have time or skils to build your quiz? I can customize the template completely for you for just $99.Ask Feedback to your users: Do you have a few questions about your service? Or are you looking at launching a new product ? Build a fun and engaging quiz about your new product and redirect the user to a form where you collect their email address!
Validate your users to facilitate the call to actions: Does part of your online audience is entitled to a grant, make a quick quiz and redirect them to a contact form!

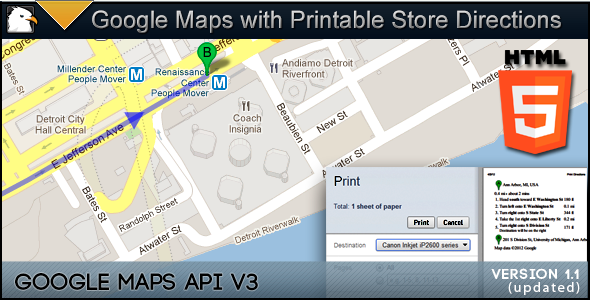
Optionally: you can add a map container that will display an interactive map with drag and drop HTML form builder location finding capabilities and a form that will be populated with the complete address details including the latitude and longitude coordinates.formMapper() plugin into practically any theme, template, webpage…etc. The remaining details will be completed for you and if you include additional form elements or a map container they will be filled in with the appropriate content. If you click that button the site should first ask for your permission to locate you (if you haven’t already approved it) and then the site will automatically attempt to find your location, as close as possible and map it and fill in the form.formMapper() will run, the form address elements will be filled in, and the map will be shown.By conguring the form slightly you can handle multiple results.In addition to being able to fill in the form by entering an address, you could also search for the location of a Point of Interest (POI).Demo Contact Form
There is the usual form on the left that searches for a location and fills in the input items and has a smaller map included.Then there is the demo contact form on the right with a map that displays the location of the restaurant (as shown below.formMapper() plugin but is not attached to any form (since you wouldn’t want to change the display of where you can be found.formMapper element on the page is found in the form contact HTML itself.This particular use of the formMapper() plugin does not update a map and does not have a list of form inputs for the various address components. However, if you fill out the form and click submit (it will not send the email in the demo) it will just display the email content for you to view.By adding a list of hidden fields that each have address component names the form will have the various address items inserted without being visible to the end user and will be able to be sent along with the other (visible) form elements.details (The container that should be populated with the form data)
In addition to simplifing your form’s address input for your site’s visitors there are so many uses for this plugin.

NOTE If you need a feature that is not within the current ones, write me on private (use the right-side “Contact Form” from my profile page) about it and I might be able to help you
If you wish to rate this item lower than 5 stars, then please make sure you contact me first about any problem you might have with it and I will do my best to assist you.- Improved the installation wizard by adding extra instructions and making the URL to ajax form contact PHP Pro to be validated correctly
- Added "Close Box and Return to Form" button in the Upload Lightbox
- Added a new feature: Import Form from HTML
* Added relative path (during the script installation) to the Form URL so you can load and use the CAPTCHA with both www and non-www in front of the domain name or if you load the same Form from URLs that have wildcard subdomains.* Send Post Data to remote URL: Useful for developers who do not wish to have an email sent or the message stored in the data, but just to create a form and send the jQuery slideshow ajax to another page, whether it's for a forum registration, a newsletter subscription etc.* Export All Messages from a Form / All Forms
* Export All the Fields Values that were stored for a Form (if the save data to DB is enabled)
* Turn Form into a basic PHP contact form Form: if, for any reason, you want to disable the lightbox ajax and have the page refreshed after the user presses "Submit", you can do that now.* Fixed an UI bug: the attachments were not cleared after jQuery ajax form submit
AJAX Form Pro a professional multi-usage web form meant to enhance the functionality of your website by providing an interactive user experience for your website visitors that need to reach you, whether they need to send a feedback, share their opinion regarding your website, fill a survey or even make a room reservation online. The script can be practically used to create any type of ajaxified, yet secure form that collects data and sends it to your email inbox including but not limited to:
Contact/Feedback Form
Support Form
Customer Survey Form
Online Product Order Form
Event Registration Form
Employment Form
Make a Room Reservation online form creator
Send Testimonial Form
Gift Order Form
Some of the features you get with jQuery ajax form example Pro:
Each form has its own configuration file. For instance, you can enable the CAPTCHA for a form, while you can disable it for another form.This makes the form completion process interactive. The errors show/hide while the user fills the form. If this feature is disabled, then all the errors will show above the form once the user clicks the submit button. Clone Form
It can be useful if you have a multilingual website and you want to have a form in more than one language
This ‘file attachment’ feature is also available if you use the contact form jQuery inside a Lightbox. Fully (CSS & HTML) Customizable: Supports any form element
For example, this feature is useful if you want to have a “Registration Form” with “Check-In” and “Check-Out” fields where you obviously need to have the later bigger then the former
Turns into a simple PHP Contact Form if JavaScript is disabled
Is the visitor in that 3% of people that have JS disabled? No worries! The form degrades gracefully into a basic non-AJAX PHP Contact Form.Display the form in a Mac-style ‘lightbox’ that floats overtop of web page. Modal Form with Sliding Transition (Left & Top)
Each form has its recipients. For instance, one can be set to send the form information to the Marketing Department while other can be set to send the information to the Billing Department.Includes: Basic (something must be typed, selected), E-Mail, Numerical (only numbers allowed), Phone Numbers (by using any format you would like), Minimum/Maximum Characters, Equal with (X) Characters, Field1 = Field2, No Duplicate Values (check if the same value was already sent through past form submits), Regular Expression. From AJAXified to simple PHP admin panel Form
Do you have reasons to disable the jQuery ajax slideshow and have the jQuery contact form submit the old way? You can do that in the Admin Panel. This setting is applied to that specific form only.Want to have the user subscribed to a newsletter, to a forum or to a membership website? No problem! All the form’s POST data can be sent to a Remote Page that will process the data.The script is powered by the Smarty template which is meant to ease the process of web form design by separating the (logic) PHP Code from the (output) HTML code.3 Layouts Available: ‘Left’ and ‘Right’ Justified Horizontal Labels, Vertical Labels, In-Field Labels + You have the option to create custom templates for each form (if you wish to customize them in depth)
The admin interface is intuitive and you can snap off a form in a few minutes. I can’t say enough about this form.

NOTE If you need a feature that is not within the current ones, write me on private (use the right-side “Contact Form” from my profile page) about it and I might be able to help you
The current Live Preview is from the full version of jQuery ajax form validation Pro which has a Control Panel. If you wish to rate this item lower than 5 stars, then please make sure you contact me first about any problem you might have with it and I will do my best to assist you. AJAX Form Pro a professional multi-usage web form meant to enhance the functionality of your website by providing an interactive user experience for your website visitors that need to reach you, whether they need to send a feedback, share their opinion regarding your website, fill a survey or even make a room reservation online. The script can be practically used to create any type of ajaxified, yet secure form that collects data and sends it to your email inbox including but not limited to:
Contact/Feedback Form
Support Form
Customer Survey Form
Online Product Order Form
Event Registration Form
Employment Form
Make a Room Reservation form builder online
Send Testimonial Form
Gift Order Form
Some of the features you get with recaptcha ajax form Pro:
Each form has its own configuration file. For instance, you can enable the CAPTCHA for a form, while you can disable it for another form.This makes the form completion process interactive. The errors show/hide while the user fills the form. If this feature is disabled, then all the errors will show above the form once the user clicks the submit button. Clone Form
It can be useful if you have a multilingual website and you want to have a form in more than one language
This ‘file attachment’ feature is also available if you use the post form HTML inside a Lightbox. Fully (CSS & HTML ) Customizable: Supports any form element
Turns into a simple PHP contact form Form if JavaScript is disabled
Is the visitor in that 3% of people that have JS disabled? No worries! The form degrades gracefully into a basic non-AJAX PHP Contact Form.Display the form in a Mac-style ‘lightbox’ that floats overtop of web page. Modal Form with Sliding Transition (Left & Top)
Each form has its recipients. For instance, one can be set to send the form information to the Marketing Department while other can be set to send the information to the Billing Department.The script is powered by the Smarty template which is meant to ease the process of web design form by separating the (logic) PHP Code from the (output) HTML code.3 Layouts Available: ‘Left’ and ‘Right’ Justified Horizontal Labels, Vertical Labels, In-Field Labels + You have the option to create custom templates for each form (if you wish to customize them in depth)
The admin interface is intuitive and you can snap off a form in a few minutes. I can’t say enough about this form.

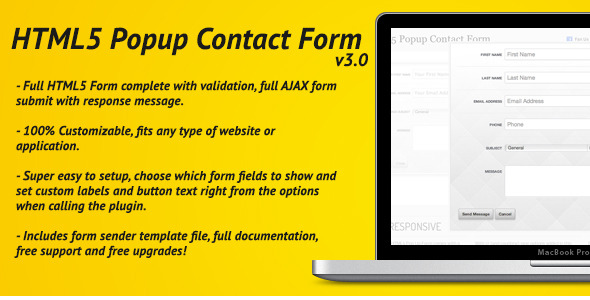
HTML5 Pop Up Contact Form With AJAX allows you to quickly and easily add a pop-in style contact form to your site. In just one line of code you can get a slick HTML5 fade in contact box with browser validation and AJAX!
8 Kbs this is the smallest form + modal + ajax combo around!
Full AJAX form submission with response message!
Easily enable / disable form fields and set custom labels and placeholder text via options!
Full responsive form layout.Full HTML5 browser form validation
Comes with easy to use PHP form processing script to send form straight to your email!
This form is extremely flexible! You can also supply your own form ‘method’ and ‘action’ variables as options to use the form (and AJAX) with your own form processing scripts!
- Addded fresh design to the form
- New default form sender template included
- Streamlined code and form processing script

This is a animation jQuery plugin to convert your html form or simple markup into a functional wizard (Step-by-step navigation)
If you have any questions, please feel free to write a comment or contact me through my profile page.Musician One Page HTML Template

Ajax Contact Form with Attachments and no spam control (drag and drop, reCaptcha, ayah) for Wordpress
The w2 Ajax Contact Form for Wordpress is a complete solution to create ajax contact form in Wordpress.The plugin include features to solve theme conflict (Global Settings section), so if there is a theme conflict and you want to buy the plugin you can contact the technical support (send the url of the page where the form is displaying) to know the right configuration of the Global Settings section to solve theme conflict.Possibility to specify different translation file for each form (usefull to use several auto-reponder message).New HTML form template with HTML5 attribute placeholder. In automatic mode the form will use the language of your wordpress.Possibility to update the contact form jQuery plugin translation text for “en” and “en_US” language in the file “js/w2_contact_form/localization/message_en. This system prevents unwanted form data loss when user un-active the plugin. Example you can apply a fade out to the form after success submission.Automatic reloading of AYAH after form submission.Possibility to use PHP code in HTML source code editor when you integrate the form via PHP hard code (feature only available for PHP hard code integration).Possibility to create mail subject template by including existing form fields value.New feature to integrate a form by admin panel using PHP hard code (directly in your theme files).You can add your own custom file field in your form.Fix bug for fields setting configuration when the form have 0 required field.New feature to include several form in the same page.New feature to auto-configure the fields settings section by checking the HTML elements of the form with jquery.New method to create your own HTML template for the mail body message.New selection page feature to display the form in different type of page (page, post, portfolio, products).Multi-selection page feature (to display the same form in several pages).You can create your own HTML template files and automatically add them to your lists of template in the form editor.You can create your own CSS theme and automatically add them to your lists of Theme in the form editor.

Contact form with Ajax that can be integrated with any website very easily and could be configured in minutes, without modifying any line in the actual source code.Though it is primarily a Form Procesor and works independent of layout or theme, but as a token of thanks for purchasing, we’ve included
IP Address: Include IP Address of user submitting your form and send it via email or store in the database etc.Auto-responder: Send an email to the person who submitted the form.Filter Inputs: Filter form input before being sent or stored.Validation: Only take valid data as input, you can apply multiple validators to single form field. Even design your own email template.Multiple Recipients: Send form data to one or more email address, even send conditional email to one or more people upon specific input, for example if user selects Sales from dropdown, send an email to support@example.Data Storage: You can store form data anywhere you want, we packaged the csv-export, Google Spreadsheet and database-handling sample code.Multiple-Forms: Multiple form can be displayed on same page, yet they handled separately.Form Independence: At minimum reForm expects HTTP Request (of POST or GET ), it does not matter how you design your Form or what colors it has, all that matter is that form submission took place.
16. CSS Contact Form

Ajax Contact Form with Attachments and no spam control (drag and drop, reCaptcha, ayah)
The w2 Ajax Contact Form is a complete solution to create ajax contact form.New HTML form template with HTML5 attribute placeholder.Adding the HTML attributes enctype=”multipart/form-data” for form element in examples.Automatic reloading of AYAH after form submission.You can add your own custom file field in your form.New method to create your own HTML template for the mail body message.code source form editor (included in download package).You can use multiple instance of form in the same page.//Initialisation of the form
resetForm: true, //Spcifie if reset form after submit (true / false)
reCaptchaId: 'recaptcha', //Specifie an unqiue ID for HTML element where reCaptcha will be integrated (just specifie the ID do not create the element in the form)
showBtnSend: false, //Specifie if the btn send is visible when loading form when No Spam Control is activate (true / false)
//creation of a new instance of Class Contact
$contact = new W2ContactForm();
//if you need to redefine some parameters (example: if you have several contact form in your web site)
If you don't specifie email sender the email used to send the mail will be the user mail (who submit the form)
$contact->setMailSender('no-reply@mywebsite. $contact->setMailRecipient(array('1' => 'youremail@mail. $contact->setAutoResponder(true);
$contact->setMailResponder('no-reply2@mywebsite. $contact->setSiteName(array('name of web site'));
//Specifies the contact form HTML for the form validation. $contact->setRequiredFields(array('recipient', 'mail', 'subject', 'message'));
$contact->setBodyMessageFields('<p>E-mail: [mail]</p><p>Version: [version]</p><p>Phone: [phone]</p><p>Date of Birth: [datebirth]</p><p>Country: [country]</p><p>Web site: [website]</p><p>Message: [message]</p>');
//Specifies the subject of the email if you don't use subject field in your form
$contact->setMailSubject = 'subject of the message';
$contact->setHtmlFields(array('message'));
//Specifies if HTML tags is accepted in the email message (for the textarea form element)
$contact->setAcceptHtmlContent(false);
//Specifies if the simple HTML form creator is encoded in utf_8
$contact->setUtf8Encode(true);
$contact->setUploadsFolder(dirname(__FILE__). $contact->setMaxFileSize(1000000);
$contact->setMaxAttachmentFiles(5);
$contact->setExtFileOk(array('pdf', 'doc', 'docx', 'jpeg', 'jpg', 'png', 'gif'));
$contact->setDeleteUploadsAfterSending(true);
//Specifies the minimum and the maximum time between submission of the form (in seconds)
$contact->setAntiSpamTimeControl(array('min' => '5', 'max' => '3600'));
$contact->setAutoCHMOD(false);
$contact->setNoSpamControl(true);
//Specifies if you want to use recaptcha for form validation HTML
$contact->setReCaptcha(false);
//Specifies if you want to use AYAH for simple jQuery validation form
$contact->setAyah(false);
$contact->setLang('en');
$contact->sendEmail();

