15 Nice And Simple CSS Menu Styles Samples For Your Inspiration

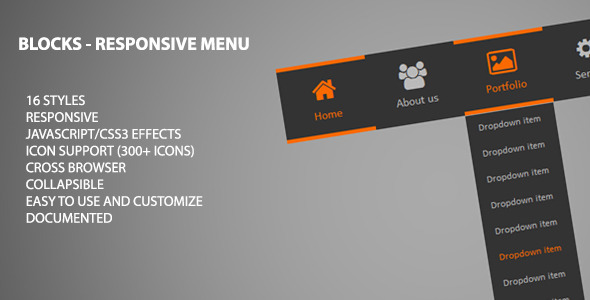
“Blocks – Responsive Menu” is navigation component based in Javascript and CSS. It is a jQuery gallery responsive component and can be used in various website types.16 Styles
2. CSS3 Menu

CSS3 is changing how we build websites. Even though many of us are still reluctant to start using CSS3 due to the lack of support in some browsers, there are those out there that are moving forw
ard and doing some amazing stuff with its cool new features. No longer will we have to rely on so much JavaScript and images to create nice looking website elements such as buttons and menu navigations.
You can build a cool rounded navigation menu, with no images and no Javascript, and effectively make use of the new CSS3 properties border-radius and animation.

Kabude – Responsive Animated Menu
Every Menu, An Animated Effect
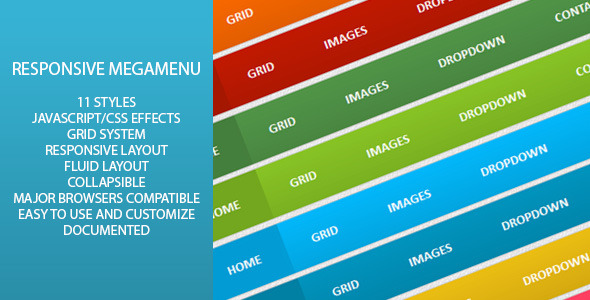
11 STYLES
Negar – Responsive Animated Menu

Hello everybody! Slicnot is a small CSS toolkit that allows you to create anything from just a simple plain button to a complex drop-down navigation menu bar with very less amount of effort. It comes with four different color styles, fade animation, sliced notification and 361 Font Awesome icons.• Separated Menu Button
• 4 Different Color Styles

Navy is a menu component based in CSS and Javascript code. Navy is a menu builded to work with icons and is powered by the “Font-Awesome”. Navy is a responsive and collapsible menu, has 2 themes and 9 colors.9 styles
Javascript/CSS effects

Tabion – Metro Tab Accordion Switcher CSS
Tabion – Metro Tab Accordion Switcher CSS is a small CSS plugin that is used to create Tab with Metro UI style.Horizontal + Vertical Styles.If you like to see the plugin documentation you can check it here: Tabion CSS Documentation
Navion – Metro Navigation Menu Accordion Switcher CSS
TileBox – Modern Responsive LightBox CSS
OneMenu – Responsive Metro UI Menu
MenuStation – Unlimited Responsive Menu
Metro Navigation Bar CSS

BETI – Accordion Menu
9 STYLES
Added Horizontal Accordion Menu
Pofi – Animated Tabs And accordion menu horizontal JavaScript

Flexy is a menu component based in CSS and Javascript code. You can use Flex Menu it as a horizontal or vertical menu. It is a responsive and collapsible menu, suitable for any type of website.16 Styles (flat and gradients)
Javascript/CSS effects

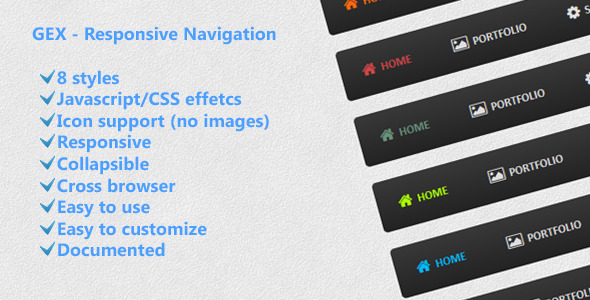
“GEX – Responsive Navigation” is a navigation component based in Javascript and CSS. This menu uses gradient color and Javascript effects to provide a beautiful design. It is a jQuery gallery responsive component and can be used in various website types.8 Styles

Shifty Nav is a fully responsive CSS3 mega menu. To change the color of the entire menu requires a simple changing of a few pre-defined variables, so there’s not extensive digging through the code!
This menu supports whatever kind of content you throw at it, and includes a full tutorial on how to build the markup for your own menu if you don’t want to modify the pre-existing file.11 out of the box styles
Completely customizable menu layout

Orion is a menu component based in CSS and Javascript code. Orion is responsive, collapsible, works with CSS3 animations and has 8 preset styles.8 styles

NEGAR – Responsive Animated Menu V2. Every Menu, An Animated Effect
11 STYLES
EACH STYLE INCLUDES TWO HORIZONTAL MENU AND TWO VERTICAL MENU
Added Tow Vertical Menu (Left And Right Position) For Each Style
Added Two Horizontal Menu (Header And Footer) For Each Style
Aram – Responsive Mega DropDown Menu V2.