13 Great CSS Button Code Resources For Web Designers And Developers

Well Documented and commented code
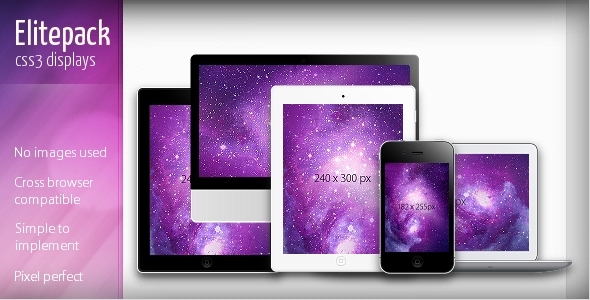
For instance to create an ipad use the following code: <div class="tablet">
<div class="button-t" />

The tables are built on a flexible percent based grid which means they can fit in any design and layout without any code tweaks.- Code Clean-ups and Improvements (Removed exra classes)
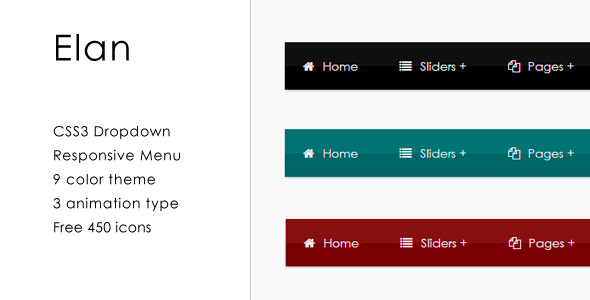
- New CSS3 Button Gradients even in IE9

Running a new promotion? Want to have a stylish page on your website which displays your latest coupon, promotional, voucher code and allow users to print it off with one click? Then this is the item for you!
Using a traditional, stylish airmail envelope template, your coupon code will stand out from the rest!
The HTML input type button included with this item is fully functional, and intelligently prints the coupon section, and not the background.

It has a very simple HTML markup consistent of an href tag and an inside i tag for the icon, this way you will only need one line of code to place your button.All you need to do is place the source files needed somewhere on your server ( or localhost ) and link the styles in your page’s head, from this point on you will need the following markup in the body of your page to place a button:
<a class="iqn-button-dark" href="#">
Of course the above is just an example of usage, because you have about seventy classes available for each icon and two classes available for the dark and light button.

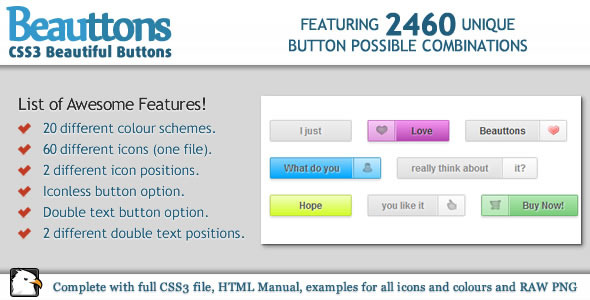
Icon CSS free button style option.Double text button. 2460 different button combinations. Clean and superb indented code. CSS File with 55Kb (All colors).

Buttons Generator Ultimate – Create Beautiful CSS Buttons
Buttons Generator Ultimate makes CSS3 buttons, selecting color in gradients or through color picker, and inserting as Wordpress shortcode, HTML and PHP code.Button Templates – useful buttons for any website (Sign Up, Download Now, Give Me Access, Left/Right/Down Arrows etc.Choose a CSS background slideshow for when mouse is over the button (hover)

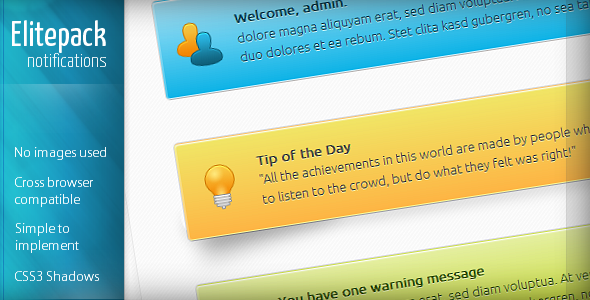
Classic (lite) and bright colors set Various variations and close buttons Cross browser compatibility: Chrome, Safari, Firefox, Opera, IE7 , IE8, IE9 , IE10 – Preview Simple to implement Abstract classes that allow you to have different combinations Works well with @font-face or google fonts Looks good on iPad Nice CSS3 Shadows on modern browsers Gracefully degrades in older browsers Well Documented and commented code
#add - simple close button (.

Retina Pro is a fantastic retina free CSS3 button styles set, built for any type of website or app. Each button is accompanied with the appropriate retina requirements for optimal viewing on any retina device. Basically theres the global button style, which is the size, padding, text, the color style (which includes the hover) and lastly, the icon style. Mix and match the color and icon to get the button of your choice. Here’s an example of the blue download button HTML .<a href="#" class="button blue"><span class="download" />Download</a>
Superb Help/Documentation: You get a top-of-the-line documentation website in your hands when you purchase this Retina button set.Full HTML / CSS files
Killer HTML /CSS Documentation Package
Keep Up-to-Date with new Plugins, Themes, Code, and Freebies.

A CSS3 /HTML5 social media button collection that is simple to use, elegant, and modern.100% CSS Gradients
Keep Up-to-Date with new Plugins, Themes, Code, and Freebies.