10 Unique HTML Vertical Menu Collection

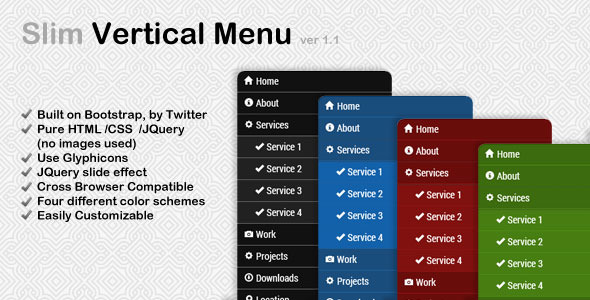
Vertical Menu is a simple, clean looking vertical menu built on Bootstrap, an open source front-end framework developed by Twitter. Pure HTML /CSS3 (no images used)
2. CSS3 Menu

CSS3 is changing how we build websites. Even though many of us are still reluctant to start using CSS3 due to the lack of support in some browsers, there are those out there that are moving forw
ard and doing some amazing stuff with its cool new features. No longer will we have to rely on so much JavaScript and images to create nice looking website elements such as buttons and menu navigations.
You can build a cool rounded navigation menu, with no images and no Javascript, and effectively make use of the new CSS3 properties border-radius and animation.

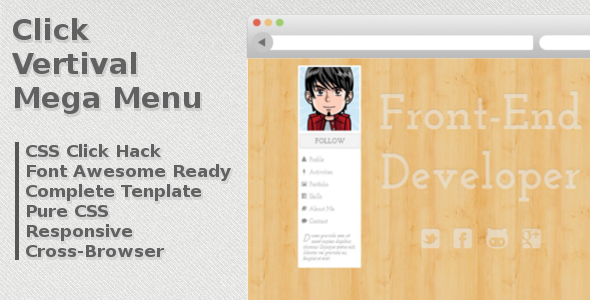
Click Vertical Responsive Mega Menu – Pure CSS3 V.This jQuery vertical slideshow is a full responsive menu.Mega Menu
Complete Website in Menu

Smart Responsive Menu is powerful dropdown menu solution that will work with mobile devices and different screen sizes. Menu relies on CSS media queries to modify menu display for different resolutions. For less than 480px, menu changes from CSS horizontal navigation list into vertical and gets hidden behind the menu item. Due to the many differences between mobile browsers, different support for CSS, menu must use JavaScript to make up for these problems. There is no way to make menu universally work without use of JavaScript. You will get the partial HTML markup you can use for your project.Menus are fully responsive, and they will work fine on the small screens (mobile/touch devices) and will turn from horizontal to vertical for easier navigation with a limited space.Plugin control is done by combining CSS classes on the menu element with many options available with the jQuery plugin.You can combine different effects to display the menu:
Menu Links: with three types of characters and arrows
Various demos and examples to show how menu can be set
Added: Vertical menu open/close animation
Fixed: Box-shadow effect for menu toggle state

This it’s a menu with 3 columns of pages with a very good design and color combinations and its compatible with mobile devices! Its very efficient for people who want a simple responsive menu with modern design.- We added the Mega-Menu design with the posibility to add forms, images and video in the dropdown!
- Also we added 360+ vector icons to put them in your menu items!
Pure CSS3 and HTML
Easy to add new menu items
Mega-Menu Content:
- Mega-menu Content (complete forms, images, video and more!)

For less than 480px, menu changes from horizontal navigation bar CSS into vertical and gets hidden behind the menu item. You will get the partial HTML markup you can use for your project.Breadcrumbs are fully responsive, and they will work fine on the small screens (mobile/touch devices) and will turn into menu for easier navigation with a limited space.You can combine different effects to display the menu:
Various demos and examples to show how menu can be set
Added: New effect for compact menu display
Added: Vertical breadcrumbs open/close animation

Responsive Vertical Dashboard Menu using Jquery ,html and css. This menu compatible for all devices resolution. You can use this Responsive Vertical Dashboard Menu in your projects.3 menu variant (Vertical, Minimalist Vertical, Horizontal(Top))

Scroll Content Presenter builds the CSS3 navigation menu vertical for you based on the structure of your HTML.Vertical and horizontal navigation
Generate navigation menu for you

Spacing between menu elements feature
Callbacks for click and current menu element viewing
Responsive scroll menu system providing ideal solution for HTML vertical menu on pc and mobile devices.It connects html id attribute on page with menu, so menu knows where user is on page.
10. Zozo Tabs

Zozo Tabs is a user-friendly, fully customizable, responsive jQuery tabs plugin to take any HTML content, including images, video, forms, maps, image slider and galleries and display it in a clean organised and responsive tabbed navigation. Some of it’s key features includes: vertical tabs, horizontal tabs, responsive tabs, deep-linking, powerfull API, CSS3 transition with fallback, 6+ sizes, 10+ themes, 14+ templates, 10+ positions, 65+ options and much more. Zozo Tabs allows you to create custom themes and customize your own build suited to your individual needs, modify, include or remove certain modules (reduce size of css by 90%) such as vertical, underlined, multiline, responsive etc. Live Demos | Extended HTML documentation | Support
This makes easier to customize your build of Zozo Tabs to modify, include or remove certain modules such as vertical, underlined, multiline, responsive etc. Added: Option maxRows which will be used to switch to dropdown menu CSS free download when executed
Added: Option minWindowWidth which will be used switch to CSS horizontal menu
Touch-Enabled – Tabs are displayed in a CSS dropdown menu with touch enabled events and fast CSS3 Transitions, view Mobile Tabs
10 Flexible ways to position – Tabs are very flexible and customizable, horizontal and vertical Tabs and it can be positioned in 10 Flexible ways, view Positioning demo
HTML Content – Put absolutely any HTML content, images, video, forms, maps, image slider and galleries
Orientation – Zozo Tabs suppports horizontal and vertical tabs, view Orientation demo
Automatically Scrolling – When clicking on tabs/downlown menu on smaller screens, it will scroll automatically to show your content. 14 Example HTML pages

CSS3 Vertical Dropdown menu, with 2 different animations.Vertical Dropdown
Fixed Menu
Easy to add new menu items.html
html
menu-slideleft.menu-fadein.
